关于position定位中的几个注意点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于position定位中的几个注意点相关的知识,希望对你有一定的参考价值。
在CSS中我们会用到position来进行布局,常用的就是三种relative,absolute,fixed
relative就是我们常说的相对定位,相对于在正常文档流中的位置进行定位,它不会脱离正常的文档流,所以在进行定位以后,之前的位置也会保持占有状态。
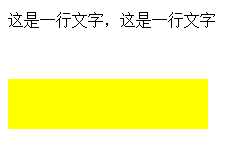
<div class="test"> 这是一行文字,这是一行文字 <div style="width: 200px;height: 50px;background: yellow;position: relative;top: 50px;"></div> </div>

我们可以看到文字和黄色div之间有很大的空隙,这个空隙就是因为还占据着原来的位置导致。由于没有脱离文档流,在定位为relative的元素中设置width:100%时,实际上就是父元素的宽度。
absolute:相对于离他最近且position的值不为static的元素进行定位(或者根元素),脱离了文档流。当我们设置width:100%时,这个100%也是根据离他最近且position的值不为static的元素(或者根元素)的宽度进行计算,而不是父元素。
<div class="wrap"> <div class="container"> <div class="main"> </div> </div> </div>
.wrap{ width: 200px; height: 100px; position: relative; } .container{ width: 300px; height: 50px; background: red; } .main{ position: absolute; width: 100%; height: 100%; background: yellow; }

我们可以看到并不是根据父元素的宽度来进行计算。当然overflow也是相对于离他最近且position的值不为static的元素(或者根元素)的宽度进行计算。
fixed:是相对于视口进行定位。所以我们设置width:100%时相对于浏览器的可见宽度。就相当于设置height:100vh。也是脱离文档流的。所以overflow也将是相对于可见窗口而言。
以上是关于关于position定位中的几个注意点的主要内容,如果未能解决你的问题,请参考以下文章