GULP的使用流程
Posted cupid10
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GULP的使用流程相关的知识,希望对你有一定的参考价值。
GULP的使用流程
Gulp 是基于node.js的一个前端自动化构建工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。
使用gulp你可以简化工作量,让你把重点放在功能的开发上,从而提高你的开发效率和工作质量。

一、建好一个文件夹
$ cd 路径
二、文件夹初始化
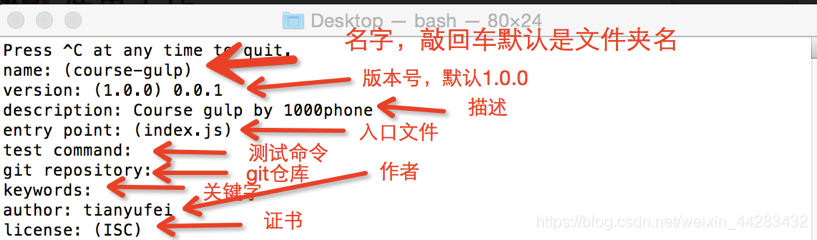
$ cnpm init

生成了一个package.json 放置,我们当前项目所有配置信息
三、Gulp安装
全局安装gulp 一台电脑安装一次。 最好用10.0.0系列版本
$ cnpm install gulp -g
本地安装gulp,将gulp安装信息保存在本地,本地多一个node_modules文件
$ cnpm install gulp@3.9.1 --save-dev
可简写:$ cnpm i gulp@3.9.1 -D

如果你想删除node_modules目录 可以使用命令rm -rf node_modules/删除以后,我们可以使用package.json中之前设置好的依赖继续进行安装npm install (就不需要输入后面的那些命令了)这样我们就建好了一个项目
四、使用Gulp创建任务
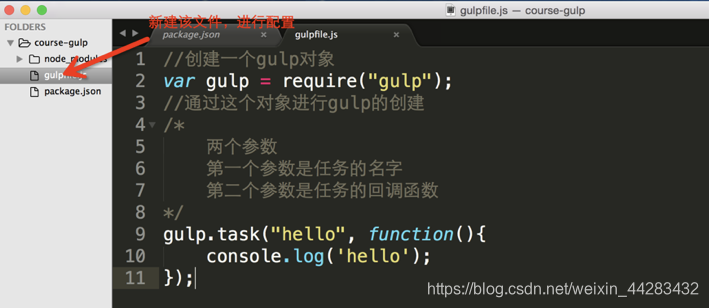
创建一个gulpfile.js
这个文件是用于创建gulp任务的。遵从CommonJS规范。
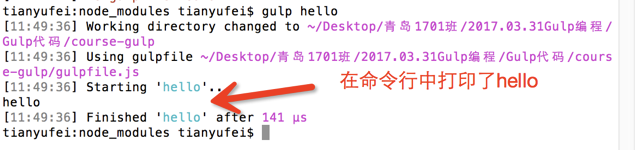
使用Gulp创建任务

执行任务,在命令行中输入 gulp 任务名, 当然我们可以设置默认任务
$ gulp 任务名

五,gulp具体的一些功能
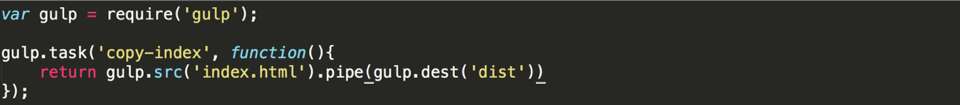
1)gulp.src().pipe(gulp.dest())
1、读取将要处理的文件
2、把处理好的文件放在指定地方gulp.src
3、如下图实现index.html的拷贝 把index拷贝到dist目录下

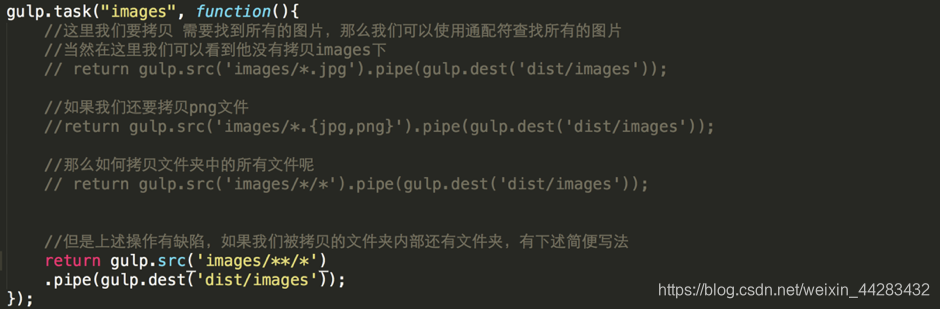
2)实现图片的拷贝

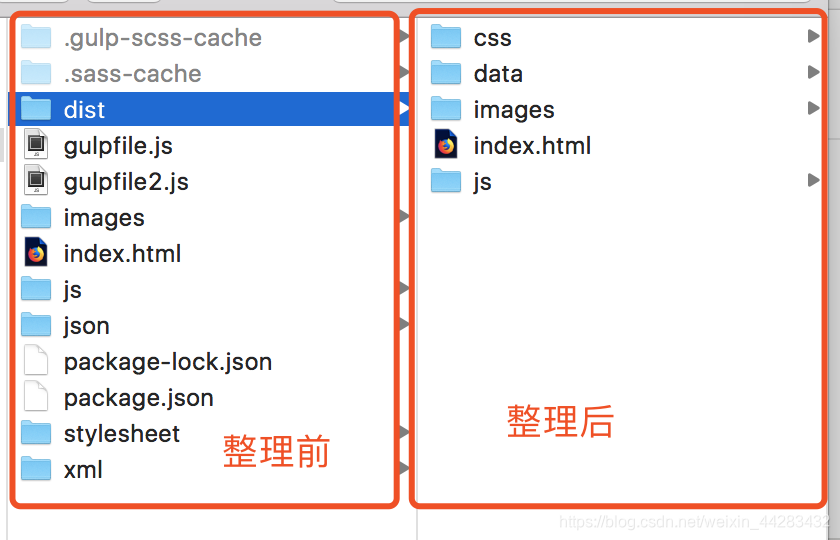
3)Gulp实现两个文件夹拷贝到一个目标文件夹中
比如,我们在拷贝文件的时候,可以排除一些文件通过数组将这两个文件写在一起在前面加!可以过滤掉这个文件,使这个文件不被拷贝
return gulp.src([‘xml/*.xml‘, ‘json/*.json‘, ‘!json/secret.json‘]).pipe(gulp.dest(‘dist/data‘));
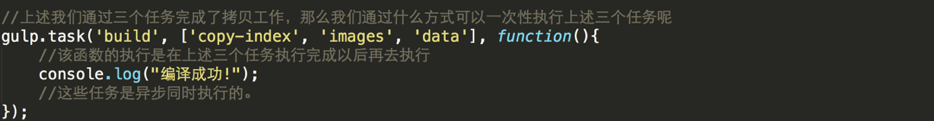
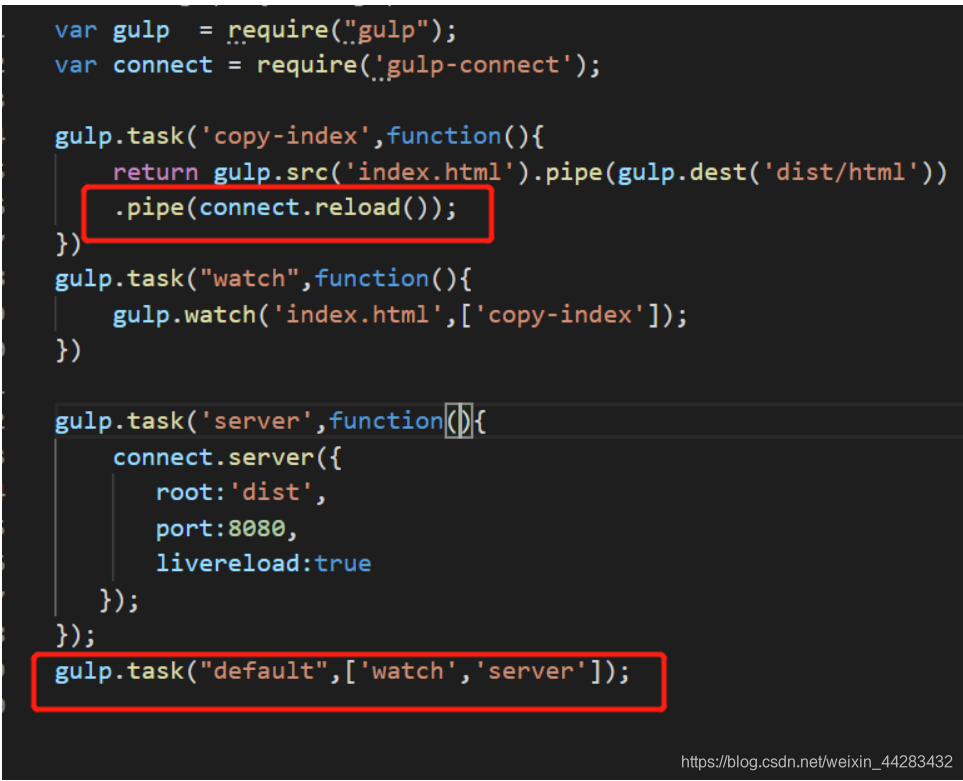
4)Gulp一次性执行多个任务

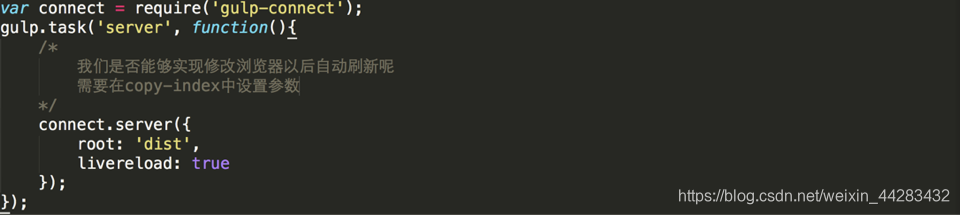
5)gulp-connect来启动一个临时服务器
通过下述命令进行安装
cnpm install gulp-connect --save-dev

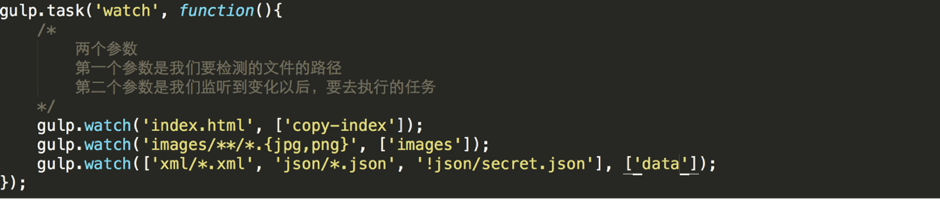
6)gulp的监听
通过gulp去监听工程中文件的变化,改变index.html的内容,刷新dist下的index页面,页面也会跟着改变

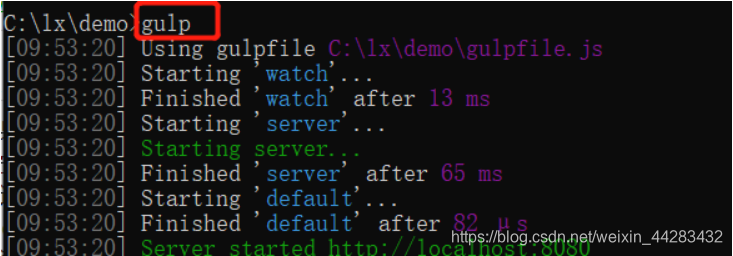
7)服务器实时更新数据

去命令行执行gulp

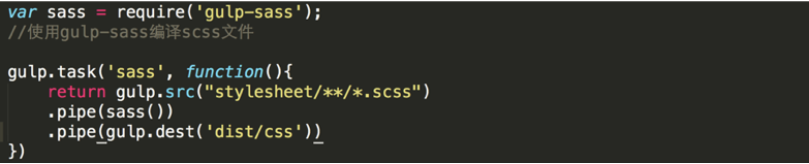
8)使用gulp-scss编译css文件
通过下述命令进行安装
cnpm install gulp-sass —-save-dev

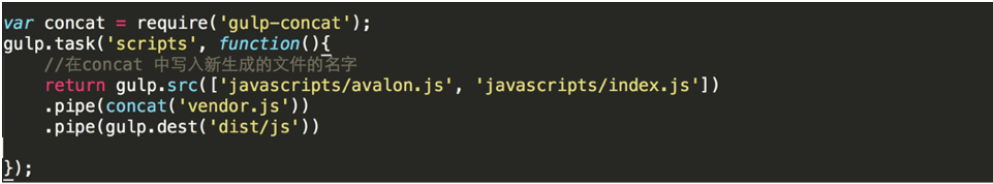
9)gulp-concat合并文件
通过下述命令进行安装
cnpm install gulp-concat --save-dev

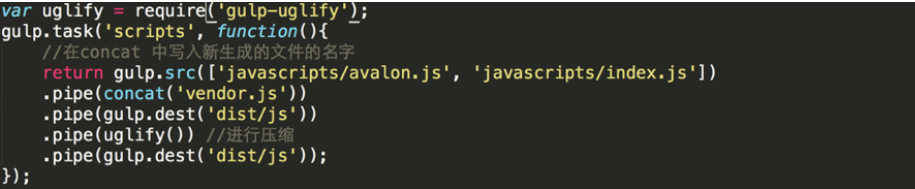
10)gulp-uglify文件压缩
通过下述命令进行安装
cnpm install gulp-uglify --save-dev

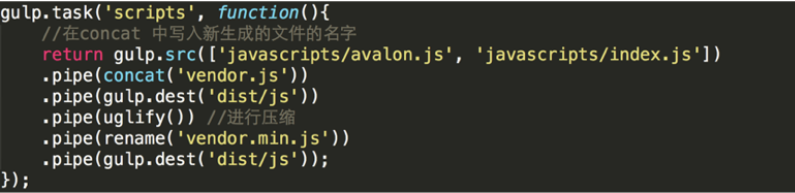
11)gulp-rename重命名
我们通过上述的操作压缩完成以后,发现,新压缩的文件直接将旧的文件给替换掉了,也就是说原来的版本没有了,我们能不能保存没有压缩和已经压缩了的两个文件呢这样的话我们就需要另外一个插件
通过下述命令进行安装
cnpm install gulp-rename --save-dev

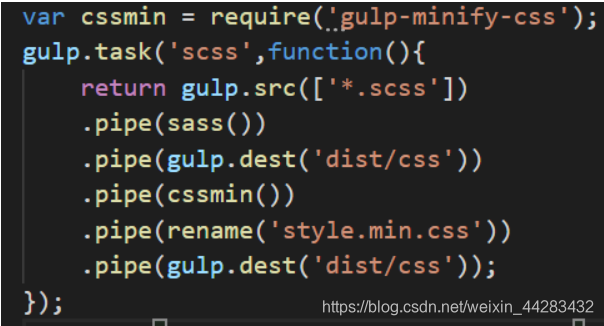
12)gulp-minify-css压缩css
cnpm install gulp-minify-css --save-dev

备注:linux命令/windows命令
清屏
$ clear //linux的
$ cls //windows的
创建目录
mkdir 目录
创建文件
touch 文件名
进入某个文件夹
cd 路径
以上是关于GULP的使用流程的主要内容,如果未能解决你的问题,请参考以下文章