搭建vue-cli项目和打包项目
Posted zenghui-python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建vue-cli项目和打包项目相关的知识,希望对你有一定的参考价值。
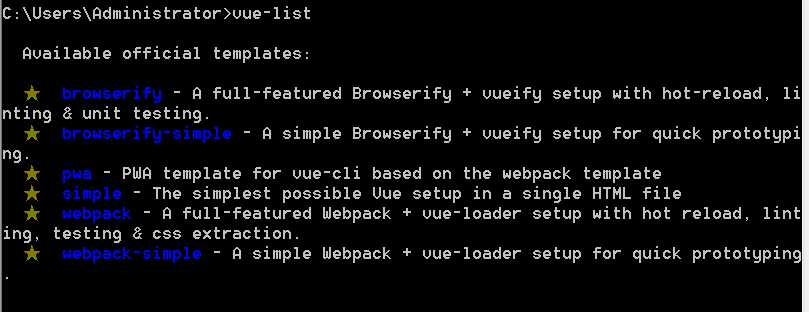
vue-list 可以查看vue所有的组件;

选用模板常用的是webpack与webpack-simple。webpack-simple是基于Webpack@2.1.0-beta.25进行配置的版本,而webpack模板则是基于Webpack ^1.3.2配置的。
其中,最大的区别是webpack-simple没有vue-router的中间件,不需要路由时推荐使用;
同时webpack-simple没有格式的检测。(个人认为不太重要),
使用webpack模板时格式检测也是可以不选的。
安装webpack-simple
第一步
npm install -g vue-cli g(全局环境) 安装vue-cli;
安装完成后;
vue init webpack-simple 项目的名称
然后是项目描述,可写可不写,继续按回车
之后是作者,继续按回车
Use sass 一种css语法规则,同样没太大关系,输入y,按回车
出现代码提示,没有报错,说明webpack-simple已经安装完毕,接下来按照出现的代码提示进行操作
首先,找到自己的项目文件夹(myapp是我取得文件夹名,需要改为你之前取得的项目文件夹名),输入:
cd myapp然后激活npm
npm install最后运行此框架
npm run dev等待页面的自动弹出,到此,后台就已经搭建完成,之后就是对内容的编写了。
这样一个vue-cli项目就创建成功了
然后当我们使用vue-cli脚手架完成一个项目的时候,我们在本地调试的时候只要命令行执行npm run dev就可以把这个项目跑起来,
但是现在我们要把他放到服务器上的话用npm run build命令进行项目打包就可以啦。
打包的过程:
命令行执行npm run build命令,命令需要在项目目录下执行;
打包完成后会在项目中生成dist文件夹;其中里面的Index.html就是入口文件;
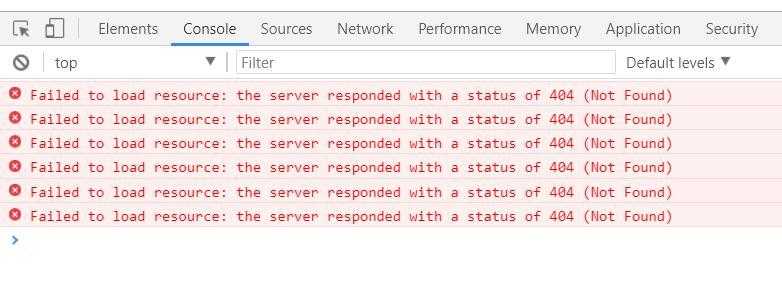
当你直接打开Index.html的时候就会报以下错误:

这是因为引用资源的路径问题,我们只要在下图的地方修改一下再打包就可以了。
一般情况router开启了history模式,如果是本地打包后访问的话,是没有问题的,
但是一旦部署到服务器上面,还需要在服务端进行配置修改,在index.js中去除掉history模式。
以上是关于搭建vue-cli项目和打包项目的主要内容,如果未能解决你的问题,请参考以下文章