Fiddler小技巧-测试上传文件接口&多参数并传情况
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler小技巧-测试上传文件接口&多参数并传情况相关的知识,希望对你有一定的参考价值。
写了多年的API了,fidder还真是方便至极相对于postman来说。
两种常用方式:
抓包:app通过代理方式,就可以在pc端看到fidder的请求了
因为会监控好多跟我们需要的没关系的HTTP请求,
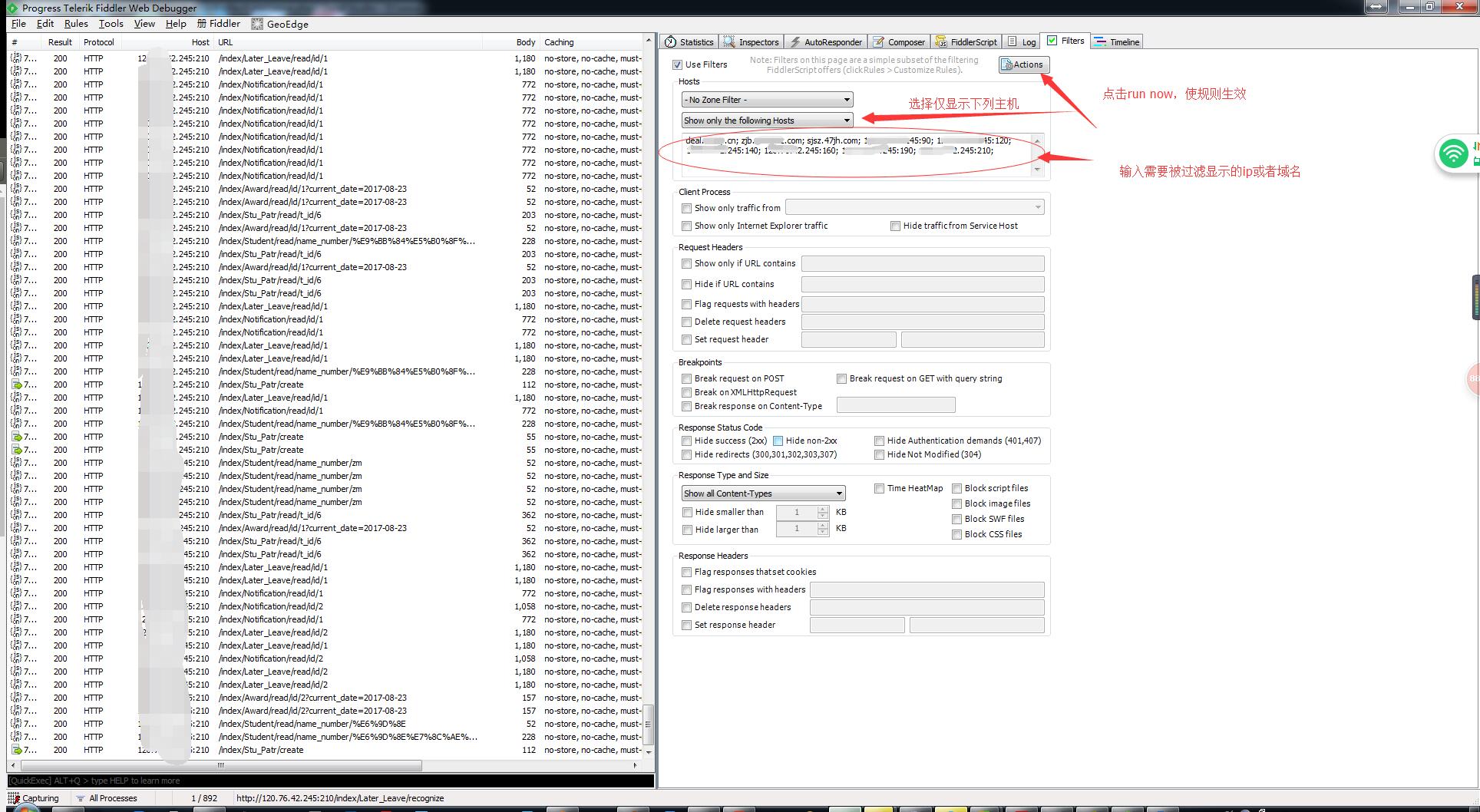
就要开启过滤了
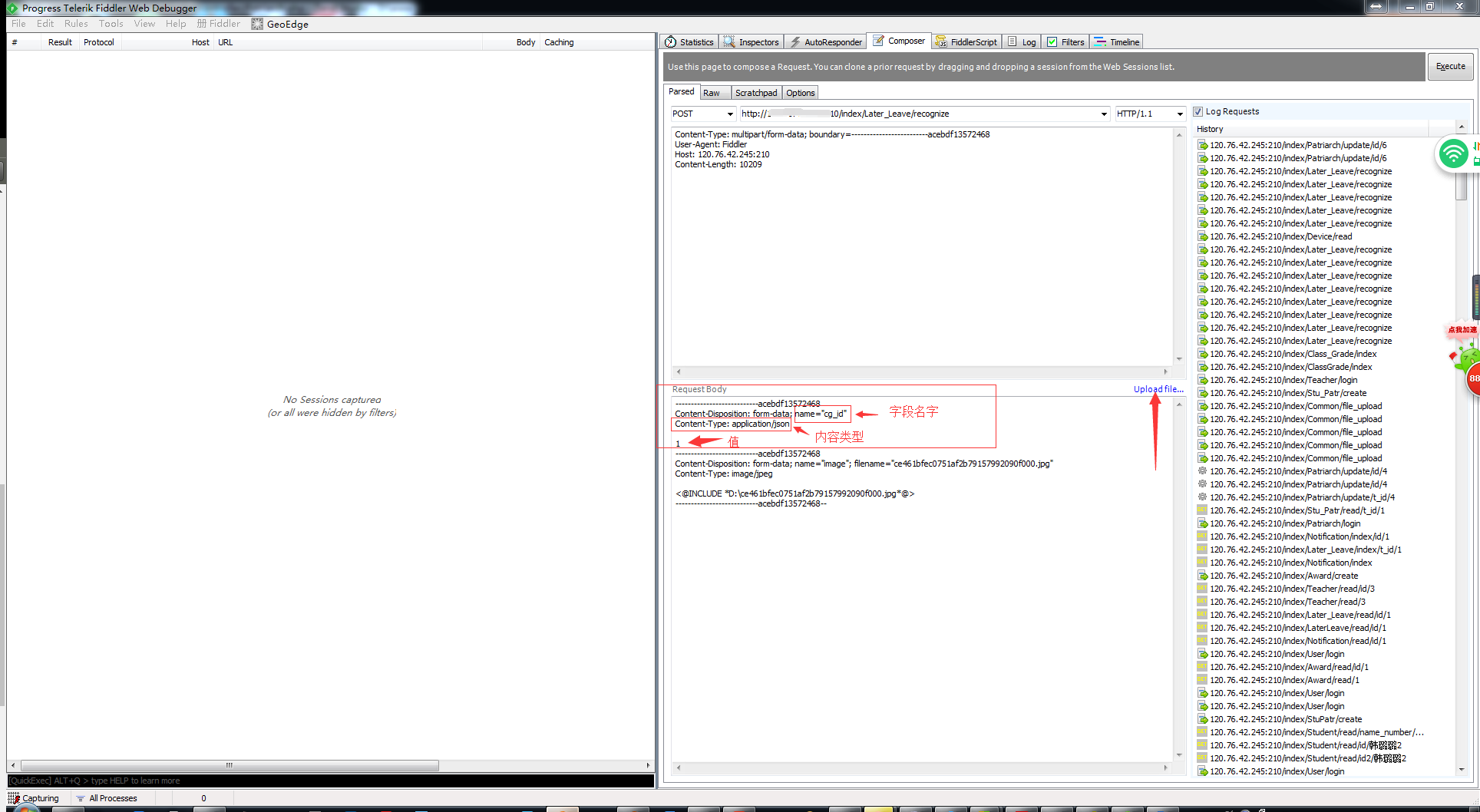
主动调试API&上传文件参数&其它参数
拷贝点击“upload file”上传之后自动生成的body然后修改:
---------------------------acebdf13572468 Content-Disposition: form-data; name="image"; filename="ce461bfec0751af2b79157992090f000.jpg" Content-Type: image/jpeg <@INCLUDE *D:\ce461bfec0751af2b79157992090f000.jpg*@> ---------------------------acebdf13572468--
---------------------------acebdf13572468 Content-Disposition: form-data; name="cg_id" Content-Type: application/json 1 // 记得此处一定有换行 ---------------------------acebdf13572468 Content-Disposition: form-data; name="image"; filename="ce461bfec0751af2b79157992090f000.jpg" Content-Type: image/jpeg <@INCLUDE *D:\ce461bfec0751af2b79157992090f000.jpg*@> ---------------------------acebdf13572468--
写的有点潦草,主要是想说第6、7步骤
本文出自 “为了以后” 博客,谢绝转载!
以上是关于Fiddler小技巧-测试上传文件接口&多参数并传情况的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序接口请求多文件+参数上传单文件+参数上传(formData形式) 微信小程序实现formData格式传参(亲测有效)