事件捕获和事件冒泡的理解
Posted lyzz1314
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件捕获和事件冒泡的理解相关的知识,希望对你有一定的参考价值。
这里有一篇很详细很好理解的文章https://blog.csdn.net/aitangyong/article/details/43231111
DOM事件流
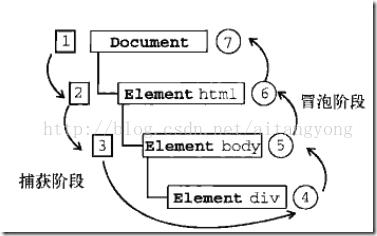
先来理解DOM事件流: 一个元素事件的触发, 浏览器的执行顺序是:捕获阶段、目标阶段、冒泡阶段

<script>
window.onload = function(){
var outA = document.getElementById("outA");
var outB = document.getElementById("outB");
var outC = document.getElementById("outC");
// 目标(自身触发事件,是冒泡还是捕获无所谓)
outC.addEventListener(‘click‘,function(){alert("target");},true);
// 事件冒泡
outA.addEventListener(‘click‘,function(){alert("bubble1");},false);
outB.addEventListener(‘click‘,function(){alert("bubble2");},false);
// 事件捕获
outA.addEventListener(‘click‘,function(){alert("capture1");},true);
outB.addEventListener(‘click‘,function(){alert("capture2");},true);
};
</script>
<body>
<div id="outA" style="width:400px; height:400px; background:#CDC9C9;position:relative;">
<div id="outB" style="height:200; background:#0000ff;top:100px;position:relative;">
<div id="outC" style="height:100px; background:#FFB90F;top:50px;position:relative;"></div>
</div>
</div>
</body>
当点击outC的时候,依次打印出capture1-->capture2-->target-->bubble2-->bubble1。
目标阶段
那么执行到目标阶段函数的执行顺序则为: 先注册/绑定的先执行,后注册的后执行。所以在目标对象上绑定的函数是采用捕获,还是采用冒泡,都没有什么关系
<script>
window.onload = function(){
var outA = document.getElementById("outA");
var outB = document.getElementById("outB");
var outC = document.getElementById("outC");
// 目标(自身触发事件,是冒泡还是捕获无所谓)
outC.addEventListener(‘click‘,function(){alert("target2");},true);
outC.addEventListener(‘click‘,function(){alert("target1");},true);
// 事件冒泡
outA.addEventListener(‘click‘,function(){alert("bubble1");},false);
outB.addEventListener(‘click‘,function(){alert("bubble2");},false);
// 事件捕获
outA.addEventListener(‘click‘,function(){alert("capture1");},true);
outB.addEventListener(‘click‘,function(){alert("capture2");},true);
};
</script>
<body>
<div id="outA" style="width:400px; height:400px; background:#CDC9C9;position:relative;">
<div id="outB" style="height:200; background:#0000ff;top:100px;position:relative;">
<div id="outC" style="height:100px; background:#FFB90F;top:50px;position:relative;"></div>
</div>
</div>
</body>
点击outC的时候,打印顺序是:capture1-->capture2-->target2-->target1-->bubble2-->bubble1
阻止
IE8以及以前可以通过 window.event.cancelBubble=true阻止事件的继续传播;IE9+/FF/Chrome通过event.stopPropagation()阻止事件的继续传播。
<script>
window.onload = function(){
var outA = document.getElementById("outA");
var outB = document.getElementById("outB");
var outC = document.getElementById("outC");
// 目标
outC.addEventListener(‘click‘,function(event){alert("target");},false);
// 事件冒泡
outA.addEventListener(‘click‘,function(){alert("bubble");},false);
// 事件捕获
outA.addEventListener(‘click‘,function(){alert("capture");event.stopPropagation();},true);
};
</script>
<body>
<div id="outA" style="width:400px; height:400px; background:#CDC9C9;position:relative;">
<div id="outB" style="height:200; background:#0000ff;top:100px;position:relative;">
<div id="outC" style="height:100px; background:#FFB90F;top:50px;position:relative;"></div>
</div>
</div>
</body>
执行结果是只打印capture,不会打印target和bubble
以上是关于事件捕获和事件冒泡的理解的主要内容,如果未能解决你的问题,请参考以下文章