gulp使用流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp使用流程相关的知识,希望对你有一定的参考价值。
1.全局安装gulp
$ npm install --global gulp
2.作为项目的开发依赖(devDependencies)安装
$ npm install --save-dev gulp
3.在项目的根目录下创建gulpfile.js文件(文件名不得变更)
文件内容 例:
var gulp = require("gulp"),
livereload = require("gulp-livereload"),
uglify = require("gulp-uglify");
gulp.task("minify",function(){
gulp.src(‘js/*.js‘)
.pipe(uglify())
.pipe(gulp.dest("build/js/"));
});
gulp.task("default",["minify"],function() {
console.log("运行默认")
})
var watcher = gulp.watch(["js/*.js"]);
watcher.on("change",function(ev){
console.log("File"+ev.path+"发生")
});
4.安装所需插件
npm install --save-dev gulp-livereload gulp-uglify
5.运行gulp
$ gulp
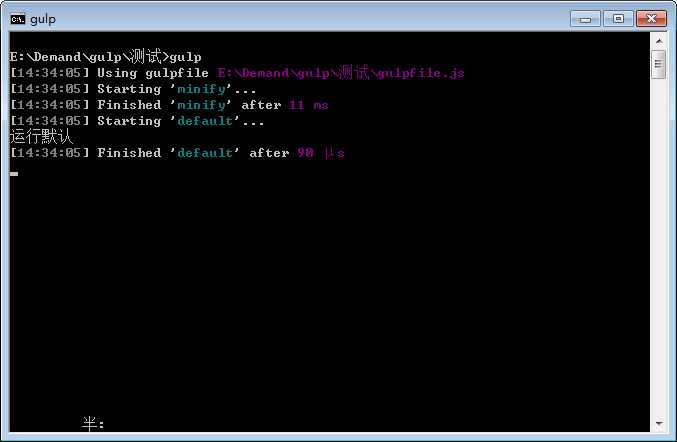
如下图 gulp运行成功

以上是关于gulp使用流程的主要内容,如果未能解决你的问题,请参考以下文章