前后端分离项目从零开始
Posted bhb-tai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离项目从零开始相关的知识,希望对你有一定的参考价值。
1.创建一个项目(new-project)
执行 npm init -y;
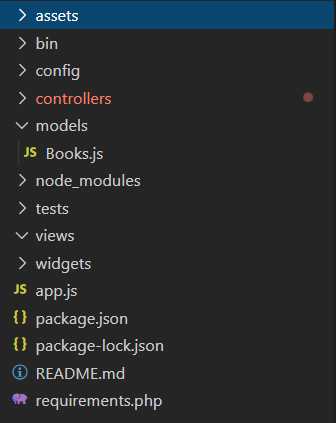
2.借鉴了yii项目结构 把basic里面的内容放到 把没用的都删掉

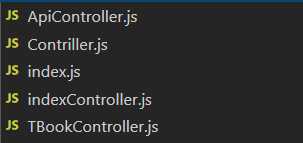
3.开发controller目录

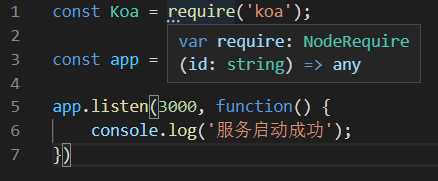
4.编辑app.js
安装koa npm install koa --save-dev
--save-dev 开发模式下 === -D
--save 线上模式 === -S
webpakck 上线不需要 装-D里里面

用nodemon(监听文件变动, 变动之后自动重启) 启动app.js
如果没有 nodemon命令 npm install -g nodemon
nodemon app.js
或者使用supervisor
supervisor app.js
(pm2)待研究
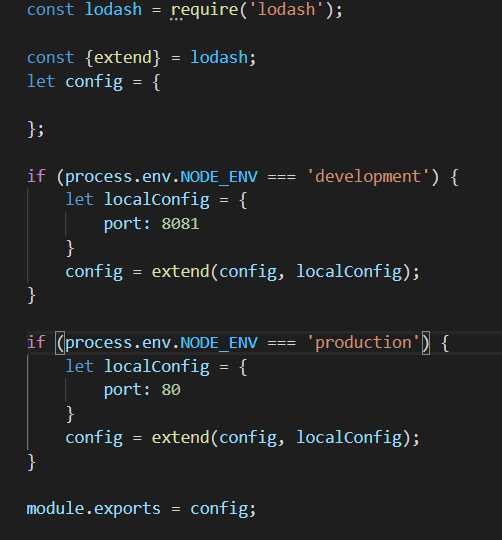
配置config/index.js

配置package.json

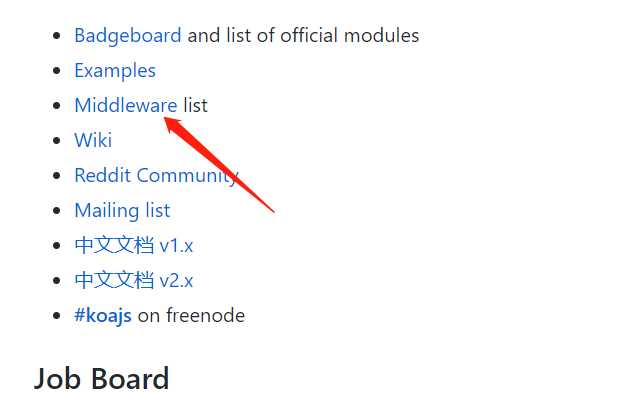
路径: https://github.com/koajs/koa/wiki
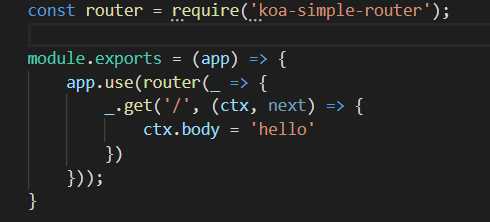
建立路由
本人用的koa-simple-router
npm install koa-simple-router --save
修改controlls/index.js 配置相应的路由并导出

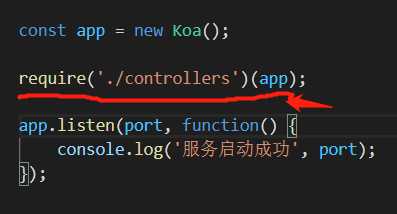
修改 app.js

添加 require(‘./controllers‘)(app); 导出的是一个function 故可以传参数
以上是关于前后端分离项目从零开始的主要内容,如果未能解决你的问题,请参考以下文章
从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)
从零开始搭建前后端分离的NetCore(EF Core CodeFirst+Au)+Vue的项目框架之二autofac解耦
从零开始搭建前后端分离的NetCore(EF Core CodeFirst+Au)+Vue的项目框架之三统一返回数据
从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之七使用JWT生成Token(个人见解)