UNITY Shader--实现翻页效果
Posted blakehuangdong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UNITY Shader--实现翻页效果相关的知识,希望对你有一定的参考价值。
在unity中我们可以通过shader来实现各种有意思而且炫酷的一些渲染效果出来。比如流光效果,毛玻璃效果,平静水面,波涛汹涌的海面,甚至是一些炫酷的技能特效等。主要就是因为unity为我们渲染准备了一个shaderlab的结构,我们可以很方便的在这个模块下面进行开发,写上我们自己的CG代码,渲染算法等,这样就可以很好的做出一些效果了。这里我做了一个翻页的效果,这个效果可以用在UI上面,或者游戏其他的地方。在这里先看下效果图。推荐一个学习交流群:1072209430

首先运行后场景里是没有东西的,然后我们按键就会让这个纹理显现出来,从左到右。慢慢的填充完整。当然这个顺序我们也可以改的。然后有些地方比较淡,这个主要是多做的一点效果,可以有,也可以没有,一般情况我们都需要,因为这样更加好看。那么这个效果是怎么做的呢?接下来详细说下。
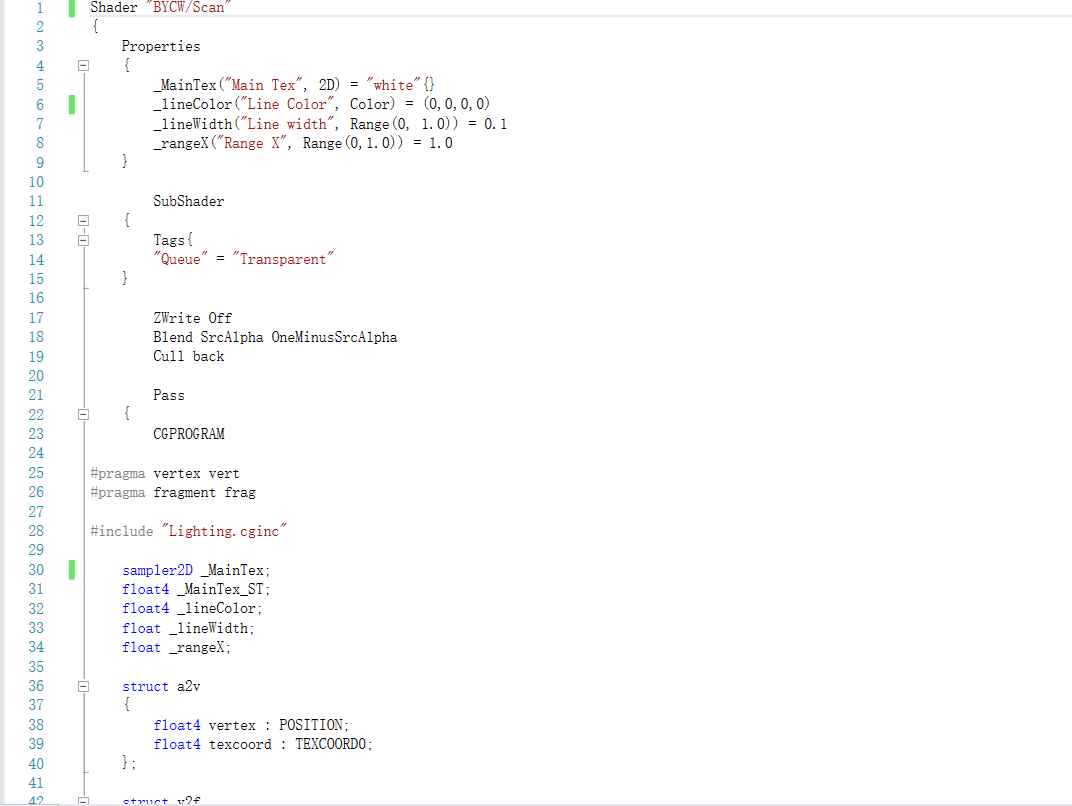
首先做这个翻页效果的原理就是,我们是通过对比像素值来对vu上的像素点进行剔除的。从而达到翻页的效果。原理很简单,那么翻页怎么翻的呢?首先我们下一页是没有的,然后翻页是渐变的过程,从无到有的过程。那么就可以设置一个变量,首先让变量比较大,这样的话,对比过后就会发现所有的uv上面的坐标都是比这个变量小的,所有全部剔除点像素点,这样就看不见了。然后随着时间自动把这个变量值变小,这样的话,有些地方的像素就可能会比变量值大,这样就能显示了,但是这样的话,它并不是按照从左到右的顺序的,那么怎么样才能保证它是从左到右的顺序呢?所以光靠剔除是不够的,我们通过获取到当前像素点的UV坐标的U(X)坐标然后和总的U长度做对比,算出占比,然后根据这个比值来进行剔除就可以了。这样就能达到我们想要的效果了。这里给出Shader代码。


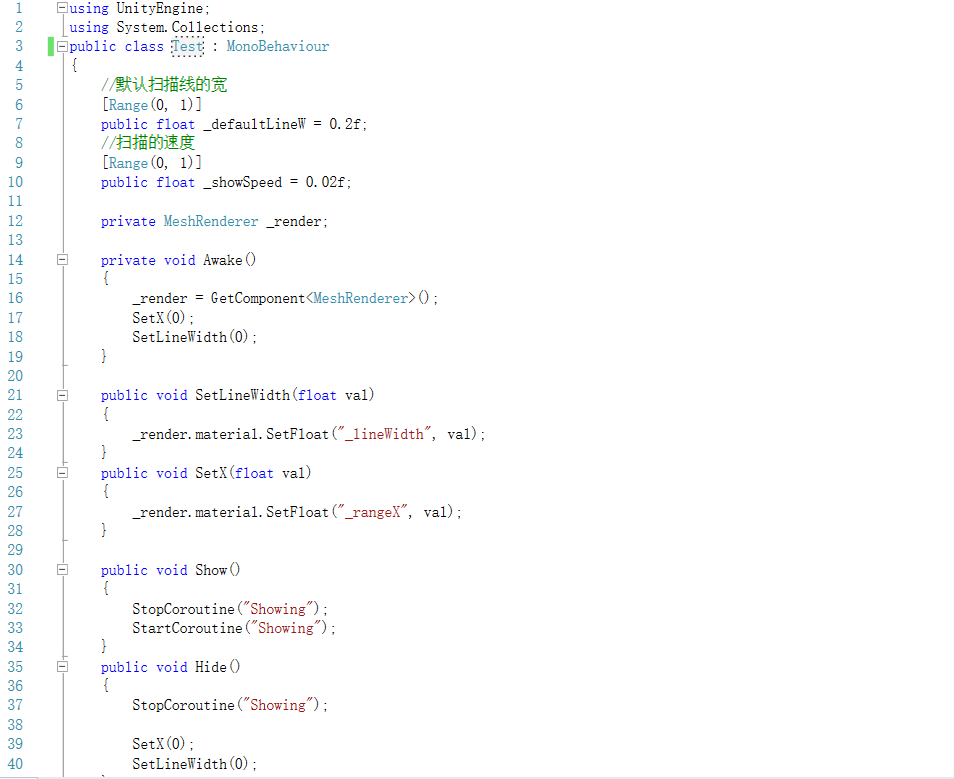
这个就是全部的shader效果了,然后我们需要从C#中调用Shader里面的变量来控制。C#代码如下:

这里没有太多的难度,就是动态的修改变量的值,很好理解的。好了,本次的分享就到这里了。不喜勿喷哦!
以上是关于UNITY Shader--实现翻页效果的主要内容,如果未能解决你的问题,请参考以下文章
采用cocos2d-x lua 的listview 实现pageview的翻页效果之上下翻页效果
Android自定义View——从零开始实现书籍翻页效果(一)