ie6兼容性问题汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie6兼容性问题汇总相关的知识,希望对你有一定的参考价值。
1、取屏幕高宽信息
之前在ie8使用document.documentElement.clientHeight取值,该值在ie6中为0.后改成:
clientHeight = document.documentElement.clientHeight;
if(clientHeight == 0) {
// 支持ie6/7/8/9/10
clientHeight = $("body")[0].clientHeight;
}
参考:http://caibaojian.com/js-name.html
2、div定义了很小的高度,但是页面显示高度依然很高,即使改成1px依然还高。
比如定义一个高度为1px的分割线条div,需要在该div的css样式中添加font-size: 0px;才能有效果。
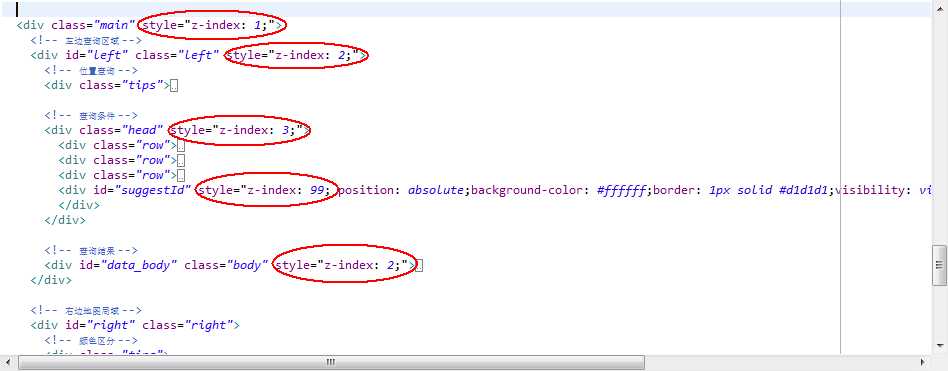
3、z-index=9999也无效的问题
ie6中,z-index是相对自己的父元素才有效果,所以需要从最顶层的div就开始定义z-index属性,逐层增大(遇到select控件时无效,select会浮在最上面)。

参考:http://m.wufangbo.com/ie6-ie7-z-index-bug/
4、margin-left: 4%;会显示margin-left: 8%;的效果,相当于是定义值2的倍效果。
在css中增加display: inline;属性
5、li的onclick时,只能点击文字时才能触发事件,点文字右边留白的地方无效果(ie8点留白的可以触发onclick)。
在li的样式中增加width: 100%;
6、设置checkbox和radio的checked无效
需要使用checkbox.defaultChecked = true;
参考:http://www.daimajiayuan.com/sitejs-12699-1.html
7、png图片透明
用Photoshop把png24的转成png8的,可能有毛边(用fireworks转的效果比Photoshop效果好)。
参考:http://www.daimajiayuan.com/sitejs-12699-1.html
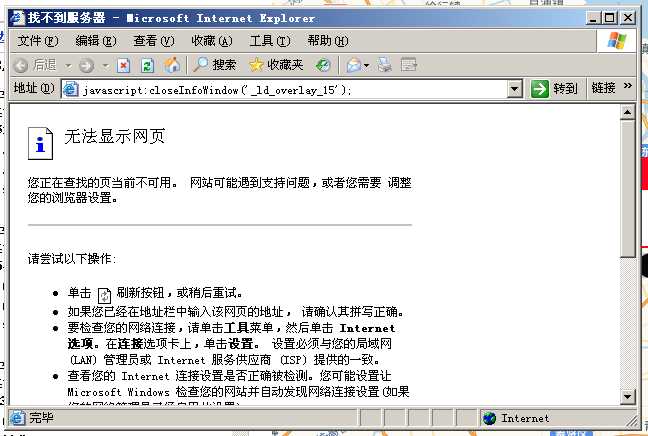
8、在模态窗口模式下,把js拼接的html内容append到父元素时,a标签的onclick事件在ie8下无效,在ie6下又弹出空白页,如下图:

html内容如:
<div><a href="javascript:alert(1);" onclick="javascript:alert(2);"></div>,
在ie8下会执行alert(1)。
在ie6下会先执行alert(2),再执行alert(1)。
最终改造成:
<div><a taget="_parent" href="javascript:alert(1);" onclick="javascript:alert(2);return false;"></div>
增加taget="_parent"是为了避免在ie6下弹出空白页。
onclick事件后增加return false;是避免再执行alert(1),ie6下a标签的执行顺序是先执行onclick,再执行href,在onclick增加return false;后就不再执行href事件了。
参考:http://www.cnblogs.com/guanjie20/archive/2011/02/12/1952212.html
9、ie6不支持selected = true;方式,报无法设置selected属性
注:在通过ajax刷新级联下拉框时,通过jquery设置selected = true;时报错,解决方式是在级联下拉框拼接时处理:
if (selectedText == resp.data[i].value) {
// 添加选项,并选中
jo.append(‘<option value="‘ + resp.data[i].rowId + ‘" selected="selected">‘ + resp.data[i].value + ‘</option>‘);
} else {
// 添加选项
jo.append(‘<option value="‘ + resp.data[i].rowId + ‘">‘ + resp.data[i].value + ‘</option>‘);
}
以上是关于ie6兼容性问题汇总的主要内容,如果未能解决你的问题,请参考以下文章