elementui 给 dialog头部和底部添加样式
Posted lyt0207
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui 给 dialog头部和底部添加样式相关的知识,希望对你有一定的参考价值。
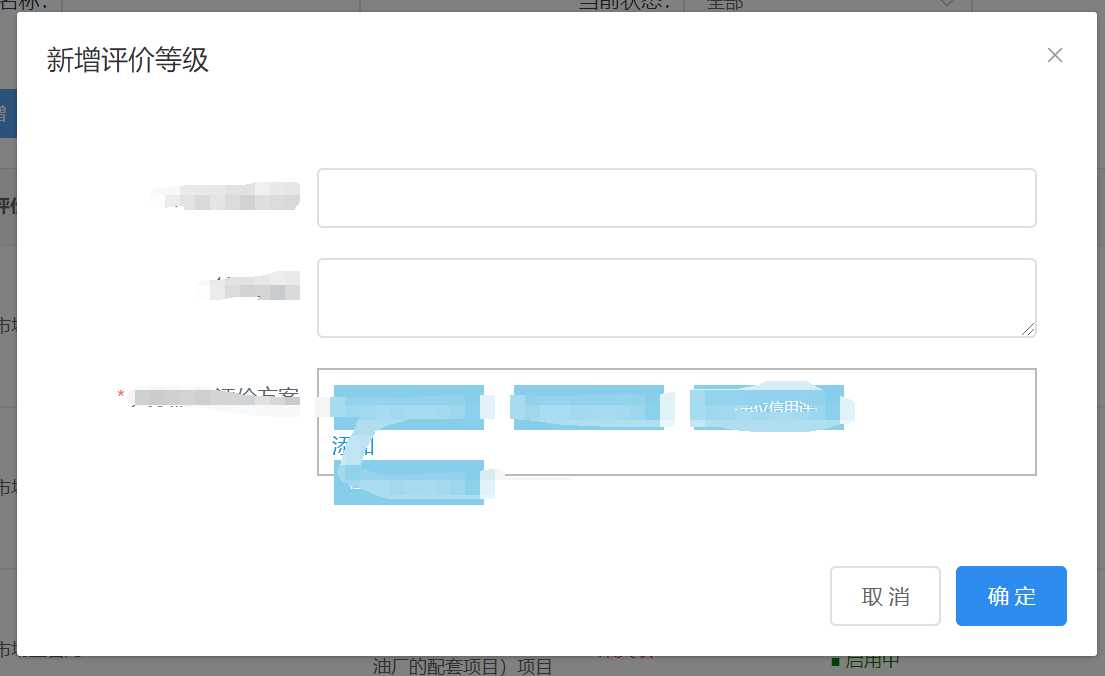
如下是dialog做出来的效果:

但我希望头部和底部都有border样式,区分开来,查看源代码之后我在style里面这样写了:
<style lang="scss" scoped> .el-dialog__header{ border-bottom: 1px solid #e8eaec; } .el-dialog__footer { border-top: 1px solid #e8eaec; } </style>
但是不生效,查了很多资料,发现是scope的祸,scope表示只在当前组件生效,但是dialog是在另一个组件,这样就肯定不会生效,当然解决方案就是去掉scope了。
.el-dialog__header{ border-bottom: 1px solid #e8eaec; } .el-dialog__footer { border-top: 1px solid #e8eaec; } </style>
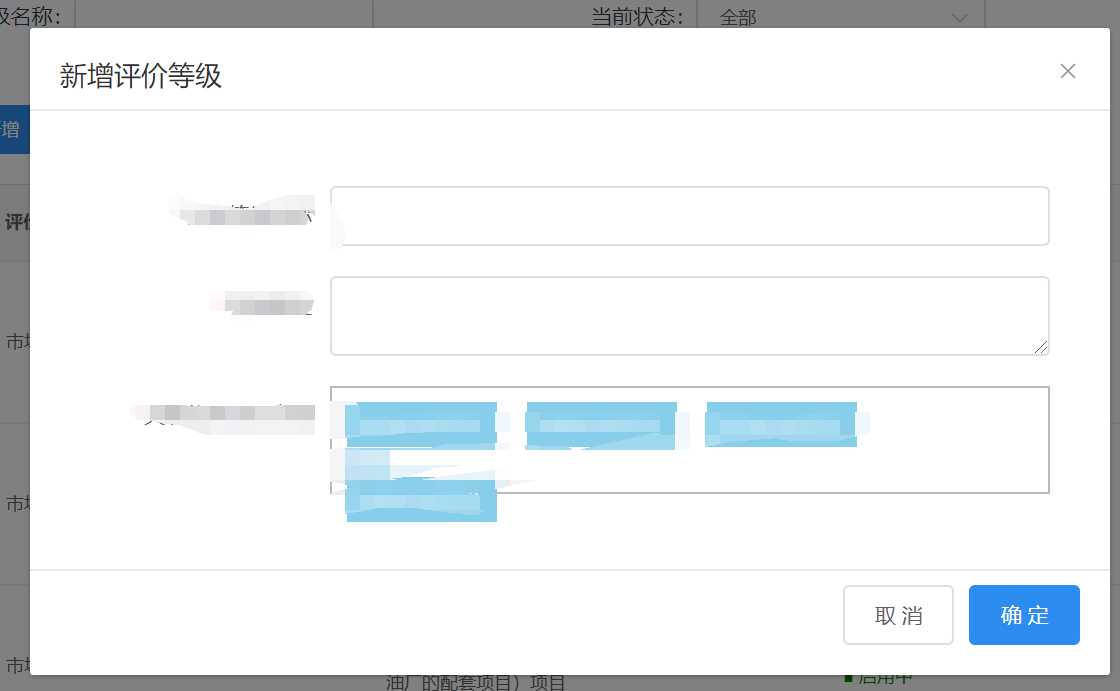
这样就完美了。
如下:

以上是关于elementui 给 dialog头部和底部添加样式的主要内容,如果未能解决你的问题,请参考以下文章
elementui form resetFields方法 无法重置表单