前端工程构建工具之Yeoman
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程构建工具之Yeoman相关的知识,希望对你有一定的参考价值。
一、Yeoman 简介
通常在开发新项目时我们都需要配置工程环境,开发目录,需要下载一些库、框架文件(如 jQuery、Backbone 等),配置编译环境(Less、Sass、Coffeescript等),甚至还要配置单元测试框架,过程非常繁琐,还没开始编码时间就耗了大半天。为了解决这个问题 Paul Irish、Addy Osmani、Sindre Sorhus、Mickael Daniel、Eric Bidelman 和 Yeoman 社区共同开发的一个项目——Yeoman。
Yeoman 是由三个工具的组成:YO、GRUNT、BOWER
YO:Yeoman核心工具,项目工程依赖目录和文件生成工具,项目生产环境和编译环境生成工具。
GRUNT:前端构建工具,jQuery就是使用这个工具打包的。
BOWER:Web 开发的包管理器,概念上类似 npm,npm 专注于 NodeJs 模块,而 bower 专注于 CSS、javascript、图像等前端相关内容的管理。
Yeoman 特性:
- 快速创建骨架应用程序——使用可自定义的模板(例如:html5、Boilerplate、Twitter Bootstrap等)、AMD(通过RequireJS)以及其他工具轻松地创建新项目的骨架。
- 自动编译 CoffeeScrip 和 Compass——在做出变更的时候,Yeoman 的 LiveReload 监视进程会自动编译源文件,并刷新浏览器,而不需要你手动执行。
- 自动完善你的脚本——所有脚本都会自动针对 JSHint 运行,从而确保它们遵循语言的最佳实践。
- 内建的预览服务器——你不需要启动自己的 HTTP 服务器。内建的服务器用一条命令就可以启动。
- 非常棒的图像优化——使用 OptPNG 和 JPEGTran 对所有图像做了优化。
- 生成 AppCache 清单——Yeoman 会为你生成应用程序缓存的清单,你只需要构建项目就好。
- “杀手级”的构建过程——你所做的工作不仅被精简到最少,让你更加专注,为你节省大量工作。
- 集成的包管理——Yeoman 让你可以通过命令行轻松地查找新的包,安装并保持更新,而不需要你打开浏览器。
- 对ES6模块语法的支持——你可以使用最新的 ECMAScript 6 模块语法来编写模块。这还是一种实验性的特性,它会被转换成 eS5,从而你可以在所有流行的浏览器中使用编写的代码。
- PhantomJS单元测试——你可以通过 PhantomJS 轻松地运行单元测试。当你创建新的应用程序的时候,它还会为你自动创建测试内容的骨架。
二、安装

具体步骤:
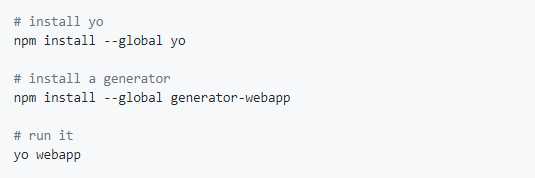
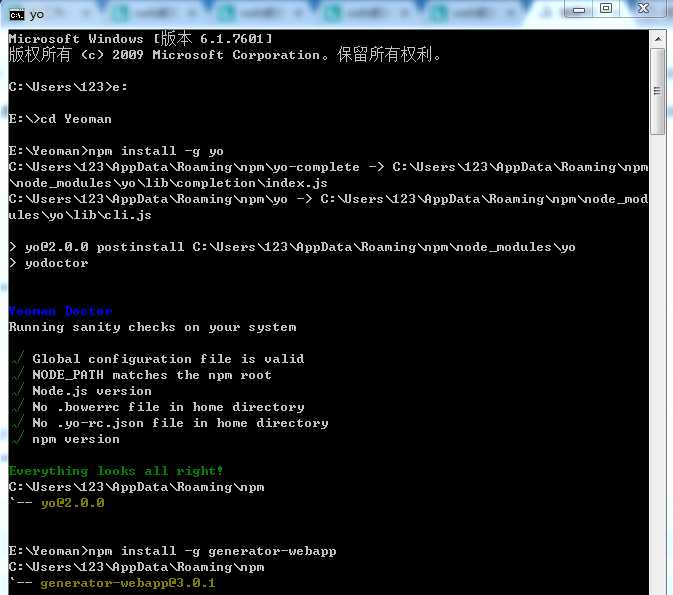
- 在F盘中新建个文件夹,然后运行dos命令,执行npm install -g yo
- 执行npm -install -g generator -webapp


三、使用
1、创建工程
安装好 Yeoman 后,就可以通过命令来新建工程,首先新建一个工程目录,比如 demo,首先创建 demo 目录然后在该下键入命令:
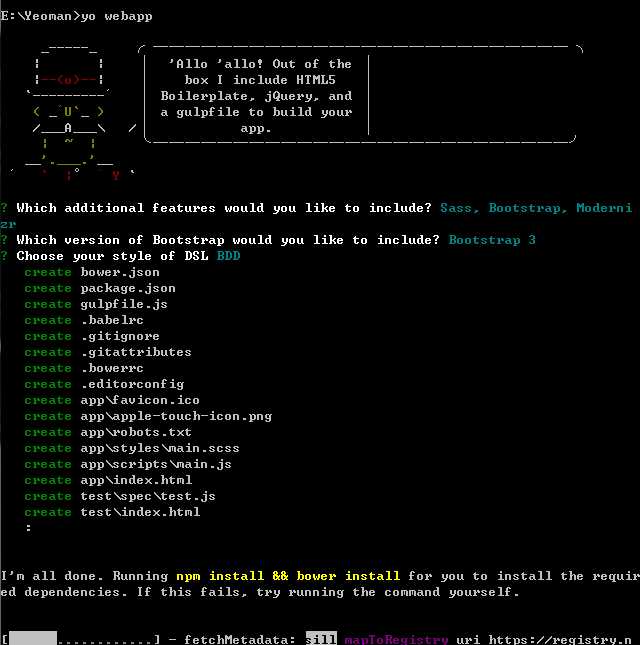
yo webapp
这时 Yeoman 会询问一些配置设置(这里全部选择了 Yes),之后就开始自动创建工程。
工程创建完毕后就可以看到 demo 目录下已经生成了许多目录及文件,这时开发所需的环境就搭建好了,可以开始编码了。
webapp 其实是 Yeoman 内置的工程模板,它整合了 html5 Boilerplate、jquery、Modernizr、Bootstrap、RequireJS 等框架或库文件,使我们创建完后就能直接使用。除了generator-webapp 还有一个 generator-mocha、generator-backbone、generator-angular等工程模板,可以通过npm search yeoman-generator命令查找,然后使用npm install [name]来安装。
如果工程中需要其它类库,也可以使用命令方便的添加,例如添加 underscore:
bower install underscore
2、启动工程服务
Yeoman 内置 Node 服务。启动命令:grunt server
服务启动后会自动打开浏览器访问http://localhost:9000/(端口号可以在 gruntfile.js 中配置),然后工程服务会监听工程目录下的预编译文件,一旦发生改变就自动编译并刷新浏览器。比如我们修改工程下的 main.scss 文件,工程服务就会开始运作:
3、运行测试框架
Yeoman 内置 mocha 测试框架,在 PhantomJS 环境下进行测试,测试命令:grunt test
运行完毕后可以在工程里的 test 目录找到测试报告。
至此 Yeoman 的部署就完成了。接下来就是自定义一套工程模板。
以上是关于前端工程构建工具之Yeoman的主要内容,如果未能解决你的问题,请参考以下文章



