Vue项目实现导入导出Excel表格功能
Posted guwufeiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目实现导入导出Excel表格功能相关的知识,希望对你有一定的参考价值。
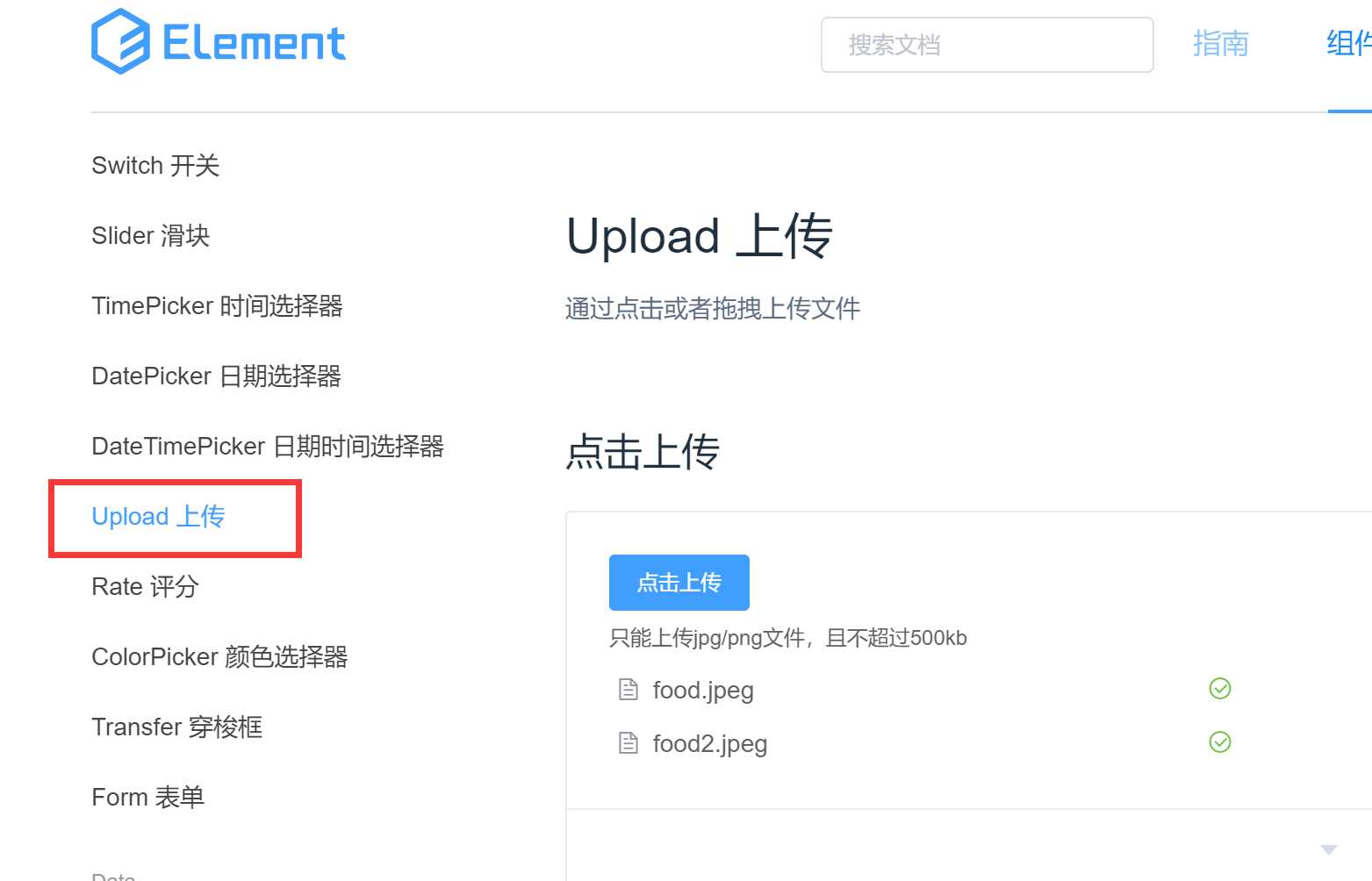
前提:在我的项目中我使用的是ElementUi前端UI框架,用到的是里面的Upload上传组件。

第一步:需要安装三个依赖
npm install -S file-saver xlsx (这里其实安装了2个依赖)
npm install -D script-loader
第二步:在main.js文件中全局导入挂载xlsx插件
// 导入excel插件
import XLSX from ‘xlsx‘
Vue.prototype.XLSX = XLSX
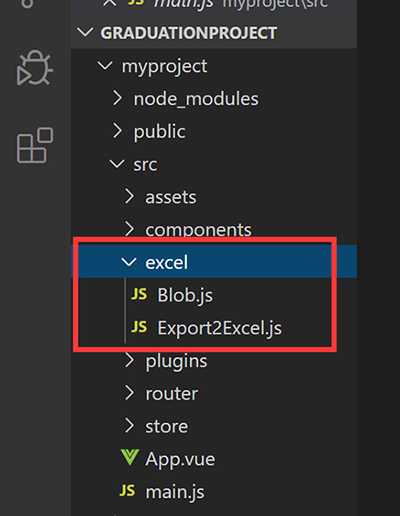
第三步:在src目录新建一个文件夹(名字随意),在这个文件夹里面放入2个JS文件分别是:Blob.js和Export2Excel.js,网上可百度下载。

第四步,需要的页面的template标签中开始写代码(我先写导入的代码)
<!-- 导入Excel --> <el-upload action="/上传文件的接口" :on-change="onChange" :auto-upload="false" :show-file-list="false" accept=".xls, .xlsx" > <el-button type="warning" icon="el-icon-folder-add">批量导入</el-button> </el-upload>
第五步:然后在 methods: {}中配置方法,代码如下:
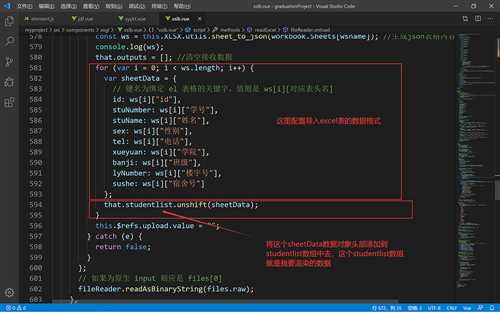
1 // ----------以下为导入Excel数据功能-------------- 2 // 文件选择回调 3 onChange(file, fileList) { 4 console.log(fileList); 5 this.fileData = file; // 保存当前选择文件 6 this.readExcel(); // 调用读取数据的方法 7 }, 8 // 读取数据 9 readExcel(e) { 10 console.log(e); 11 let that = this; 12 const files = that.fileData; 13 console.log(files); 14 if (!files) { 15 //如果没有文件 16 return false; 17 } else if (!/.(xls|xlsx)$/.test(files.name.toLowerCase())) { 18 this.$message.error("上传格式不正确,请上传xls或者xlsx格式"); 19 return false; 20 } 21 const fileReader = new FileReader(); 22 fileReader.onload = ev => { 23 try { 24 const data = ev.target.result; 25 // console.log(data) 26 const workbook = this.XLSX.read(data, { 27 type: "binary" 28 }); 29 console.log(workbook.SheetNames); 30 if (workbook.SheetNames.length >= 1) { 31 this.$message({ 32 message: "导入数据表格成功", 33 showClose: true, 34 type: "success" 35 }); 36 } 37 const wsname = workbook.SheetNames[0]; //取第一张表 38 const ws = this.XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容 39 console.log(ws); 40 that.outputs = []; //清空接收数据 41 for (var i = 0; i < ws.length; i++) { 42 var sheetData = { 43 // 键名为绑定 el 表格的关键字,值则是 ws[i][对应表头名] 44 id: ws[i]["id"], 45 stuNumber: ws[i]["学号"], 46 stuName: ws[i]["姓名"], 47 sex: ws[i]["性别"], 48 tel: ws[i]["电话"], 49 xueyuan: ws[i]["学院"], 50 banji: ws[i]["班级"], 51 lyNumber: ws[i]["楼宇号"], 52 sushe: ws[i]["宿舍号"] 53 }; 54 that.studentlist.unshift(sheetData); 55 } 56 this.$refs.upload.value = ""; 57 } catch (e) { 58 return false; 59 } 60 }; 61 // 如果为原生 input 则应是 files[0] 62 fileReader.readAsBinaryString(files.raw); 63 },

此时导入的功能就结束了,下面开始实现导出的功能
第一步,在template标签中写入导出的按钮,并绑定单击事件,代码如下:
<el-button type="warning" icon="el-icon-download" @click="exportToExcel">批量导出</el-button>
第二步:在methods{}方法中写对应的方法
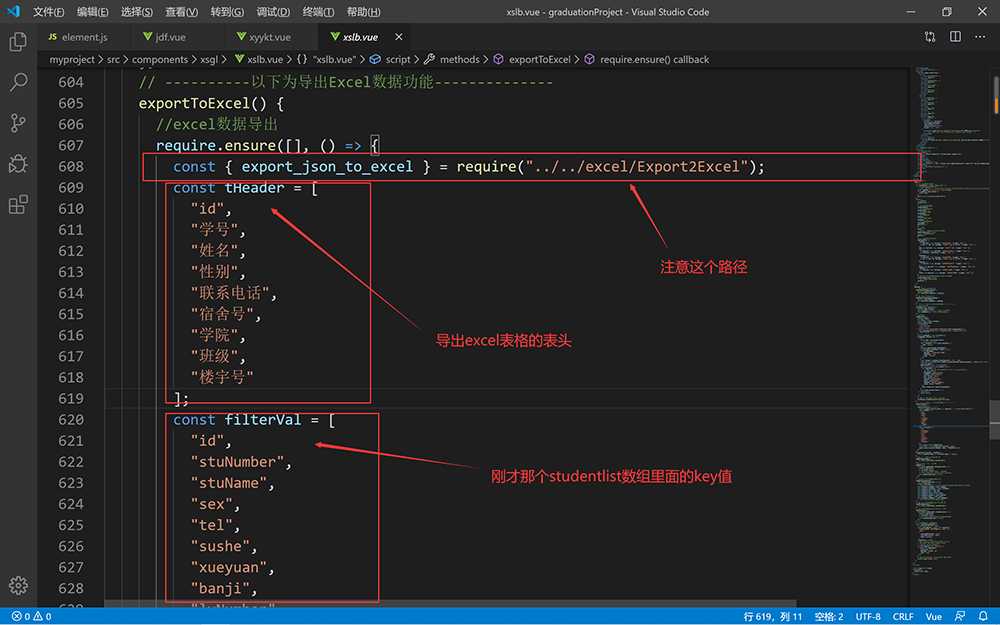
1 // ----------以下为导出Excel数据功能-------------- 2 exportToExcel() { 3 //excel数据导出 4 require.ensure([], () => { 5 const { export_json_to_excel } = require("../../excel/Export2Excel"); 6 const tHeader = [ 7 "id", 8 "学号", 9 "姓名", 10 "性别", 11 "联系电话", 12 "宿舍号", 13 "学院", 14 "班级", 15 "楼宇号" 16 ]; 17 const filterVal = [ 18 "id", 19 "stuNumber", 20 "stuName", 21 "sex", 22 "tel", 23 "sushe", 24 "xueyuan", 25 "banji", 26 "lyNumber" 27 ]; 28 const list = this.studentlist; 29 const data = this.formatJson(filterVal, list); 30 export_json_to_excel(tHeader, data, "学生列表excel"); 31 }); 32 }, 33 formatJson(filterVal, jsonData) { 34 return jsonData.map(v => filterVal.map(j => v[j])); 35 },

https://www.bilibili.com/video/BV1H7411N7Qq/?spm_id_from=333.788.videocard.0
https://github.com/liyaxu123/-Vue-ElementUi-NodeJS-Mysql-
以上是关于Vue项目实现导入导出Excel表格功能的主要内容,如果未能解决你的问题,请参考以下文章