关于IE6IE7IE8实现盒子阴影shadow的几个注意点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于IE6IE7IE8实现盒子阴影shadow的几个注意点相关的知识,希望对你有一定的参考价值。
通常,我们实现盒阴影都是通过这段代码来实现的
-moz-box-shadow: 3px 3px 4px #000; -webkit-box-shadow: 3px 3px 4px #000; box-shadow: 3px 3px 4px #000; |

但是,IE6、7、8不认识这段样式,所以我们会考虑用滤镜来实现这功能
-ms-filter:"progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color=‘#000000‘)"; filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color=‘#000000‘); |

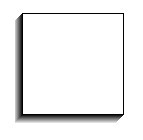
其实如果要求不是那么苛刻的话,IE下用滤镜已经能达到我们要的效果了。当然,如果你觉得滤镜不那么完美,非要用图片去实现,那也可以,就不用继续往下读我要说明的几个注意点了。
首先,滤镜里的颜色属性必须写完整,不能用缩写。比如#000000不能写成#000,不然就会出现这样的效果

而且,不管你用什么颜色的缩写,都会变成这样,哪怕你写成#fff,最终效果也会是这样。
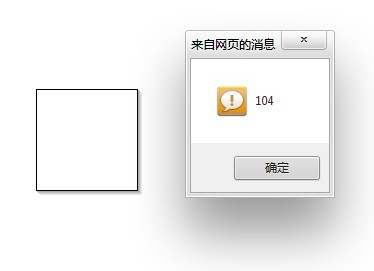
第二,滤镜的阴影是计算在宽高内的。比如我的盒子宽高都是100px,当我设置阴影的宽度为4px的时候,实际我盒子的宽度和高度就都变成了104px

第三,在盒阴影下,box会自动加上overflow:hidden。
以上是关于关于IE6IE7IE8实现盒子阴影shadow的几个注意点的主要内容,如果未能解决你的问题,请参考以下文章