elementui解决el-dialog不清空内容的问题,el-dialog关闭时销毁子组件
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementui解决el-dialog不清空内容的问题,el-dialog关闭时销毁子组件相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
前言
现在是2022年5月5日22:48:21!
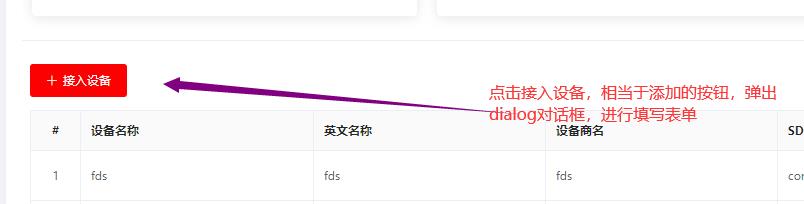
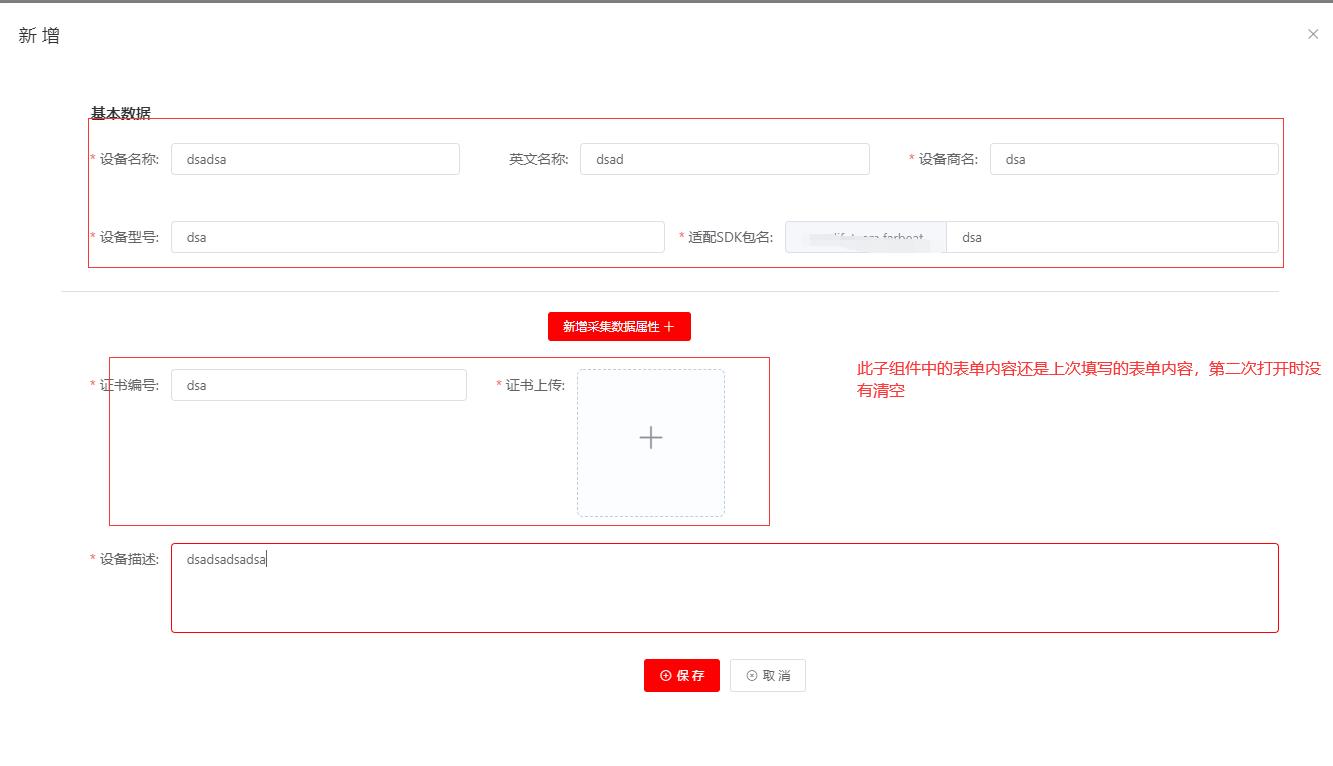
今天在使用element-ui中的el-dialog的时候遇到了个这样的问题:页面上点击添加的按钮,弹出el-dialog对话框,该对话框中有个添加表单的子组件,然后填写值进行保存,点击保存按钮之后,el-dialog框关闭。继续点击添加的按钮,el-dialog框继续弹出,但是上次填写的表单内容没有清空。
图如下:


大致就是图上的意思。
实现思路
- 一开始我和同事想的是表单没有清空,于是我们就开始操作表单。比如点击添加按钮的时候,清空表单,发现不行;每天添加完之后,清空表单,发现不行;弹框的时候清空表单,发现还是不行!
- 接着想到了关闭框的时候销毁对象,查找官方文档,发现了个属性:
destroy-on-close,文档中定义是:关闭时销毁 Dialog 中的元素,boolean类型,默认是flase,于是我将值改成了true,发现还是不行。 - 从网上查了下,有人说用
v-if,我加上了,还是不行~ - 后来同事用了个时间戳的方式,终于给解决了。
实现代码
本来我都给前端的朋友打电话了,问这个问题怎么解决,他给了我个方案,大致是el-dialog的显示时机和子组件的展示时机一样,这种方案没有试,不知道可行不可行,我们现在用的是下面这种写法:
在子组件的写如下代码:
<el-dialog
title="新 增"
:visible.sync="addDeviceDialogVisible"
:append-to-body="true"
top="1vh"
width="70%"
@destroy-on-close="true"
>
<addDevice
:key="timer"
@addDeviceResult="addDeviceResult"
@quxiaoClickResult="quxiaoClickResult"
></addDevice>
</el-dialog>
注意:重点就是:key="timer",这个关键代码。
然后在显示此el-dialog对话框的时候,给timer日期赋值,代码如下:
addDeviceBtn()
this.addDeviceDialogVisible = true;
this.timer = new Date().getTime();
,
此bug完美解决,记录记录不迷路~
 创作打卡挑战赛
创作打卡挑战赛
 赢取流量/现金/CSDN周边激励大奖
赢取流量/现金/CSDN周边激励大奖
以上是关于elementui解决el-dialog不清空内容的问题,el-dialog关闭时销毁子组件的主要内容,如果未能解决你的问题,请参考以下文章