微信小程序接口请求多文件+参数上传单文件+参数上传(formData形式) 微信小程序实现formData格式传参(亲测有效)
Posted 进击的yuan人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序接口请求多文件+参数上传单文件+参数上传(formData形式) 微信小程序实现formData格式传参(亲测有效)相关的知识,希望对你有一定的参考价值。
01.引入所需formData js文件
1.文件链接
链接: https://pan.baidu.com/s/1BDxx0-1KMAnkceXb45L5rg 提取码: 6ibp
2.引入使用
const FormData = require('../../../../utils/formData.js')
formData.js与mimeMap.js请确保在同一层级
02.formData参数
1.参数设置
let data =
age:18,
name:张三
let fileList = [文件1,文件2,文件3];
let formData = new FormData();
for(var i in data)
formData.append(i, data[i]); //添加非文件参数
// 多文件上传
fileList .forEach((v,index)=>
formData.appendFile(`files[$index].file`, v.file.thumb); //微信小程序上传图片后获取的file.thumb
formData.append(`files[$index].title`, v.file.url);
formData.append(`files[$index].type`, 'image');
)
let baseUrl = getApp().globalData.basePath;
let url = ''; //API路径
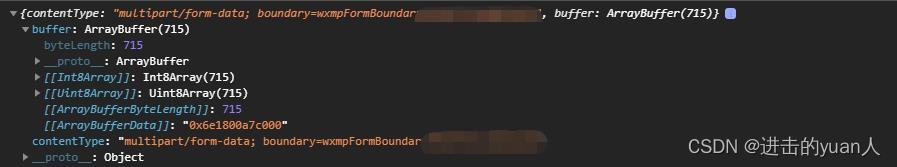
let newData = formData.getData(); //获取formData参数,里面的参数为contentType、buffer
2.newData获取到的值

03.请求接口
1.wx.request
let newData = formData.getData();
wx.request(
url: url,
method: 'POST',
header:
'content-type': newData.contentType,
'Authorization': wx.getStorageSync('token')
,
data: newData.buffer,
success(res)
if(res.code == 200)
Toast(
type: 'success',
onClose: () =>
wx.navigateBack(
url: '/pages/home/home',
)
,
);
else
Toast(res.msg);
);
2.请求参数Form Data

注意
1.formData传参类型
formData.appendFile 添加文件
formData.append 添加参数
2.content-type
content-type必须指定为newData.contentType
3.请求格式为POST请求,data参数
data必须指定为newData.buffer
实现微信小程序多文件同时上传,并且携带参数
我为了解决啥
小程序官方提供的api wx.uploadFile一次只能上传一个文件,本Multipart实现了一般的表单上传,无文件数量限制,还能携带json上传你说气人不气人
咋用
目录结构
- ./index.js 在这个入口文件内可以修改版本(切换下文所说的用法一和用法二)
切换你想要的用法,然后打包$ npm run build 运行后在 ./dist文件夹下找到你所需要的库文件
- ./examples/backend/index.js
这个是模拟后台,$ npm run start 就可启动后台服务
- ./examples/wx_demo/
这个是微信小程序代码, 用微信小程序ide导入后就能运行看效果了
用法一:你把文件和要传的信息给我(包括文件、json数据(只能一层的简单json哈)、请求头),我给她们都送到后端去
- 引入库文件
- 创建 Multipart 对象 该对象构造函数接收参数有:
- fields提交的参数(数组)
- files提交的文件信息(数组)
- header头信息(json对象)
- url请求路径(字符串)
```js
let multi = new Multipart({
fields:[{
name:‘token‘,
value:‘gdsgfhdgjukfdk‘
},{
name:‘username‘,
value:‘rainbowLover‘
}],
files:[{
filePath:‘http://example.png‘,//文件路径 必须要有的
filename:‘img1‘,//文件名称 后台要不要?
name: ‘name‘,//字段名
file: {object}
}],
header:{
‘Cookie‘: ‘cookievalue‘,
‘headerName‘: ‘headerValue‘
}
})
```
- 还支持动态添加文件
```js
multi.files({
filePath:‘http://example.png‘,//文件路径 必须要有的
filename:‘img1‘,//文件名称 后台要不要?
name: ‘name‘,//字段名
file: {object}
})
```
- 调用对象的提交方法 该方法的参数有:
- url 请求路径
- options 配置信息 比如header
- 该方法返回一个Promise对象
```js
multi.submit(url, { header })
.then(
(res) => {
console.log(res)
},
(err) => {
console.log(err)
}
)
```
用法二: 你告诉我开始整(json、header),我就调用微信api获取文件然后直接给你把东西送到后端去,就是在方法一的基础上二次封装
- 引入库文件
- 直接调用filesJsonPost方法, 该方法的参数有:
- options
```js
/**
* 多文件上传
* url: 上传路径 必传
* data: 上传json参数 默认 {}
* jsonKey: 后台接收参数的key 默认 ‘jsonReport‘
* count: 文件最多上传几张 默认 9
* type: 选取文件类型 默认 all
* extension: 选取文件类型 字符串数组 根据文件拓展名过滤,仅 type==file 时有效。每一项都不能是空字符串。默认不过滤。默认 空
* header: 自定义请求头
*/
let options = {
url: ‘http://localhost:3000/upload‘,
data: {
name: "jeck",
age: 123
},
jsonKey: "jsonReport",
count: 9,
type: "all",
extension: [null],
header: {
"headerName": "headerValue"
}
}
```
1. 运行
```js
npm i npm run build //打包生成库文件 npm run start //运行后端服务
```
2. 测试小程序
用微信开发者工具打开wx_demo,提交表单后,上传的文件保存在./examples/tempFiles
最重要的写在后边
本demo借鉴supperchong的,如果您不高兴了请联系我删除
完整代码:https://gitee.com/haipengguo/Multipart 如果对你有帮助请star
以上是关于微信小程序接口请求多文件+参数上传单文件+参数上传(formData形式) 微信小程序实现formData格式传参(亲测有效)的主要内容,如果未能解决你的问题,请参考以下文章