安装使用vue-cli脚手架
Posted wenrouduidai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装使用vue-cli脚手架相关的知识,希望对你有一定的参考价值。
(1)安装GitBash
(2)安装node.js
https://nodejs.org/en/download/
(3)打开GitBash输入命令
node -v 查询node.js是否安装成功
npm -v 查询npm是否安装成功(NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题)
npm install cnpm -g 因为npm的服务器在国外,所以下载速度会较慢,使用这条命令下载国内服务器的cnpm,速度会快一些。
cnpm -v 下载cnpm之后查询一下是否安装成功
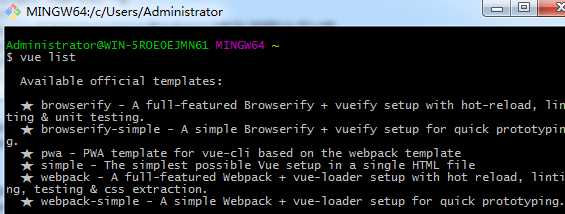
cnpm install vue-cli -g 安装vue-cli脚手架,如图则安装成功

cd 进入要创建vue-cli项目的文件夹

git config --global user.name ‘xxx‘ 设置项目的作者名
git config --global user.email ‘xxxxx@163.com‘ 联系方式
vue init webpack xxxx 创建vue-cli项目
cd xxx 进入创建的vue-cli项目
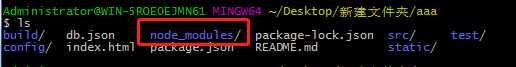
ls 可以查询项目中的文件
cnpm install 如果ls查询后没有node_modules,可以使用这条命令下载

cnpm run dev 运行项目
(4)需要安装在package.json的依赖
cnpm install json-server --save-dev
cnpm install vue-resource --save
cnpm install vuex --save
cnpm install less less-loader@5.0.0 --save-dev
以上是关于安装使用vue-cli脚手架的主要内容,如果未能解决你的问题,请参考以下文章