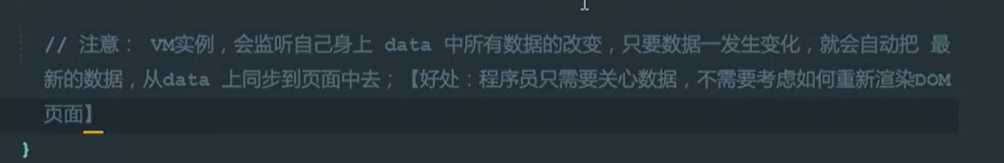
数据单向绑定(v-bind:)和数据的双向绑定(v-model)
Posted m653458252
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据单向绑定(v-bind:)和数据的双向绑定(v-model)相关的知识,希望对你有一定的参考价值。

在标签组件外部使用:
{{表达式}}
在标签组件内部使用:
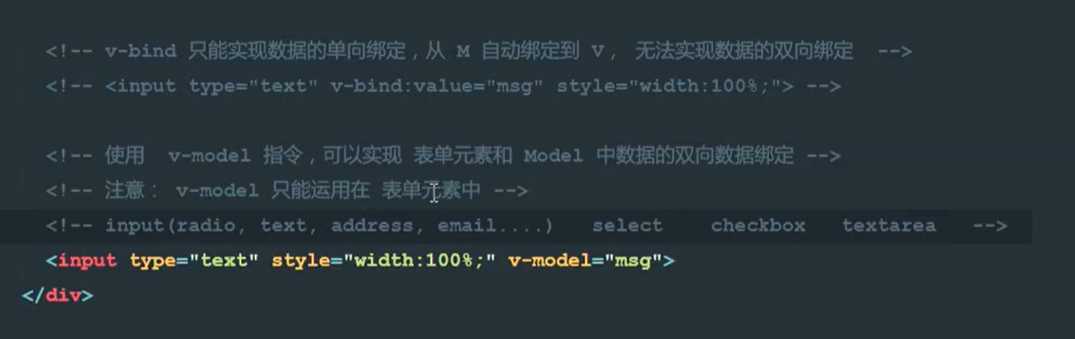
v-bind:组件属性名 可缩写为:组件属性名
例:v-bind:url="myurl" 或 :url="myurl"
v-model="msg"

以上是关于数据单向绑定(v-bind:)和数据的双向绑定(v-model)的主要内容,如果未能解决你的问题,请参考以下文章