pikachu靶场之DOM型xss
Posted ccddss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pikachu靶场之DOM型xss相关的知识,希望对你有一定的参考价值。
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
这是DOM型漏洞的原理,其实在我看来,这种xss漏洞主要是只在前端进行,而并不实现前端后端交互。
下面,开始演示进行DOM型xss漏洞利用。
如果想要知道发现这种漏洞,其方法与发现其他类型的xss类似,即通过查看源代码的方式去判断是否那种漏洞。
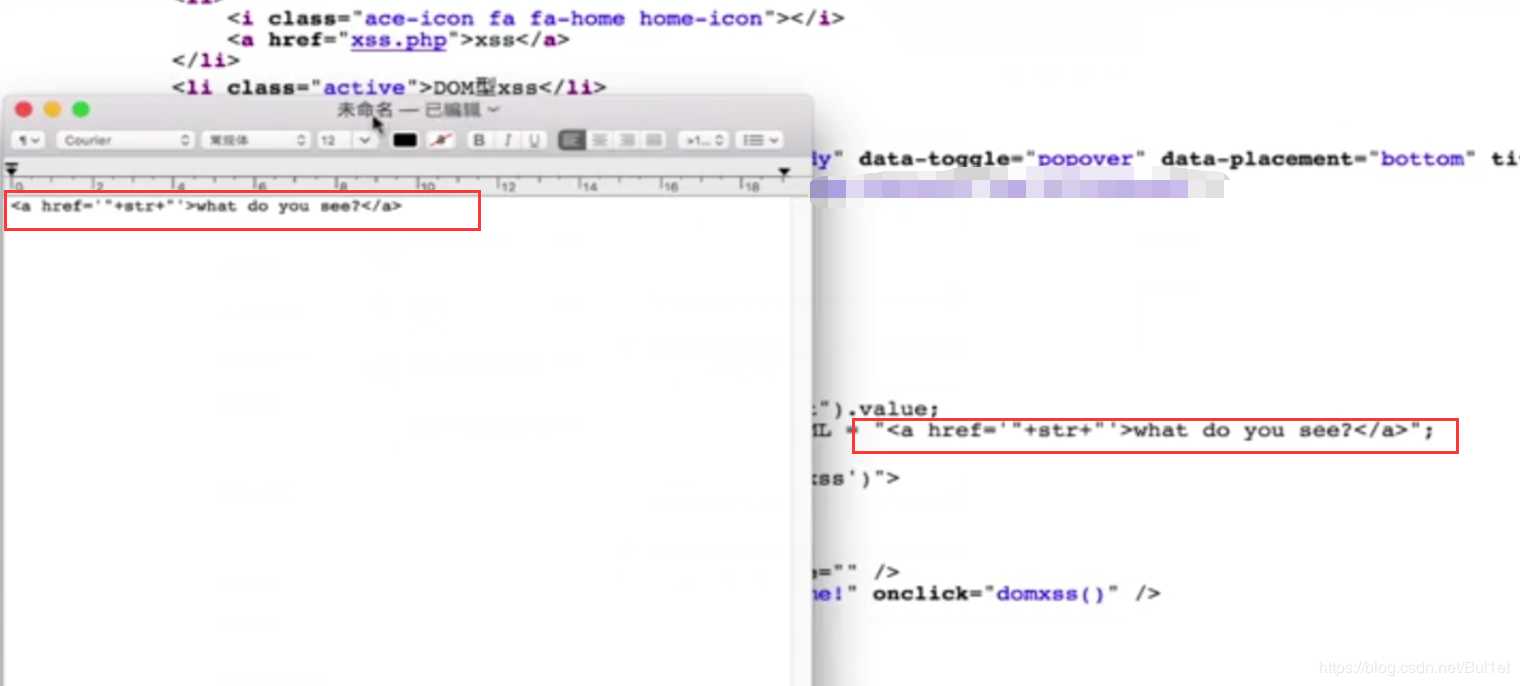
‘1,打开pikachu,进入dom型xss,查看源代码

这样便发现了dom型xss漏洞,然后利用代码即可利用漏洞
#‘ onmouseover=alert(1)>
观看结果,就可以了

以上是关于pikachu靶场之DOM型xss的主要内容,如果未能解决你的问题,请参考以下文章