浏览器兼容性问题汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器兼容性问题汇总相关的知识,希望对你有一定的参考价值。
浏览器兼容问题
第一,IE6,不支持高度小于12px的盒子,任何小于12px的盒子,在IE6中看都大
解决办法很简单,就是将盒子的字号设置小(小于盒子的高),比如0px。
|
1 height: 4px; 2 _font-size: 0px; |
我们现在介绍一下浏览器hack。hack就是“黑客”,就是使用浏览器提供的后门,针对某一种浏览器做兼容。
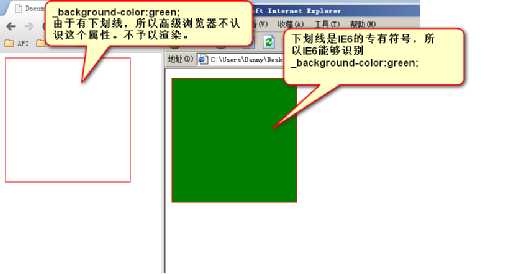
IE6留了一个后门,就是只要给css属性之前,加上下划线,这个属性就是IE6认识的专有属性。
比如:
|
1 _background-color: green; |

解决微型盒子,正确写法:
|
1 height: 10px; 2 _font-size:0; |
第二,IE6不支持用overflow:hidden;来清除浮动的
解决办法,以毒攻毒。追加一条
|
1 _zoom:1; |
完整写法:
|
1 overflow: hidden; 2 _zoom:1; |
实际上,_zoom:1;能够触发浏览器hasLayout机制。这个机制,不要深究了,因为就IE6有。我们只需要让IE6好用,具体的实现机制,有兴趣的同学,自行百度。
强调一点, overflow:hidden;的本意,就是溢出盒子的border的东西隐藏,这个功能是IE6兼容的。不兼容的是overflow:hidden;清除浮动的时候。
我们刚才学习了两个IE6的兼容问题,这两个IE6的兼容问题,都是通过多写一条hack来解决的。
这个我们称为伴生属性。
|
1 height:6px; 2 _font-size:0; |
|
1 overflow:hidden; 2 _zoom:1; |
关于margin的IE6兼容问题
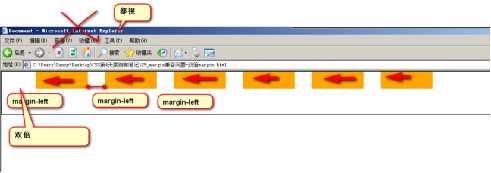
一. IE6双倍margin bug
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
|
1 <ul> 2 <li></li> 3 <li></li> 4 <li></li> 5 </ul> |

解决方案:
1)使浮动的方向和margin的方向,相反。
所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
|
1 float: left; 2 margin-right: 40px; |
2)使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin
|
1 <li class="no1"></li> |
|
1 ul li.no1{ 2 _margin-left:20px; 3 } |
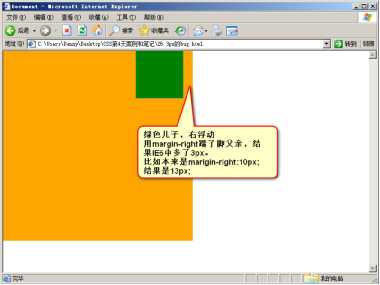
二. IE6的3px bug

解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准(要对父元素使用padding-right)。
IE6,千万不要跟他死坑、较劲,它不配。 格调要高,老师给你讲,就是为了增加面试的成功率。不是为了让你成为IE6的专家。
以上是关于浏览器兼容性问题汇总的主要内容,如果未能解决你的问题,请参考以下文章