Vue 开发实战基础篇 # 9:合理应用计算属性和侦听器
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战基础篇 # 9:合理应用计算属性和侦听器相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
计算属性 computed
- 减少模板中计算逻辑
- 数据缓存.
- 依赖固定的数据类型(响应式数据)
<template>
<div>
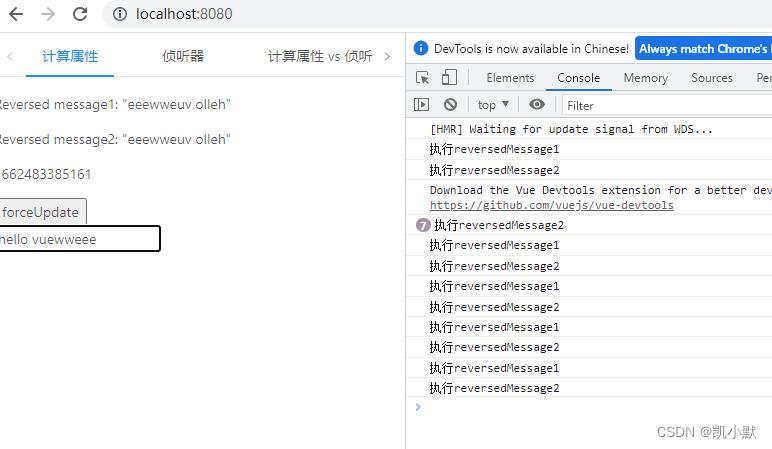
<p>Reversed message1: " reversedMessage1 "</p>
<p>Reversed message2: " reversedMessage2() "</p>
<p> now </p>
<button @click="() => $forceUpdate()">forceUpdate</button>
<br />
<input v-model="message" />
</div>
</template>
<script>
export default
data()
return
message: "hello vue"
;
,
computed:
// 计算属性的 getter
reversedMessage1: function()
console.log("执行reversedMessage1");
return this.message
.split("")
.reverse()
.join("");
,
now: function()
return Date.now();
,
methods:
reversedMessage2: function()
console.log("执行reversedMessage2");
return this.message
.split("")
.reverse()
.join("");
;
</script>

侦听器 watch
- 更加灵活、通用
- watch 中可以执行任何逻辑,如函数节流,,Ajax异步获取数据,甚至操作DOM
<template>
<div>
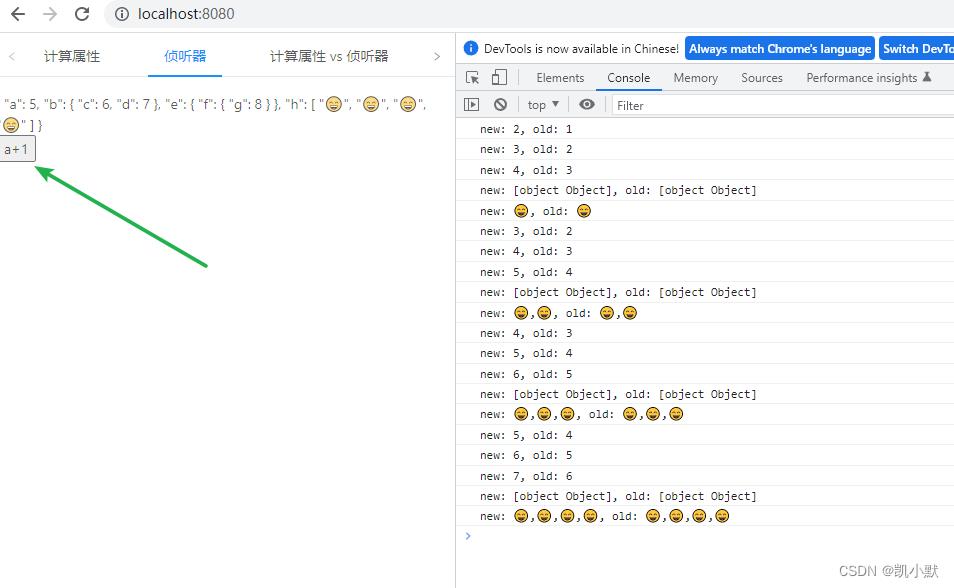
$data
<br />
<button @click="() => (a += 1)">a+1</button>
</div>
</template>
<script>
export default
data: function()
return
a: 1,
b: c: 2, d: 3 ,
e:
f:
g: 4
,
h: []
;
,
watch:
a: function(val, oldVal)
this.b.c += 1;
console.log("new: %s, old: %s", val, oldVal);
,
"b.c": function(val, oldVal)
this.b.d += 1;
console.log("new: %s, old: %s", val, oldVal);
,
"b.d": function(val, oldVal)
this.e.f.g += 1;
console.log("new: %s, old: %s", val, oldVal);
,
e:
handler: function(val, oldVal)
this.h.push("😄");
console.log("new: %s, old: %s", val, oldVal);
,
deep: true
,
h(val, oldVal)
console.log("new: %s, old: %s", val, oldVal);
;
</script>

computed VS watch
- computed 能做的,watch都能做,反之则不行
- 能用 computed 的尽量用 computed
Computed1.vue
<template>
<div>
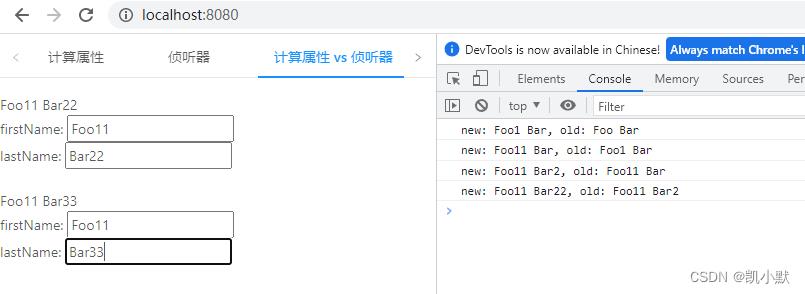
fullName
<div>firstName: <input v-model="firstName" /></div>
<div>lastName: <input v-model="lastName" /></div>
</div>
</template>
<script>
export default
data: function()
return
firstName: "Foo",
lastName: "Bar"
;
,
computed:
fullName: function()
return this.firstName + " " + this.lastName;
,
watch:
fullName: function(val, oldVal)
console.log("new: %s, old: %s", val, oldVal);
;
</script>
Watch1.vue
<template>
<div>
fullName
<div>firstName: <input v-model="firstName" /></div>
<div>lastName: <input v-model="lastName" /></div>
</div>
</template>
<script>
export default
data: function()
return
firstName: "Foo",
lastName: "Bar",
fullName: "Foo Bar"
;
,
watch:
firstName: function(val)
this.fullName = val + " " + this.lastName;
,
lastName: function(val)
this.fullName = this.firstName + " " + val;
;
</script>

以上是关于Vue 开发实战基础篇 # 9:合理应用计算属性和侦听器的主要内容,如果未能解决你的问题,请参考以下文章