vue-cli 4.x版本项目打包之前需要做的操作
Posted lxz123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 4.x版本项目打包之前需要做的操作相关的知识,希望对你有一定的参考价值。
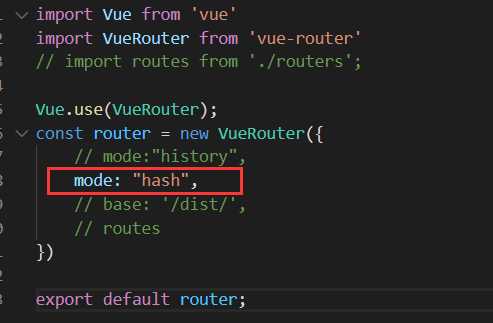
第一步:修改路由模式:

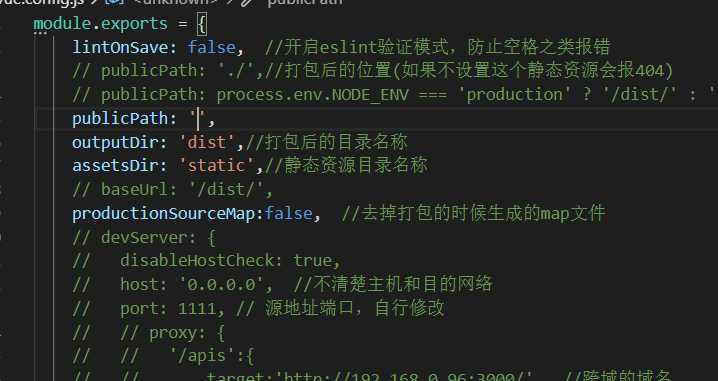
第二步:再vue.config.js文件中配置打包后的目录名称,静态文件地址,静态文件目录名称,还可以去掉打包之后生成的map文件

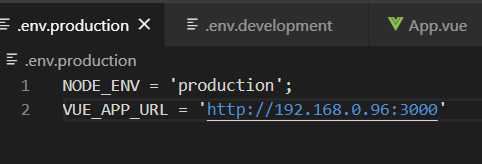
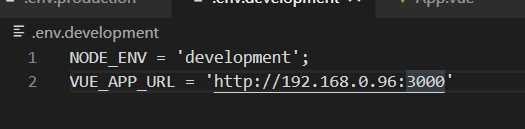
第三步:开发环境和生产环境路径的配置
在根路径下面生成.env.development和.env.production文件,在文件中配置开发环境和生成环境请求接口的地址


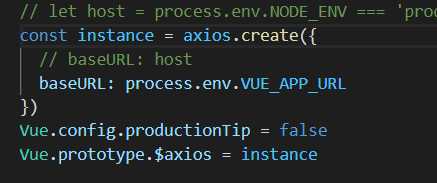
第四步:在进行axios请求之前,设置baseURL

最后使用:npm run build打包项目,在本地就可以直接访问vue项目。
以上是关于vue-cli 4.x版本项目打包之前需要做的操作的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli4 项目框架的搭建 以及 路由的封装axios的封装公共函数js文件的封装引用vuex的基本用法minins混入css以及字体图标和图片的引入等