thinkphp 中英文网站详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thinkphp 中英文网站详解相关的知识,希望对你有一定的参考价值。
thinkphp 制作中英文网站的两种方法
一,在网站程序里增加语言脚本,设置整站自动翻译。
二,在原有的页面制作新的模板,在新的页面编辑网站,
优缺点:
一:优点.........就是不用多次添加内容文章,不用设计数据库语言分类,制作时间短,一次添加整站翻译。。缺点.........翻译脚本可能翻译不正确,细节差异可能影响网站页面排版,且不能自定义修改,自由编辑度低。
二:优点.............可自定义翻译页面内容,页面差异自由修改,高自由度 编辑。。缺点........添加内容麻烦,中英文内容要各自添加一份,数据库要设计语言分类标识。
制作流程:
一:我也是参照百度手册拷下来的(具体的还要看个人操作)
1. 在Application/Common/conf/下新建tags.php(默认是没有的,需要新建)文件,增加内容如下:
1 return array( 2 ‘app_begin‘ => array(‘Behavior\\CheckLangBehavior‘), //表示在app_begin标签位置执行多语言检测行为。 3 );
2. 在Application/Common/conf/config.php配置文件中新增如下内容:
1 ‘LANG_SWITCH_ON‘ => true, // 开启语言包功能 2 ‘LANG_AUTO_DETECT‘ => true, // 自动侦测语言 开启多语言功能后有效 3 ‘LANG_LIST‘ => ‘zh-cn,en-us‘, // 允许切换的语言列表 用逗号分隔 4 ‘VAR_LANGUAGE‘ => ‘l‘, // 默认语言切换变量
3. 在Application/Common/下新建Lang文件。
4. 在Application/Common/Lang/下新建en-us.php文件,增加内容如下:
1 return array( 2 ‘welcome‘=>‘I am English‘, 3 );
5. 在Application/Common/Lang/下新建zh-cn.php文件,增加内容如下:
1 return array( 2 ‘welcome‘=>‘我是中文的‘, 3 );
6. 然后在对应的模板文件中进行引用,如: {$Think.lang.welcome}
7. 设置中英文切换的超链接,如下:
<a href="?l=zh-cn" >简体中文</a> | <a href="?l=en-us" >English</a>
二:这是我自己根据自己的网站的设计制作的。
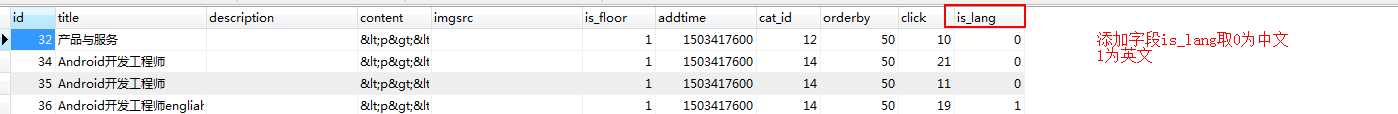
1:根据自己的网站设计数据库在需要的表(article)里面添加一个语言字段标识,

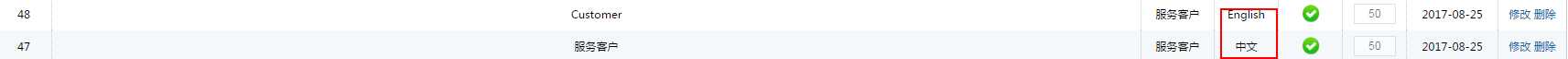
2:后台添加文章时可选中英文

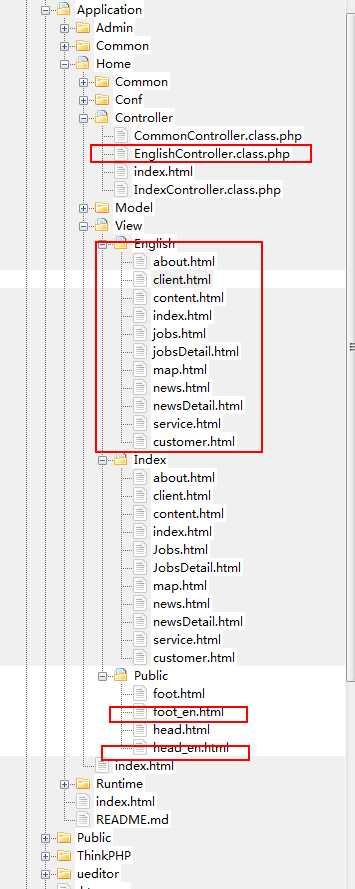
3:home模块添加一个控制器(EnglishController.class.php)View添加一个文件夹(English)复制中文页面及修改头部及内容。

4:在控制器方法里,获取文章信息时加个判断is_lang = 0(IndexController.class.php);或is-lang = 1(EnglishController.class.php);
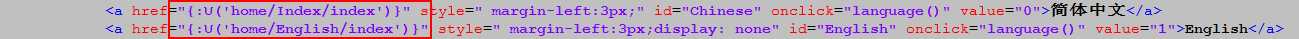
5:最后在前端跳转中英文的选项上设置链接跳转。

6:这是一个比较愚蠢的办法,却很实用,熟悉之后开发时间也很快,希望对各位有用,本人也是菜鸟一个,大神们有更好更便捷的功能更强大的@我,这是我的第三篇博客,也是最认真的,希望在未来会有更多的更好的技术与大家分享。。。
以上是关于thinkphp 中英文网站详解的主要内容,如果未能解决你的问题,请参考以下文章