从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)
Posted dotafeiying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)相关的知识,希望对你有一定的参考价值。
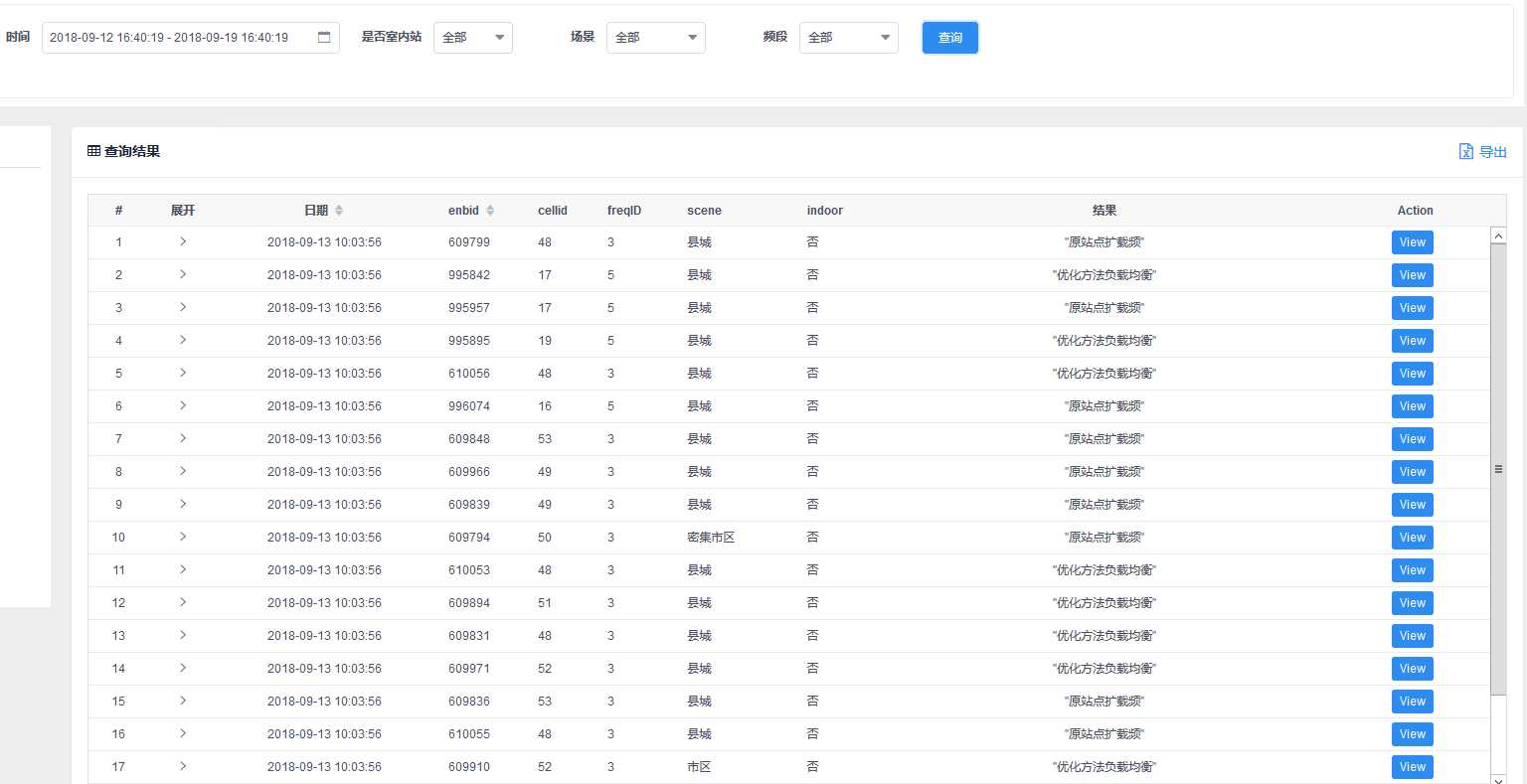
项目中有一处功能需求是:需要在历史数据查询页面进行查询字段的选择,然后由后台数据库动态生成对应的excel表格并下载到本地。

如果文件较小,解决办法是先将要传送的内容全生成在内存中,然后再一次性传入Response对象中;
如果文件较大时,我们可以考虑向HttpResponse传递一个迭代器,流式的向客户端传递数据。
view.py视图
@csrf_exempt def exportData(request): format = request.GET.get(‘format‘) pk = request.GET.get(‘pk‘) export_sql=SqlModel.objects.get(pk=pk).export_sql if format==‘csv‘: response = StreamingHttpResponse((row for row in FileHandle.csv_stream_response_generator(export_sql)),content_type="text/csv;charset=utf-8") response[‘Content-Disposition‘] = ‘attachment; filename="query_result.csv"‘ return response
迭代生成器
def csv_stream_response_generator(export_sql): db = mysqldb.connect("10.39.211.198", "root", "password", "busycell", charset=‘utf8‘) chunk_size = 30000 offset = 0 yield codecs.BOM_UTF8 while True: isHeader = False print(offset) if offset == 0: isHeader = True sql=export_sql + " limit {1} offset {0}".format(offset, chunk_size) df = pd.read_sql(sql, db) f = StringIO() df.to_csv(f, index=False, header=isHeader, encoding="utf_8_sig") yield f.getvalue() offset += chunk_size if df.shape[0] < chunk_size: break
最终实现分块向前端传递数据
以上是关于从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)的主要内容,如果未能解决你的问题,请参考以下文章