浅谈Vue 项目性能优化 经验
Posted mxyr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈Vue 项目性能优化 经验相关的知识,希望对你有一定的参考价值。
我优化公司的项目总结的几点:
1、先查看引入的图片大小,如果太大了,可以压缩,压缩路径:https://zhitu.isux.us/
2、代码包优化,
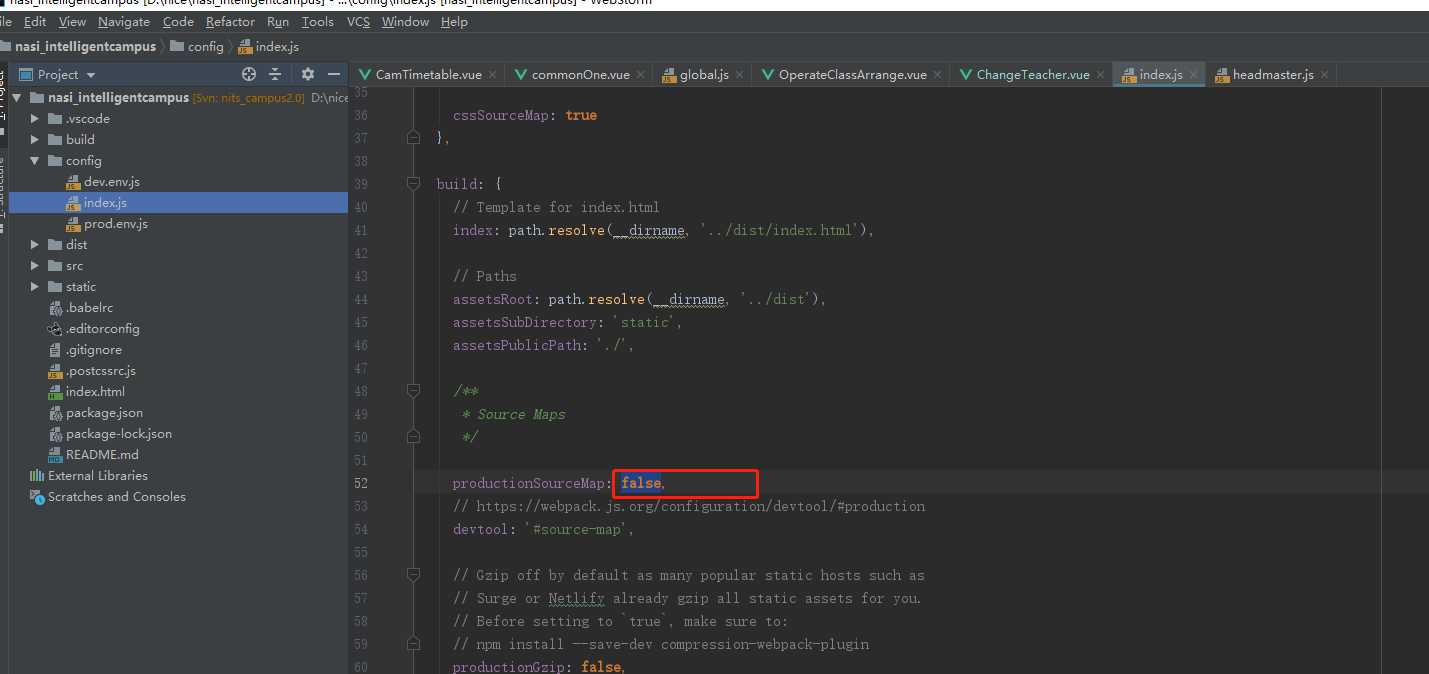
待下项目开发完成。进行打包源码上线环节,需要对项目开发环节的开发提示信息以及错误信息进行屏蔽,一方面可以减少上线代码包的大小;另一方面提高系统的安全性。在vuejs项目的config目录下有三个文件dev.env.js(开发环境配置文件)、prod.env.js(上线配置文件)、index.js(通用配置文件)。vue-cli脚手架在上线配置文件会自动设置允许sourceMap打包,所以在上线前可以屏蔽sourceMap。如下所示,index.js的配置如下,通用配置文件分别对开发环境和上线环境做了打包配置分类,在build对象中的配置信息中,productionSourceMap修改成false:

3、路由懒加载:
官方上提示有两种,
一种是:这种因为没有声明打包的文件名称,所有的路由就会打包到同一个js文件中
const Foo = () => import(‘./Foo.vue‘)
另一种是:是把组件按块封装,/* webpackChunkName: "group-foo" */,就是声明的组件块,如果有多个的名称,就会 打包多个js文件
const Foo = () => import(/* webpackChunkName: "group-foo" */ ‘./Foo.vue‘)
我自己实现:
const ColMoney = () => import(/* webpackChunkName: "Proscenium" */ ‘@/components/pages/Proscenium/ColMoney/MoneyList‘) const Prepay = () => import(/* webpackChunkName: "LearnTube" */ ‘@/components/pages/LearnTube/Student/Prepay‘)
只写了两个例子,这样就会生成两个js文件,等去点击那个路由时,才会加载相应的js文件。
以上是我亲自试过的,
我在网上看过很多的博文,说:
1、引入cdn加速,也就是vender bundle ,我目前还没有试过,https://segmentfault.com/a/1190000009443366?utm_source=tag-newest 大家可以去这个上面看看,我觉得可行。
2、对项目代码中的JS/CSS/SVG(*.ico)文件进行gzip压缩,我试过,但是没成功,npm install --save-dev compression-webpack-plugin一直报错,我就放弃了,大家如果想看,可以去 https://www.jianshu.com/p/41075f1f5297 这个链接看看。
以上是关于浅谈Vue 项目性能优化 经验的主要内容,如果未能解决你的问题,请参考以下文章