Vue--路由「Vue-router」的使用
Posted linling27
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--路由「Vue-router」的使用相关的知识,希望对你有一定的参考价值。
Vue--路由「Vue-router」的使用
技术概述
描述这个技术是做什么?学习该技术的原因,技术的难点在哪里。控制在50-100字内。
??vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
技术详述
描述你是如何实现和使用该技术的,要求配合代码和流程图详细描述。可以再细分多个点,分开描述各个部分。
- 创建组件
首先引入vue.js和vue-router.js:

然后创建两个组件构造器Home和About
- 创建Router

调用构造器VueRouter,创建一个路由器实例router
- 映射路由

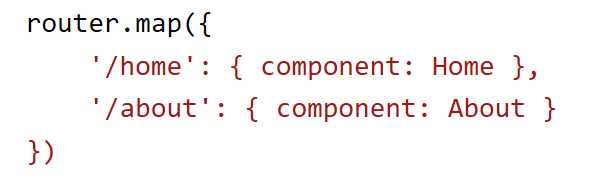
调用router的map方法映射路由,每条路由以key-value的形式存在,key是路径,value是组件。
例如:‘/home‘是一条路由的key,它表示路径;{component: Home}则表示该条路由映射的组件。
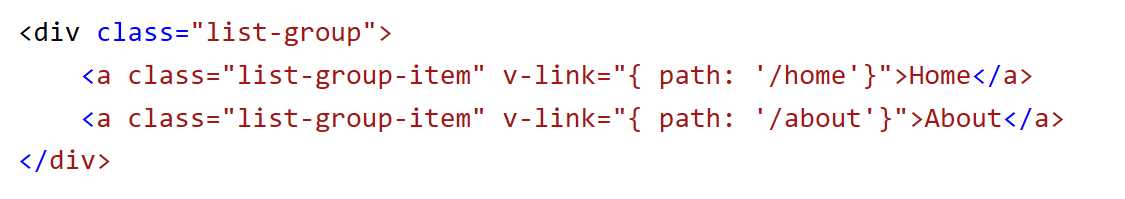
- 使用v-link指令

在a元素上使用v-link指令跳转到指定路径
-
使用
标签

在页面上使用标签,它用于渲染匹配的组件 -
启动路由

路由器的运行需要一个根组件,router.start(App, ‘#app‘) 表示router会创建一个App实例,并且挂载到#app元素。
注意:使用vue-router的应用,不需要显式地创建Vue实例,而是调用start方法将根组件挂载到某个元素。
技术使用中遇到的问题和解决过程
要求问题的描述和解决有一定的内容,不能草草概括。要让遇到相关问题的人看了你的博客之后能够解决该问题。
不配置path ,第一次可请求,刷新页面id会消失
this.$router.push({name:‘home‘,params: {id:‘1‘}})
配置path,刷新页面id会保留
this.$router.push({name:‘home‘,params: {id:‘1‘},path: "/home/:id"})
进行总结
总的来说,vue路由是一个非常好用的功能。使构建单页面应用更加方便快捷。
列出参考文献、参考博客(标题、作者、链接)
vue路由的使用
作者:_Avon
详解vue 路由跳转四种方式 (带参数)
作者:byd张小伟
以上是关于Vue--路由「Vue-router」的使用的主要内容,如果未能解决你的问题,请参考以下文章