Vue前端实现excel的导入导出打印功能
Posted Litt_White
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue前端实现excel的导入导出打印功能相关的知识,希望对你有一定的参考价值。
目录
一、相关依赖下载
导入导出依赖:
npm install xlsx@0.16.9
npm install xlsx-style@0.8.13 --save
- 安装xlsx-style,运行报错
This relative module was not found: ./cptable in ./node_modules/xlsx-style@0.8.13@xlsx-style/dist/cpexcel.js- 解决报错
在\\node_modules\\xlsx-style\\dist\\cpexcel.js 807行 的var cpt = require('./cpt' + 'able');改为:var cpt = cptable;
打印依赖:
npm install vue-print-nb@1.7.5 --save
二、excel导入功能
<template>
<div>
<el-upload
action="#"
:before-upload="beforeUpload"
:show-file-list="false"
accept=".xlsx, .xls"
>
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
</el-upload>
<!-- 解析出来的数据 -->
<el-table :data="tableData">
<el-table-column prop="日期" label="日期" width="180"> </el-table-column>
<el-table-column prop="姓名" label="姓名" width="180"> </el-table-column>
<el-table-column prop="地址" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
import XLSX from 'xlsx'
export default
name: 'importExcel',
data ()
return
tableData: [],
,
methods:
beforeUpload (file)
console.log(file, '--文件');
this.file2XLSX(file).then((res) =>
console.log('可以继续对res数据进行二次处理')
this.tableData = res[0].sheet
)
return false
,
// excel导入方法
file2XLSX (file)
return new Promise(function (resolve, reject)
// 通过FileReader对象读取文件
const reader = new FileReader()
// 读取为二进制字符串
reader.readAsBinaryString(file)
reader.onload = function (e)
console.log(e, '读取文件成功的e');
// 获取读取文件成功的结果值
const data = e.target.result
// XLSX.read解析数据,按照type 的类型解析
let wb = XLSX.read(data,
type: 'binary' // 二进制
)
console.log(wb, '---->解析后的数据')
// 存储获取到的数据
const result = []
// 工作表名称的有序列表
wb.SheetNames.forEach(sheetName =>
result.push(
// 工作表名称
sheetName: sheetName,
// 利用 sheet_to_json 方法将 excel 转成 json 数据
sheet: XLSX.utils.sheet_to_json(wb.Sheets[sheetName])
)
)
resolve(result)
)
,
</script>
三、table导出excel表格
1.导出行数据
2.导出table数据(也会导出合并单元格)
3.导出二维数据的table数据
4.导出合并单元格table数据
<template>
<div>
<el-button type="primary" @click="exportSelectData"
>导出行数据(json_to_sheet)</el-button
>
<el-button type="primary" @click="exportTableData"
>导出table数据(也会导出合并单元格)(table_to_sheet)</el-button
>
<el-button type="primary" @click="exportTableDataFormAoa"
>导出二维数据的table数据(aoa_to_sheet)</el-button
>
<el-button type="primary" @click="exportTableDataCellMerging"
>导出合并单元格table数据(aoa_to_sheet)</el-button
>
<el-table
:data="tableData"
@selection-change="handleSelectionChange"
ref="tableDataRef"
id="table1"
>
<el-table-column type="selection" width="55"> </el-table-column>
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
import XLSX from 'xlsx'
export default
name: 'importExcel',
data ()
return
selectionList: [],
tableData: [
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
]
,
methods:
// 获取选择的行数据
handleSelectionChange (val)
this.selectionList = val;
console.log(this.selectionList, '--行数据');
,
// 导出选择的行数据
exportSelectData ()
// 对选择的表格数据处理:添加标题
let arr = this.selectionList.map(item =>
return
日期: item.date,
姓名: item.name,
地址: item.address
)
// 将json数据变为sheet数据
// json_to_sheet: 将一个由对象组成的数组转成sheet;
let sheet = XLSX.utils.json_to_sheet(arr)
// 新建表格
let book = XLSX.utils.book_new()
// 在表格中插入一个sheet
XLSX.utils.book_append_sheet(book, sheet, "sheet1")
// 通过xlsx的writeFile方法将文件写入
XLSX.writeFile(book, `user$new Date().getTime().xls`)
,
// 导出table数据
exportTableData ()
// 获取dom元素(2种方式)
// let table1 = document.querySelector("#table1"); // 原生dom
let table = this.$refs.tableDataRef.$el
// table_to_sheet: 将一个table dom直接转成sheet,会自动识别colspan和rowspan并将其转成对应的单元格合并;
let sheet = XLSX.utils.table_to_sheet(table)
let book = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(book, sheet, "sheet1")
XLSX.writeFile(book, `user$new Date().getTime().xls`)
,
// 导出一个二维数组
exportTableDataFormAoa ()
let aoa = [
['姓名', '性别', '年龄', '注册时间'],
['张三', '男', 18, new Date()],
['李四', '女', 22, new Date()]
];
// 将一个二维数组转成sheet
// aoa_to_sheet: 这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据;
let sheet = XLSX.utils.aoa_to_sheet(aoa);
let book = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(book, sheet, "sheet1")
XLSX.writeFile(book, `user$new Date().getTime().xls`)
,
// 导出合并单元格的table数据
exportTableDataCellMerging ()
let aoa = [
['主要信息', null, null, '其它信息'], // 特别注意合并的地方后面预留2个null
['姓名', '性别', '年龄', '注册时间'],
['张三', '男', 18, new Date()],
['李四', '女', 22, new Date()]
];
let sheet = XLSX.utils.aoa_to_sheet(aoa);
// 设置合并的单元格
sheet['!merges'] = [
// 设置A1-C1的单元格合并
s: r: 0, c: 0 , e: r: 0, c: 2
];
let book = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(book, sheet, "sheet1")
XLSX.writeFile(book, `user$new Date().getTime().xls`)
</script>
参考
- 对sheet二次处理的参考:
https://blog.csdn.net/tian_i/article/details/84327329
四、table导出excel表格(带样式)
1.导出带样式的excel
<template>
<div>
<el-button @click="exportExcel()">导出带样式的excel</el-button>
</div>
</template>
<script>
import XLSX from 'xlsx'
import XLSXStyle from 'xlsx-style';
export default
name: 'exportExcelStyle',
methods:
exportExcel ()
let data = [['时间', '电压'], ['2021-12-01 08:57:12', '3.14'], ['2021-12-01 08:58:20', '3.15']];
let titles = ['时间', '电压']
var sheet = XLSX.utils.json_to_sheet(data,
skipHeader: true,
);
/**设置标题头背景色 */
for (const key in sheet)
// 第一行,表头
if (key.replace(/[^0-9]/ig, '') === '1')
sheet[key].s =
fill: //背景色
fgColor: rgb: 'C0C0C0'
,
font: //字体
name: '宋体',
sz: 12,
bold: true
,
border: //边框
bottom:
style: 'thin',
color: 'FF000000'
,
alignment:
horizontal: 'center' //水平居中
// 指定单元格样式
if (key === 'A1')
sheet[key].s =
...sheet[key].s,
fill: //背景色
fgColor: rgb: 'E4DFEC'
// 列宽
let colsP = titles.map(item =>
let obj =
'wch': 25 //列宽
return obj;
)
sheet['!cols'] = colsP;//列宽
// // 每列的列宽
// sheet["!cols"] = [
// wpx: 70 //单元格列宽
// ,
// wpx: 70
// ,
// wpx: 70
// ,
// wpx: 70
// ,
// wpx: 150
// ,
// wpx: 120
// ];
let fileName = 'Excel文件.xlsx'
let sheetName = 'Excel文件'
this.openDownload(this.sheet2blob(sheet, sheetName), fileName);
,
sheet2blob (Vue框架下实现导入导出Excel导出PDF
项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:
- Excel报表的导入、导出
- PDF文件的导出
- 打印表格
经过技术选型,项目组一致决定通过表格组件SpreadJS 来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:
环境介绍
1.后台:Spring Boot 2.x
2.前台:vue、vue-element、webpack、iview、Vuex.js 2.x
3.组件:SpreadJS V11
SpreadJS 组件下载地址:https://www.grapecity.com.cn/download/?pid=57
初始化Vue项目
这里,可以参考这篇技术博客: 3分钟创建 SpreadJS 的 Vue 项目
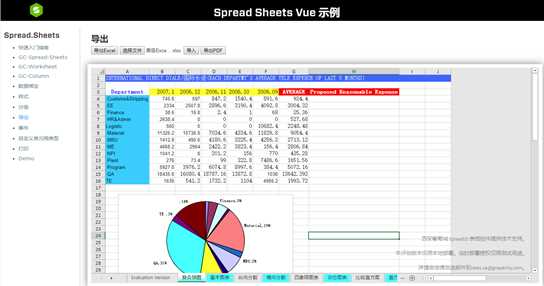
项目运行效果:
如下是本地的一个Excel文件:

通过SpreadJS,导入到项目中的效果:

我的项目中应用了SpreadJS V12.2.5的版本(目前官网SpreadJS的最新版本是V13),其中package.json 需要添加的引用如下:
"dependencies": {
"@grapecity/spread-excelio": "12.2.5",
"@grapecity/spread-sheets": "12.2.5",
"@grapecity/spread-sheets-pdf": "^12.2.5",
"@grapecity/spread-sheets-print": "12.2.5",
"@grapecity/spread-sheets-resources-zh": "12.2.5",
"@grapecity/spread-sheets-vue": "12.2.5",
"@grapecity/spread-sheets-charts": "12.2.5" ,
"file-saver": "2.0.2",
"jquery": "2.2.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
执行npm install 命令安装SpreadJS 组件
可以参考这篇技术博客:https://www.grapecity.com.cn/blogs/spread-sheets-v11sp1-support-npm
导入导出Excel报表
- 安装相关的资源包: "@grapecity/spread-excelio"、 "file-saver"
- 在页面中引入: import ExcelIO from ‘@grapecity/spread-excelio‘、import FaverSaver from ‘file-saver‘
- 如下代码可实现导入导出Excel:
exportXlsx () {
let ex = new ExcelIO.IO()
let json = this.spread.toJSON()
ex.save(json, function (blob) {
FaverSaver.saveAs(blob, ‘export.xlsx‘)
}, function (e) {
console.log(e)
})
},
importXlsx(){
let self = this;
var excelIO = new ExcelIO.IO();
console.log(excelIO);
const excelFile = document.getElementById("fileDemo").files[0];
excelIO.open(excelFile, function (json) {
let workbookObj = json;
self.spread.fromJSON(workbookObj);
}, function (e) {
alert(e.errorMessage);
});
}
导出PDF的注意事项
- 安装相同版本的 PDF包: "@grapecity/spread-sheets-pdf"
- 在需要打印的页面引入该包: import "@grapecity/spread-sheets-pdf";
- 引入该包需要注意引入顺序,先引入 @grapecity/spread-sheets和 grapecity/spread-sheets-print
- 需引入第三方插件file-saver : import FaverSaver from ‘file-saver‘
- 如下几行代码可实现导出PDF功能
savePdf(){
let self = this;
let jsonString = JSON.stringify(self.spread.toJSON());
let printSpread = new GC.Spread.Sheets.Workbook();
printSpread.fromJSON(JSON.parse(jsonString));
printSpread.savePDF(function(blob) {
// window.open(URL.createObjectURL(blob))
FaverSaver.saveAs(blob, ‘Hello.pdf‘)
}, function(error) {
console.log(error);
}, {
title: ‘Print‘,
});
}
示例代码下载
大家可下载下方的示例代码,实现导出PDF、导入导出Excel功能。
以上是关于Vue前端实现excel的导入导出打印功能的主要内容,如果未能解决你的问题,请参考以下文章