HTTP缓存控制 总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP缓存控制 总结相关的知识,希望对你有一定的参考价值。
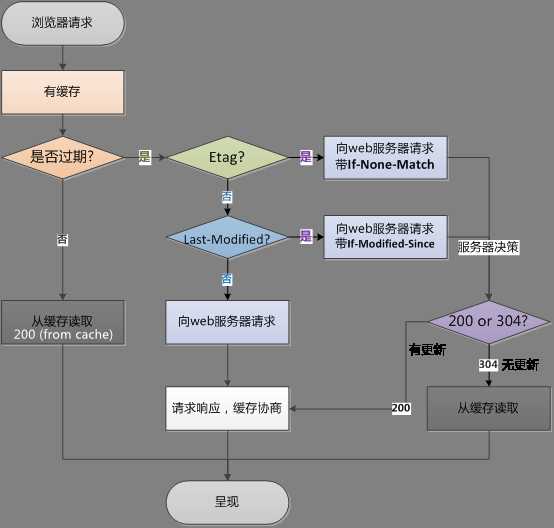
浏览器向服务器发起请求后,服务器的响应头中一般会包含以下与缓存相关的字段:
1.Expires:过期时间。(HTTP 1.0的字段)
浏览器再次发起请求的时候会先检查是否超过这个时间,如果没超过则直接从缓存中读取信息。但是如果浏览器的时间和服务器的时间不一致,就会出现问题。
2.Cache-control:max-age=6000(毫秒)/no-cache/no-store/private/public (HTTP 1.1的字段)
同时设置Expires和max-age的情况下,使用max-age
3.Last-Modified:最后一次修改时间。
4.Etag:被请求变量的实体标记。它的计算是通过服务器端的算法得来的,优先级高于Last-Modified。
浏览器再次向服务器发起请求,请求头中一般会包含以下与缓存相关的字段:
1.Cache-control:max-age=0
2.If-Modified-Since:把响应头中的Last-Modified发至服务端与被请求资源的最后修改时间进行对比
若最后修改时间大于If-Modified-Since,则表明资源已更改,响应整个资源返回200,否则返回304。
3.If-None-Match:把响应头中的Etag发至服务端与服务端的实体标记进行对比
若相同,则表明资源未更改返回304,否则响应整个资源返回200。
(Etag/If-None-Match的优先级高于Last-Modified/If-Modified-Since)

1.输入URL,按回车:浏览器发现缓存中有这个资源,就直接从缓存中拿。
2.F5:即使缓存中有这个资源,也会去服务器确认该资源是否更改。
3.Ctrl+F5:先把缓存中的资源删了,再去服务器请求完整的资源文件。
1.配置apache或ngix服务器(不太了解该方式)
2.在服务器响应头中动态设置
3.在前端html页面的Meta标签中设置(该方法并不是所有浏览器都支持,且代理服务器不支持该方法,因为代理服务器不会解析HTML页面)
<meta http-equiv="cache-control" content="max-age=600000" />
<meta http-equiv="expires" content="..." />
4.在请求中用setRequestHeader()方法设置请求头,可设置不使用缓存或者更改相应字段(如设置If-None-Modified等)
(此文为个人对缓存控制的一些梳理,欢迎大家共同交流学习~)
以上是关于HTTP缓存控制 总结的主要内容,如果未能解决你的问题,请参考以下文章