前言
大家好啊,我是wangly19,一名前端摸鱼小能手。最近忙着开源项目的东西,还有公司项目的迭代问题,导致更新文章的频率有点低了。也来聊聊我在干嘛吧。
第一个事情就是比较我的阉割版UI Design,要开始Vue3.0的开发工作,所以近期都在看Vue3.0的东西。 其次就是和UI配套的方法库,也是我近期的一个项目,是一个Typescript生产的小东西。希望能够对于大家有一些帮助。
eleganceUI框架:Github仓库
这篇文章呢,主要是做一个Vue性能优化的帖子,做一个参考文档,对以后项目上线做一些集合文档。如果对各位在项目优化时,做一个文档参照。
开发过程
在开发项目的时候,就要注意项目的一些小技巧,下面我就罗列一些经常用到的优化的方法吧。同时老规矩,查缺补漏。
优先使用vIf
vIf 和 vShow 理论上都是作用于元素的显示隐藏,只是一个是直接对DOM,一个是通过CSS的 display 来操作的,在项目中大部分的时候我都是直接使用 vIf 直接代替使用 vShow ,只有当DOM频繁进行显示和隐藏的时候,但是这种场景非常少见,我只在信息推送优先级中使用过,项目中一直通过 WebSocket 推的消息进行消息的场景遇到过,频繁推送不同类型的通知。
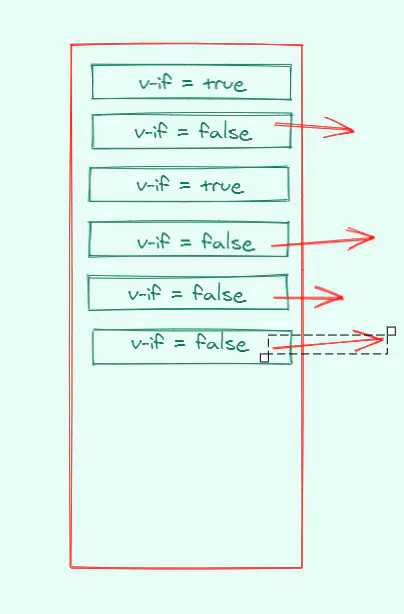
vFor和vIf不要一起使用
1、vFor 的优先级其实是比 vIF 高的,所以当两个指令出现来一个DOM中,那么 vFor 渲染的当前列表,每一次都需要进行一次 vIf 的判断。而相应的列表也会重新变化,这个看起来是非常不合理的。因此当你需要进行同步指令的时候。尽量使用计算属性,先将 vIf 不需要的值先过滤掉。他看起像是下面这样的。
2、前端技术是不断更新的。顺便给大家点福利吧,送你们2020最新企业级别Vue3.0/Js/ES6/TS/React/node等实战视频教程,想学的可进裙 519293536 免费获取,小白勿进哦!
// 计算属性
computed: {
filterList: function () {
return this.showData.filter(function (data) {
return data.isShow
})
}
// DOM
<ul>
<li v-for="item in filterList" :key="item.id">
{{ item.name }}
</li>
</ul>
复制代码
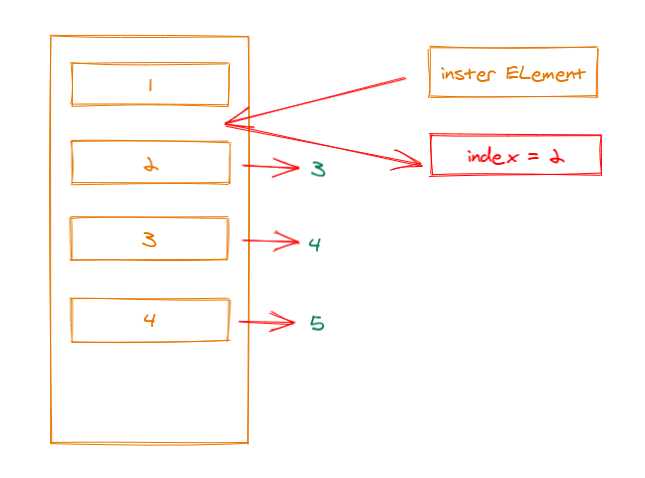
vFor key避免使用index作为标识
其实大家都知道 vFor 是不推荐使用 index 下标来作为 key 的值,这是一个非常好理解的知识点,可以从图中看到,当index作为标识的时候,插入一条数据的时候,列表中它后面的key都发生了变化,那么当前的 vFor 都会对key变化的 Element 重新渲染,但是其实它们除了插入的 Element 数据都没有发生改变,这就导致了没有必要的开销。所以,尽量不要用index作为标识,而去采用数据中的唯一值,如 id 等字段。

释放组件资源
什么是资源? 每创建出一个事物都需要消耗资源,资源不是凭空产生的,是分配出来的。所以说,当组件销毁后,尽量把我们开辟出来的资源块给销毁掉,比如 setInterval , addEventListener等,如果你不去手动给释放掉,那么它们依旧会占用一部分资源。这就导致了没有必要的资源浪费。多来几次后,可以想象下资源占用率肯定是上升的。
添加的事件
created() {
addEventListener(‘click‘, Function, false)
},
beforeDestroy() {
removeEventListener(‘click‘, Function false)
}
复制代码定时器
created() {
this.currentInterVal = setInterval(code,millisec,lang)
},
beforeDestroy() {
clearInterval(this.currentInterVal)
}
复制代码长列表
项目当中,会涉及到非常多的长列表场景,区别于普通的分页来说,大部分的前端在做这种 无限列表 的时候,大部分新手前端都是通过一个 vFor 将数据遍历出来,想的多一点的就是做一个分页。滚动到底部的时候就继续请求 API 。其实这也是未思考妥当的。随着数据的加载,DOM会越来越多,这样就导致了性能开销的问题产生了,当页面上的DOM太多的时候,难免给我的客户端造成一定的压力,所以对于长列表渲染的时候,建议将DOM移除掉,类似于图片懒加载的模式,只有出现在视图上的DOM才是重要的DOM。网络上有一些很好的解决方案,如 vue-virtual-scroller 库等等,大家可以理性的选择。
图片合理的优化方式
图片应该都不陌生吧,在网页中,往往存在大量的图片资源,这些资源或大或小。当我们页面中DOM中存在大量的图片时,难免不会碰到一些加载缓慢的问题,导致图片出现加载失败的问题。网络上大部分都在使用 懒加载 的使用方式,只有当 存在图片的DOM 出现在页面上才会进行图片的加载,无形中起到了分流的作用,下面就说一套实践的方案吧
- 小图标使用
SVG或者字体图标 - 通过
base64和webp的方式加载小型图片 - 能通过cdn加速的大图尽量用cdn
- 大部分框架都带有懒加载的图片,不要嫌麻烦,多花点时间使用它
路由器按需加载
对于路由的懒加载,如果还不会的话,那么就真该好好的重新去学习一下了。路由懒加载的方式有两种,一种是require 另一种是 import 。当路由按需加载后,那么Vue服务在第一次加载时的压力就能够相应的小一些,不会出现 超长白屏P0问题 。下面是两种路由懒加载的写法:
// require法
component: resolve=>(require([‘@/components/HelloWorld‘],resolve))
// import
component: () => import(‘@/components/HelloWorld‘)
复制代码UI框架使用方式
确保在使用UI框架如, Element , And Design 等UI框架的时候,都使用官方给暴露出来的按需加载组件。只有真正用到它的时候时候才会加载当前UI框架的组件,而不是一开始就将整个组件库给加载出来,我们都知道,一个UI框架其实很大,相对比其他的东西来说。因此,它在方便我们开发者的同时,也无形中产生了多余的开销。但是项目周期开发的时候,不得不依赖它。所以建议尽量的使用按需加载。合理的对项目进行止损,如果你不在意,非常嫌麻烦,那么可以进行全局引入。
import { Button } from ‘xxxx
复制代码首屏优化
众所周知,第一次打开Vue的时候,如果你的项目够大,那么首次加载资源时,会非常的久。由于资源没有加载完毕,界面的DOM也不会渲染,会造成白屏的问题。用户此时并不知道是加载的问题,所以会带来一个不好的体验。因此通常会在public下写一个加载动画,告诉用户,网页在加载中这个提示。当页面加载成功后,页面渲染出来的这一个体验比白屏等开机要好太多了。因此,推荐大家都设计一个自家公司的loading加载方式放入index.html中吧。
项目过程
最小化JS文件
可以通过webpack处理打包的javascript文件,让其更加的精简。在配置中,你可以这么做
config.optimization.minimize(true);
复制代码图片资源压缩
可以通过 image-webpack-loader 插件对打包的图片进行压缩,看起来会对图片的加载有一些提升。如果担心破坏图片,可以放弃使用它。
“$ yarn add image-webpack-loader
- - QAQ
config.module
.rule(‘images‘)
.use(‘image-webpack-loader‘)
.loader(‘image-webpack-loader‘)
.options({
bypassOnDebug: true
})
.end()
复制代码打包公共代码
在 webpack4 中,可以通过 optimization.minimize 将公共代码进行打包,虽然我个人认为这个东西对SPA应用来说,效果其实有限,但有胜于无,文字再小也是肉不是,所以说,在细节的把控上,永远是无止境的。但是在webpack4中也是将CommonsChunkPlugin 改用 SplitChunksPlugin 了。感觉评论掘友的提醒。
new webpack.optimize.CommonsChunkPlugin({
name: [‘vendor‘,‘runtime‘],
filename: ‘[xxxxx].js‘
})
复制代码删除沉淀代码
使用 Tree-Shaking 插件可以将一些无用的沉淀泥沙代码给清理掉。
依赖库CDN加速
看到有小伙伴使用CDN的方式引入一些依赖包,觉得非常的 Nice ,然后我也开始使用了。我将 Vue Axios Echarts 等等都分离了出来,在正式环境下,通过CDN,确实有了一些明显的提升,所以说大家可以进行尝试。
CDN LinkDI地址:BootCDN
// 在html引入script标签后。在vue的配置中,进行声明
configureWebpack: {
externals: {
‘echarts‘: ‘echarts‘ // 配置使用CDN
}
}
复制代码GZIP
这个东西需要后端进行配置,当然,如果你有操作 nginx 的权限的话,那么可以自己开启,反正我认为,这个东西提升还是很大的。具体的可以看这篇文章。这里不过多赘述这个东西。 Vue CLI 2&3 下的项目优化实践 —— CDN + Gzip + Prerender
后话
项目优化是非常重要的,一丝一毫的提升都是对用户的负责。另外前端技术是不断更新的。顺便给大家点福利吧,送你们2020最新企业级别Vue3.0/Js/ES6/TS/React/node等实战视频教程,想学的可进裙 519293536 免费获取,小白勿进哦!
本文的文字及图片来源于网络加上自己的想法,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理