Vue侦听器和过滤器的应用
Posted renshen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue侦听器和过滤器的应用相关的知识,希望对你有一定的参考价值。
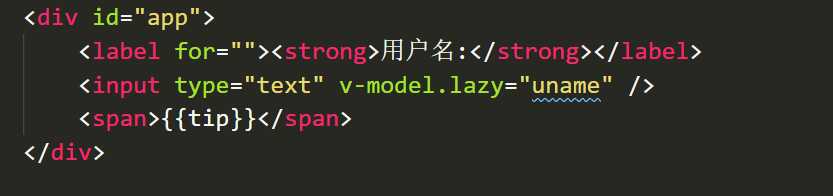
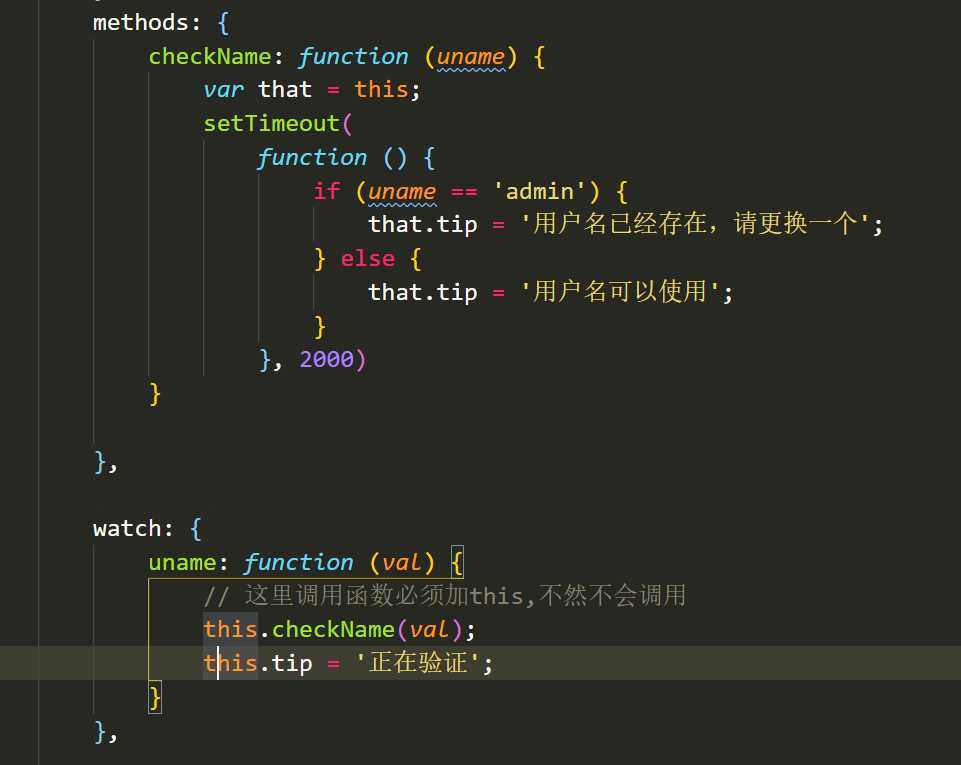
侦听器的使用

如果input文本框失去焦点,那么侦听器执行函数进行判断。 v-model.lazy改成了change事件

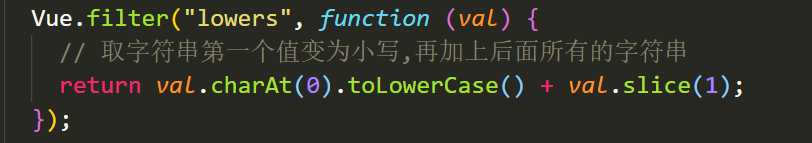
过滤器
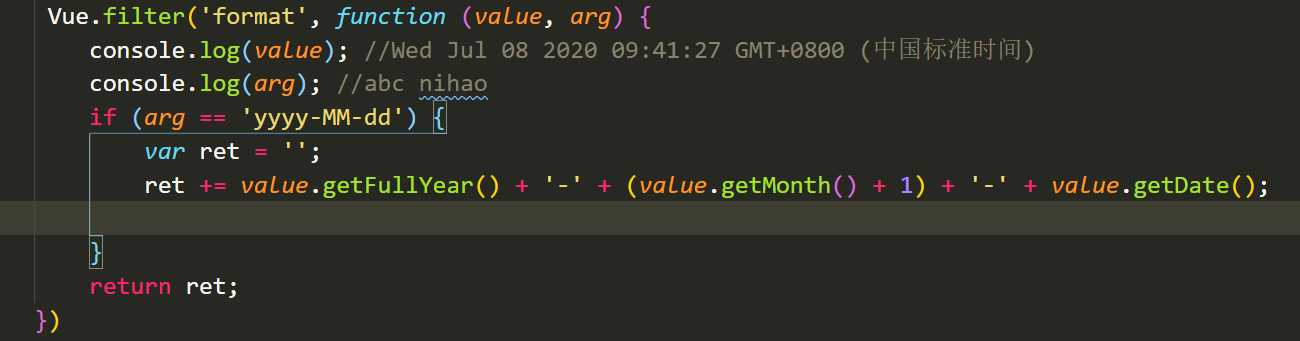
Vue.filter(‘过滤器名称’,过滤器方法) 全局过滤器

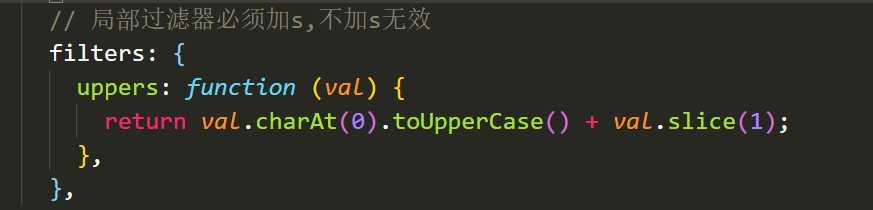
局部过滤器 fileters:{ //局部过滤器和侦听器都必须加s
过滤器名称:过滤器方法
}

带参数的过滤器
{{date | format(‘yyyy-MM-dd‘}} value参数代表的插值表达式中的数据 arg代表format里面的参数

以上是关于Vue侦听器和过滤器的应用的主要内容,如果未能解决你的问题,请参考以下文章