js keyupkeypress和keydown事件 详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js keyupkeypress和keydown事件 详解相关的知识,希望对你有一定的参考价值。
js keyup、keypress和keydown事件都是有关于键盘的事件
当一个按键被pressed 或released在每一个现代浏览器中,都可能有三种客户端事件。
- keydown event
- keypress event
- keyup event
keydown事件发生在键盘的键被按下的时候,接下来触发keypress事件。 keyup 事件在按键被释放的时候触发。
这三个事件在页面中的使用方法如下例:
<input id="testkeyevent" name="testkeyevent" onKeyUp="keyup()" />
<input id="testkeyevent" name="testkeyevent" onkeypress="keypress()" />
<input id="testkeyevent" name="testkeyevent" onkeydown="keydown()" />
对应的js函数:
function keyup(){ ...}
function keypress(){ ...}
function keydown(){ ...}
注意:
- KeyDown触发后,不一定触发KeyUp,当KeyDown 按下后,拖动鼠标,那么将不会触发KeyUp事件。
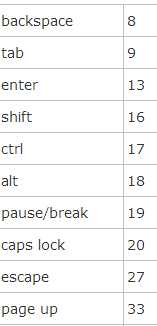
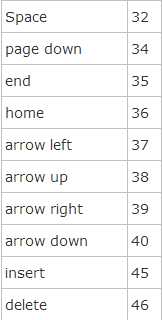
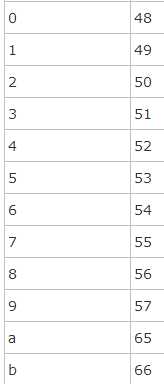
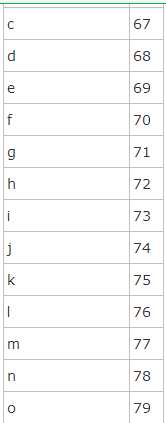
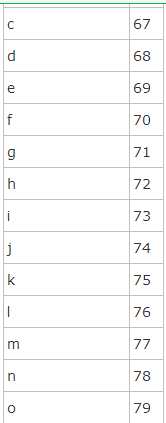
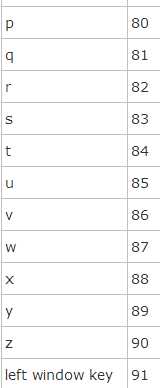
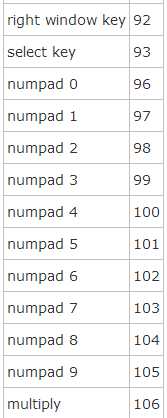
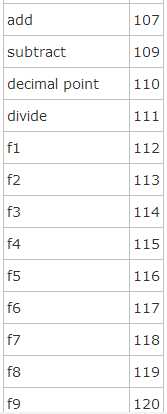
- KeyPress主要用来捕获数字(注意:包括Shift+数字的符号)、字母(注意:包括大小写)、小键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和方向键外的ANSI字符
- KeyDown 和KeyUp 通常可以捕获键盘除了PrScrn所有按键(这里不讨论特殊键盘的特殊键)
- KeyPress 只能捕获单个字符
- KeyDown 和KeyUp 可以捕获组合键。
- KeyPress 可以捕获单个字符的大小写
- KeyDown和KeyUp 对于单个字符捕获的KeyValue 都是一个值,也就是不能判断单个字符的大小写。
- KeyPress 不区分小键盘和主键盘的数字字符。
- KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。
- 其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
- 在使用键盘的时候,通常会使用到CTRL+SHIFT+ALT 类似的组合键功能。对于此,我们如何来判定?
通过KeyUp 事件能够来处理(这里说明一下为什么不用KeyDown,因为在判定KeyDown的时候,CTRL、SHIFT和ALT 属于一直按下状态,然后再加另外一个键是不能准确捕获组合键,所以使用KeyDown 是不能准确判断出的,要通过KeyUp 事件来判定 )
这里简单的列举出CTRL+其它键的组合判定代码:
private void Form3_KeyUp(object sender, KeyEventArgs e)
{
if (e.Control)
{
MessageBox.Show("KeyUp:Ctrl+" + e.KeyValue.ToString());
}
}
- 捕获PrScrn按键事件
通过一种钩子的方式可以判定PrScrn 按键事件,钩子可以获取任何键盘事件。









以上是关于js keyupkeypress和keydown事件 详解的主要内容,如果未能解决你的问题,请参考以下文章