vue 路由vue-router的使用
Posted technicist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 路由vue-router的使用相关的知识,希望对你有一定的参考价值。
1、在components目录下新建一个组件 如Test.vue


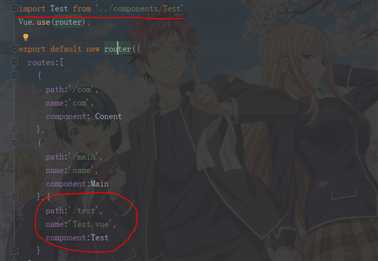
2、在router目录下的index.js文件中为Test.vue组件配置路由(import导入组件,配置访问路径和定位组件位置)

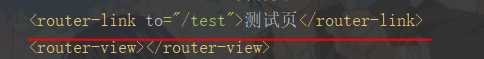
3、在其他组件中引用该组件

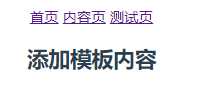
4、效果展示(点击测试页链接后)

以上是关于vue 路由vue-router的使用的主要内容,如果未能解决你的问题,请参考以下文章
Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)router-link 标签的属性路由代码跳转懒加载路由嵌套(子路由)路由传递数据导航守卫)