Chrome开发
Posted yuyujuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome开发相关的知识,希望对你有一定的参考价值。
高效快捷键
标签页和窗口快捷键
| 操作 | mac 快捷键 | window 快捷键 |
| 打开新窗口 | ? + n | Ctrl + n |
| 在无痕模式下打开新窗口 | ? + Shift + n | Ctrl + Shift + n |
| 打开新的标签页,并跳转到该标签页 | ? + t | Ctrl + t |
| 按标签页的关闭顺序重新打开先前关闭的标签页 | ? + Shift + t | Ctrl + Shift + t |
| 跳转到下一个打开的标签页 | ? + Option + 向右箭头键 | Ctrl + Tab 或 Ctrl + PgDn |
| 跳转到上一个打开的标签页 | ? + Option + 向左箭头键 | Ctrl + Shift + Tab 或 Ctrl + PgUp |
| 跳转到特定标签页 | ? + 1 到 ? + 8 | Ctrl + 1 到 Ctrl + 8 |
| 跳转到最后一个标签页 | ? + 9 | Ctrl + 9Ctrl + 9 |
| 打开当前标签页浏览记录中记录的上一个页面 | ? + [ 或 ? + 向左箭头键 | Alt + 向左箭头键 |
| 打开当前标签页浏览记录中记录的下一个页面 | ? + ] 或 ? + 向右箭头键 | Alt + 向右箭头键 |
| 关闭当前的标签页或弹出式窗口 | ? + w | Ctrl + w 或 Ctrl + F4 |
| 关闭当前窗口 | ? + Shift + w | Ctrl + Shift + w 或 Alt + F4 |
| 最小化窗口 | ? + m | Alt + 空格键,然后按 n 键 |
| 退出 Google Chrome | ? + q | Alt + f,然后按 x 键 |
Google Chrome 功能快捷键
| 操作 | mac 快捷键 | window 快捷键 |
| 显示或隐藏书签栏 |
? + Shift + b | Ctrl + Shift + b |
| 打开书签管理器 | ? + Option + b | Ctrl + Shift + o |
| 在新标签页中打开“历史记录”页 | ? + y | Ctrl + h |
| 在新标签页中打开“下载内容”页 | ? + Shift + j | Ctrl + j |
| 打开查找栏搜索当前网页 | ? + f | Ctrl + f 或 F3 |
| 跳转到与查找栏中搜索字词相匹配的下一条内容 | ? + g | Ctrl + g |
| 跳转到与查找栏中搜索字词相匹配的上一条内容 | ? + Shift + g | Ctrl + Shift + g |
| 打开“开发者工具” | ? + Option + i | Ctrl + Shift + j 或 F12 |
| 打开“清除浏览数据”选项 | ? + Shift + Delete | Ctrl + Shift + Delete |
| 打开“设置”选项 | ? + , | Ctrl + , |
网页快捷键
| 操作 | mac 快捷键 | window 快捷键 |
| 打开选项以打印当前网页 | ? + p | Ctrl + p |
| 打开选项以保存当前网页 | ? + s | Ctrl + s |
| 重新加载当前网页 | ? + r | F5 或 Ctrl + r |
| 重新加载当前网页(忽略缓存的内容) | ? + Shift + r | Shift + F5 或 Ctrl + Shift + r |
| 停止加载网页 | Esc | Esc |
| 浏览下一个可点击项 | Tab | Tab |
| 浏览上一个可点击项 | Shift + Tab | Shift + Tab |
| 使用 Google Chrome 打开计算机中的文件 | 按住 ? + o 键并选择文件 | 按住 Ctrl + o 键并选择文件 |
| 显示当前网页的 html 源代码(不可修改) | ? + Option + u | Ctrl + u |
| 打开 JavaScript 控制台 | ? + Option + j | F12 |
| 将当前网页保存为书签 | ? + d | Ctrl + d |
| 将所有打开的标签页以书签的形式保存在新文件夹中 | ? + Shift + d | Ctrl + Shift + d |
| 开启或关闭全屏模式 | ? + Ctrl + f | F11 |
| 放大网页上的所有内容 | ? 和 + | Ctrl 和 + |
| 缩小网页上的所有内容 | ? 和 - | Ctrl 和 - |
| 将网页上的所有内容恢复到默认大小 | ? + 0 | Ctrl + 0 |
| 向下滚动网页,一次一个屏幕 | 空格键 | 空格键或 PgDn |
| 向上滚动网页,一次一个屏幕 | Shift + 空格键 | Shift + 空格键或 PgUp |
| 将光标移到文本字段中的上一个字词起始处 | Option + 向左箭头键 | Ctrl + 向左箭头键 |
| 将光标移到文本字段中的上一个字词后面 | Option + 向右箭头键 | Ctrl + 向右箭头键 |
| 删除文本字段中的上一个字词 | Option + Delete | Ctrl + Backspace |
| 在当前标签页中打开主页 | ? + Shift + h | Alt + Home |
扩展插件
Clear Cache
Clear Cache:使用此扩展程序可以快速清除缓存,而无需任何确认对话框,弹出窗口或其他烦人的内容。
您可以在选项页面上自定义要清除的数据以及要清除的数据量,包括:应用程序缓存,缓存,Cookie,下载,文件系统,表单数据,历史记录,索引数据库,本地存储,插件数据,密码和WebSQL 。

OneTab:将无数 Tab 合并在一个页面
当您发现自己有太多的标签页时,单击 OneTab 图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们。
当您的标签页位于 OneTab 列表时,您将节省高达 95% 的内存,因为你将减少 Google Chrome 浏览器中打开的标签页的数量。

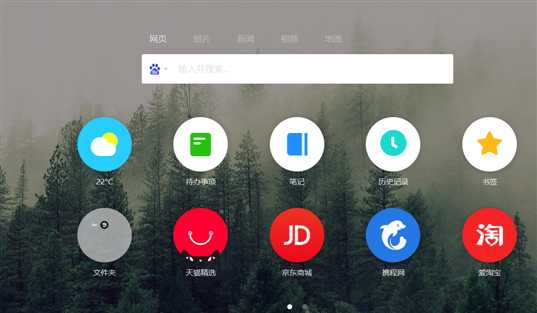
Infinty:美观实用的新建标签页
Infinity 新标签页是相比 Chrome 自带的新标签页,您可以通过 Infinity 自定义添加自己喜爱的网站,我们重绘了上千图标,当然您也可以自定义这些网站的图标。
除此之外,还可以更新新标签页的背景图片,既可以使用您自己的图片,也可以使用自动更换图片。
集成了天气,待办事项,笔记等功能,甚至还能显示你的 Gmail 邮件数量和通知。流畅的体验和漂亮的界面。

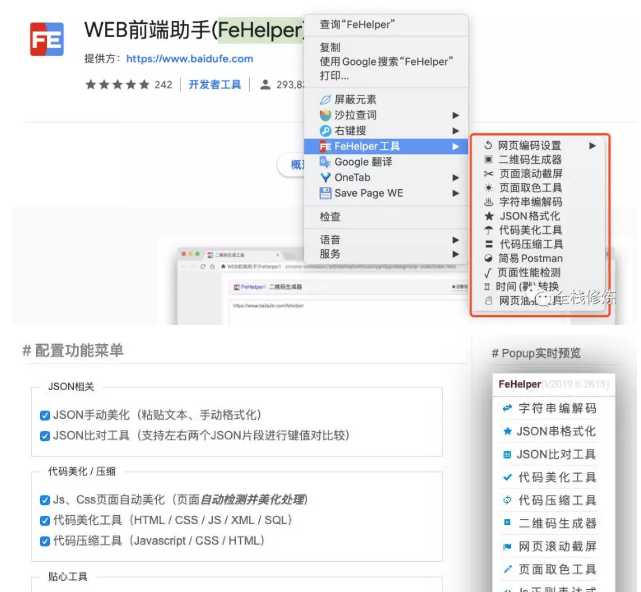
WEB前端助手(FeHelper)
Awesome,All In One的一个工具,包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。

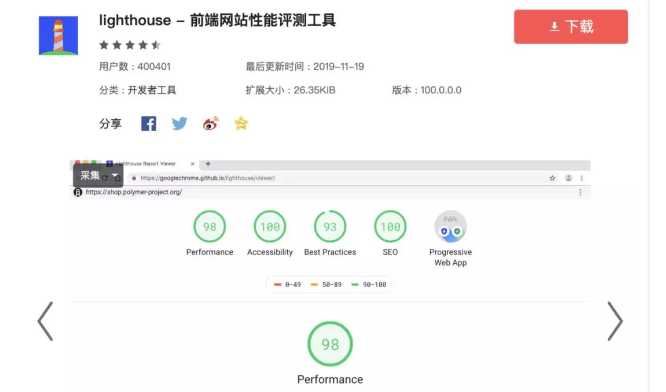
Lighthouse :前端性能优化测试工具
lighthouse 插件是一款由谷歌官方团队开发的开源网站性能测评工具,中文别称“灯塔”,主要用于测试网站页面性能、PWA、可访问性(无障碍)、SEO 等内容。会对任意网页的各个测试项的结果打分,并给出优化建议报告,是一个非常实用的可视化网站优化工具。

Vue.js devtools :Vue调试插件
Vue.js devtools是一款在 Chrome 商店和火狐商店里拥有上百万用户的人气插件,有 “Vue调试神器” 的称号。
由于 Vue 是数据驱动的,所以开发者在开发调试中查看 DOM 结构不能够解析出什么。
但是借助 Vue.js devtools 这款插件,大家就可以很方便地对数据结构进行解析和调试了,可以查看到 Vue 里面的 data 、prop、method 等多种属性和绑定的方法。

以上是关于Chrome开发的主要内容,如果未能解决你的问题,请参考以下文章