前端 · 面试 HTTP 总结—— HTTP 缓存概述
Posted 编程三昧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 · 面试 HTTP 总结—— HTTP 缓存概述相关的知识,希望对你有一定的参考价值。
最近我在做前端面试题总结系列,感兴趣的朋友可以添加关注,欢迎指正、交流。
争取每个知识点能够多总结一些,至少要做到在面试时,针对每个知识点都可以侃起来,不至于哑火。

前言
缓存是应用程序中很重要的一个概念,在有大量数据交换的应用程序中,我们会采取一些方式将那些实时性要求不高的数据生成副本并存储在某个相对来说可快速到达、访问、获取的仓库,这样在需要这些数据的时候我们直接从这个仓库中获取数据。
缓存的目的主要有两点:
- 提升数据交换的性能(速度)
- 提高用户体验
- 减少网络传输
- 缓解服务器或数据库的压力
HTTP 缓存作为 WEB 性能优化的重要手段,对于从事 Web 开发的同学们来说,应该是知识体系库中的一个基础环节,同时对于有志成为前端架构师的同学来说是必备的知识技能。
概念
HTTP 缓存指的是: 当客户端向服务器请求资源时,会先抵达浏览器缓存,如果浏览器有“要请求资源”的副本,就可以直接从浏览器缓存中提取而不是从原始服务器中提取这个资源。
常见的 HTTP 缓存只能缓存 GET 请求响应的资源,对于其他类型的响应则无能为力,所以后续说的请求缓存都是指 GET 请求。
HTTP 根据是否要向服务器发送请求将缓存规则分为了两类:
- 强缓存
- 协商缓存
HTTP 缓存都是从第二次请求开始的。
第一次请求资源时,服务器返回资源,并在响应头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,命中强缓存就直接200,否则就把请求参数加到请求头中传给服务器,看是否命中协商缓存,命中则返回 304,否则服务器会返回新的资源。
缓存规则
当用户开始访问一个网站时,浏览器会从目标服务器获取一些资源用以构建最终的 WEB 页面,比如 css、js、html 等静态文件。
假设我们不采取任何措施,则用户每次访问这个网站都要发起一系列 HTTP 请求,试想,如果这个网站的 pv 达到上百万甚至上千万,会对网站的后台服务器造成多大的压力。
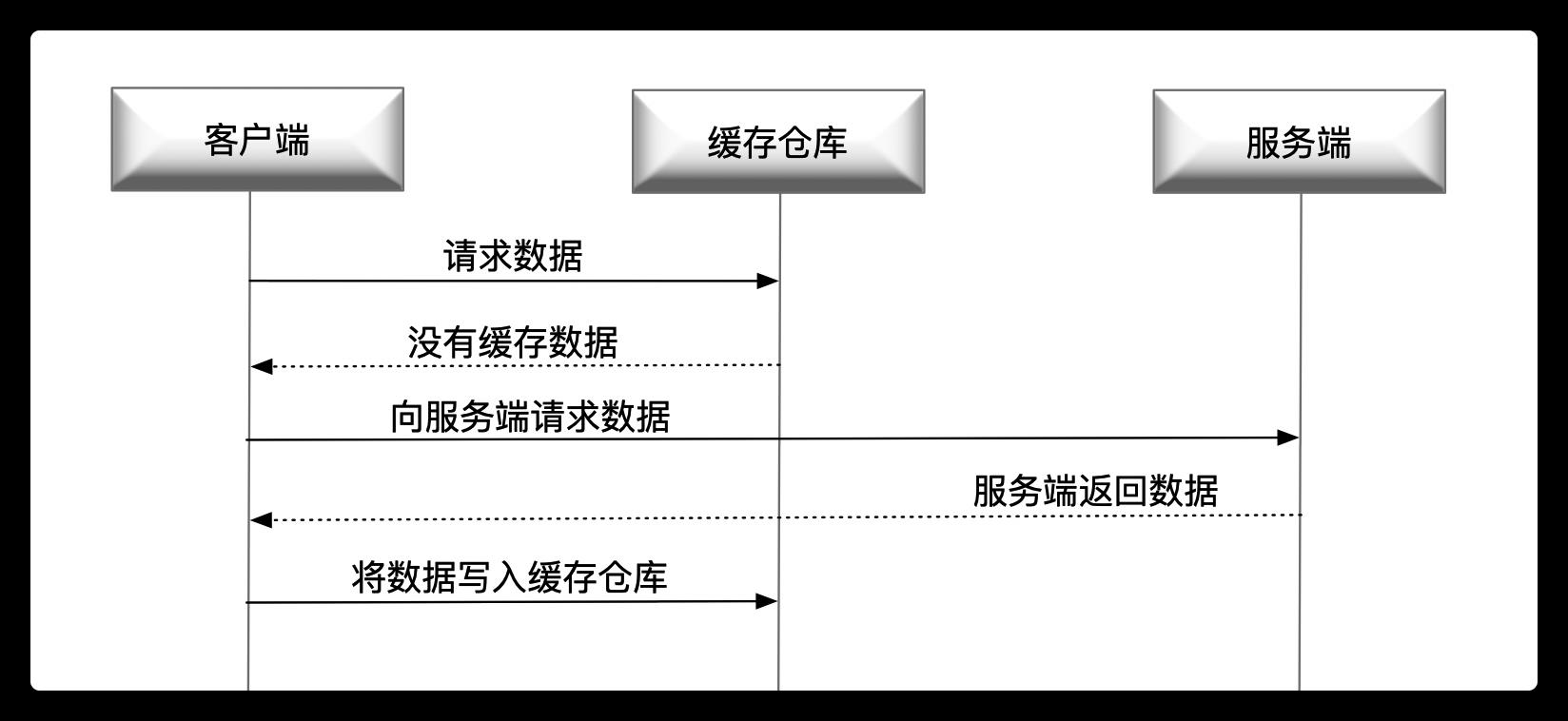
为了尽可能提升网站的性能,HTTP 协议给出了一个优化方案,其大体规则如下图所示:

- 当用户第一次请求一个资源时的时序图,浏览器会先询问是否有命中缓存
- 没有命中的缓存则浏览器再从服务器获取资源并将资源放进缓存仓库中,下次则可以从缓存中拿资源了。
为方便理解,我们认为浏览器提供了缓存数据库,只要浏览器发现满足了某些缓存规则,就可以直接从缓存数据库中取出你需要的资源。
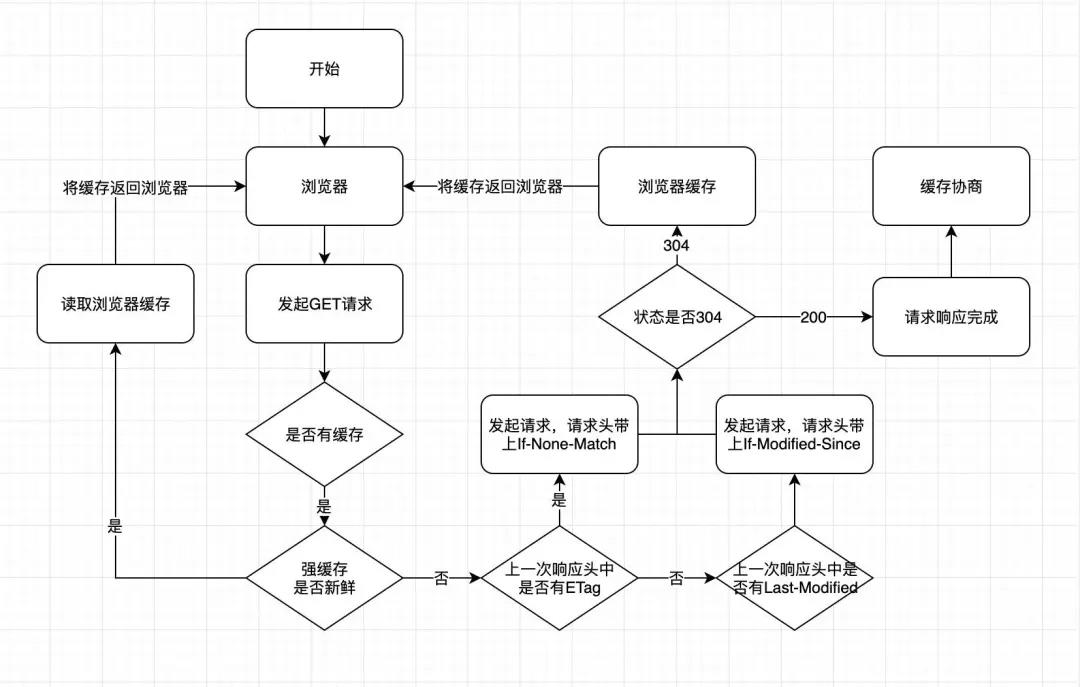
上述是一个简单过程,但是事实上的缓存策略还要更复杂一点。下面是一个较为完整的缓存流程:

总结
- HTTP 缓存是保存在浏览器上的
- HTTP 缓存是应用程序性能优化的重要手段
- HTTP 缓存针对的是那些时效性不是很强的资源,比如 JS、CSS、HTML 等
- HTTP 缓存分为强缓存和协商缓存
- HTTP 缓存的相关设置参数都是在头信息中携带的
以上就是有关 HTTP 缓存的概述内容,后面我会详细讲解强缓存和协商缓存的原理和应用。
~
~本文完,感谢阅读!
~
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!
以上是关于前端 · 面试 HTTP 总结—— HTTP 缓存概述的主要内容,如果未能解决你的问题,请参考以下文章