chrome使用技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome使用技巧相关的知识,希望对你有一定的参考价值。
chrome使用技巧
chrome对于开发人员来说,绝对是一个神器。下面,介绍关于它的一些小技巧:
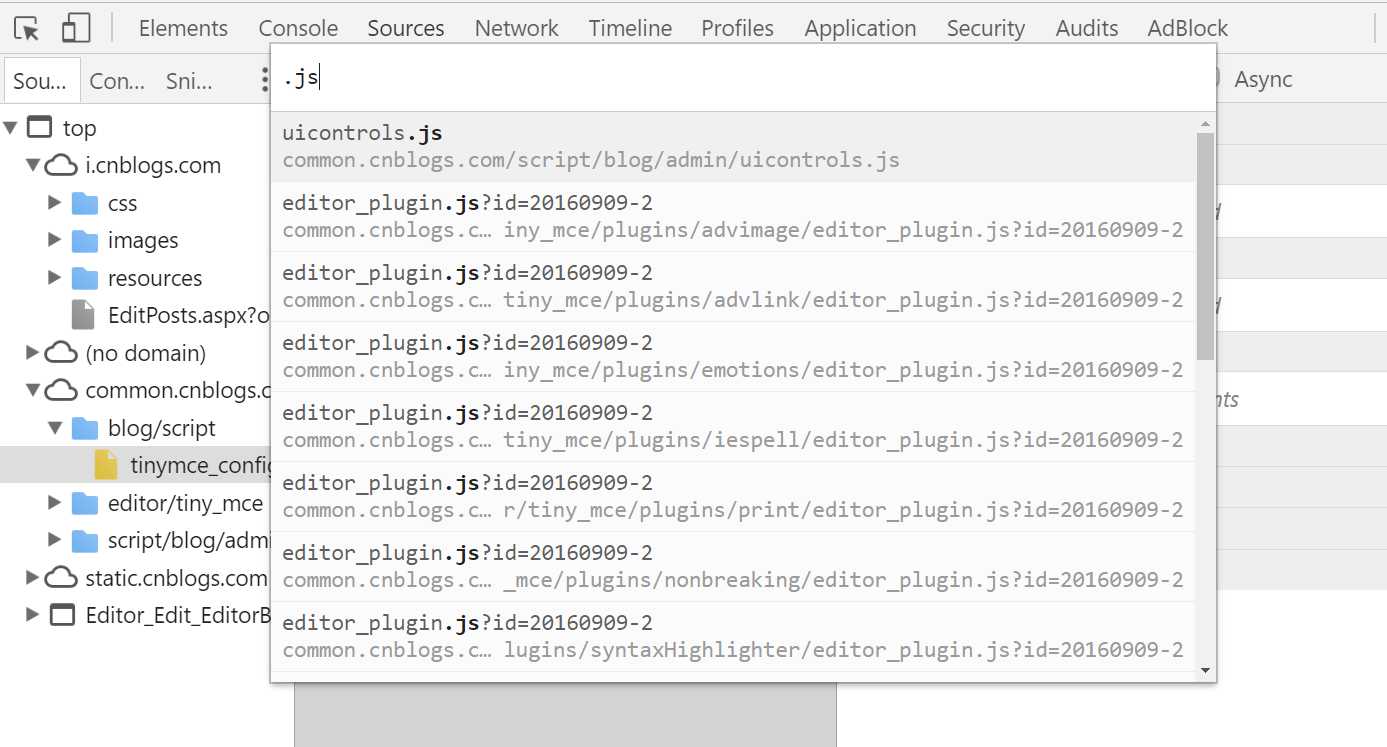
1.利用chrome快速定位source中的资源。
我之前一般如果查找每个文件,都是打开控制台,在source控制面板里面一个一个去找,但是这样的效率是极低的,其实我们可以Ctrl+P,就可以输入文件名,进行搜索相应的资源了,当然,也可以只输入一部分,比如,输入.js就会把所有js文件显示出来,然后我们再去找就方便多了。

2.如何查看被压缩的js文件
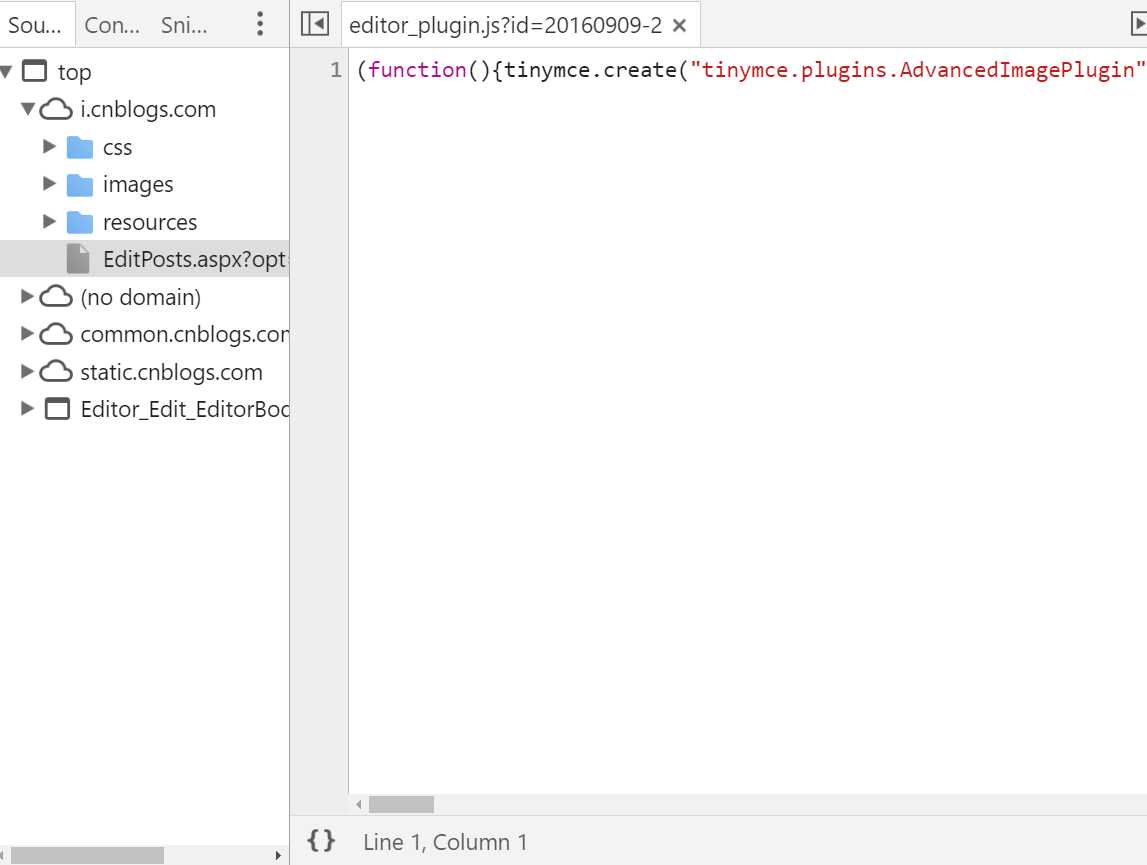
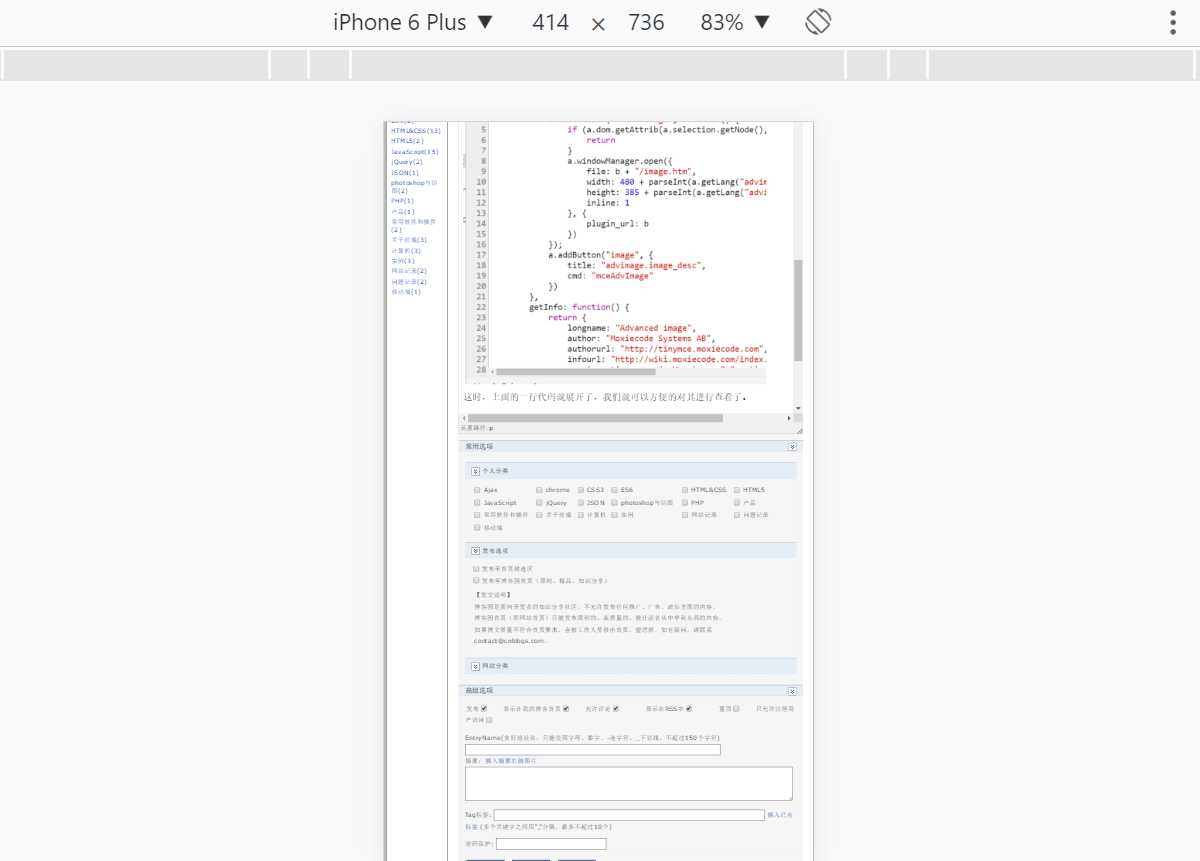
我们在source中打开一个js文件时,有时候该js文件是被压缩的,我们就不方便查看了,怎么解决这一问题呢?先看下图:

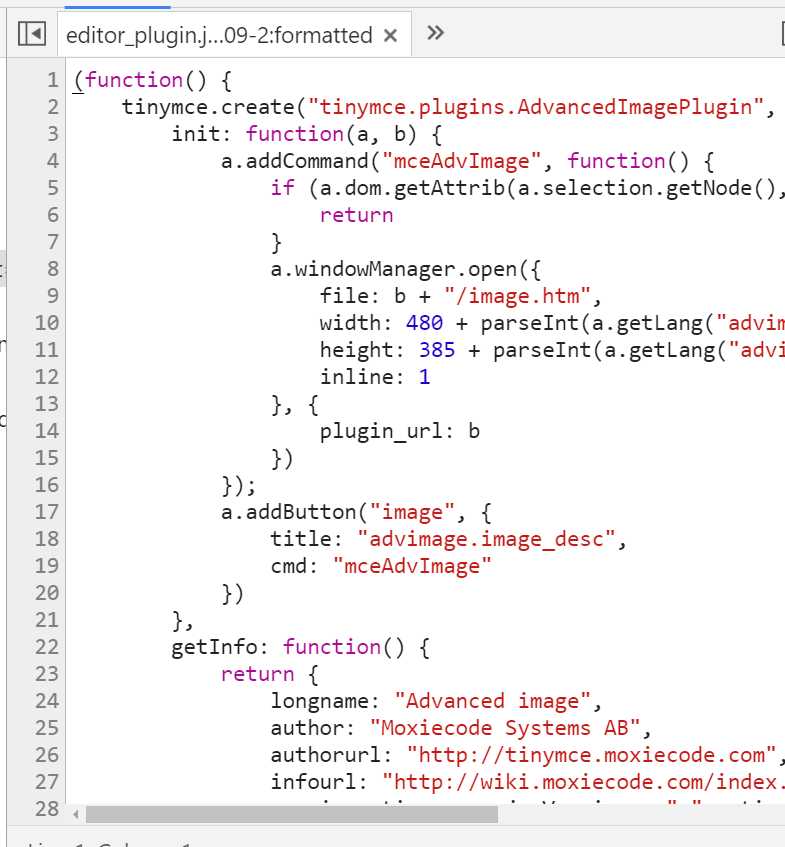
这是js文件只显示在了一行中,就无法查看了,这时我们看待图片最下面有一对大括号{},鼠标点击以下,奇迹就发生了! 看下图:

这时,上面的一行代码就展开了,我们就可以方便的对其进行查看了。
3.移动设备模拟器
打开F12,点击 中的第二个图标,就可以在PC和移动端之间切换了。这时我们就可以根据需要来调试移动端设备了。除此之外,看下图:
中的第二个图标,就可以在PC和移动端之间切换了。这时我们就可以根据需要来调试移动端设备了。除此之外,看下图:

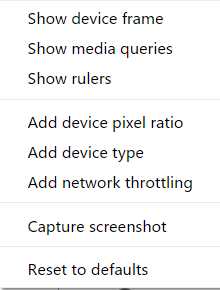
在上方,我们可以选择不同的设备,在右上角,我们可以点击,可以看到还有下面这些选项:

即可以显示设备框架、显示媒体查询、尺子、dpr、设备类型、网络、截图、恢复默认设置。
以上是关于chrome使用技巧的主要内容,如果未能解决你的问题,请参考以下文章
7 款实用 Chrome 扩展推荐:帮你提升 Chrome 使用体验