[项目] 电子商城项目 Part.2
Posted cxc1357
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[项目] 电子商城项目 Part.2相关的知识,希望对你有一定的参考价值。
商品列表查询
- Easyui
商品添加
- 商品类目选择
- 图片上传
- 富文本编辑器使用
- 添加的实现
展示首页
- 略
分页插件
- 在SqlMapConfig.xml,配置一个plugin
- 在sql语句执行之前,添加一个PageHelper.startPage(page,rows);
- 取分页结果,创建一个PageInfo对象需要参数,查询结果返回的list,从PageInfo对象取分页结果

商品展示列表
- 页面分析
- Ajax请求
- 请求参数:http://localhost:8080/item/list?page=1&rows=30
- 响应数据:json,包含total、rows两个属性
- Dao层
- 已实现 ·
- Service层
- 参数:page、rows
- 返回值:创建pojo表示返回值,包含total、rows两个属性
- 放到taotao-common工程中,和其他系统共用
- Controller
- 接收参数:page,rows
- 调用Service查询商品列表
- 返回EasyUIDataGridResult(json),使用@ResponseBody
添加商品--类目选择
- tb_item_cat
- common.js
- modal--模态,不关闭无法执行其他请求
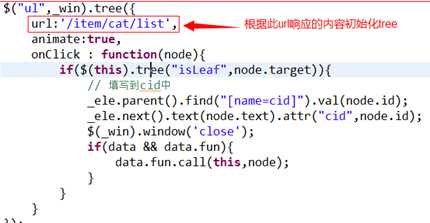
- jQuery EasyUI 异步树控件:根据url响应内容初始化tree
- 请求url:/item/cat/list
- 参数:id
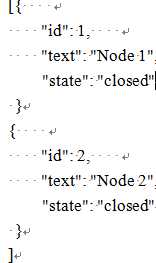
- 响应结果:json数据


- Dao
- Service
- 接收parentId,根据parentId查询分类列表,返回pojo列表
- pojo包含:id、text、state,放到taotao-common中
- Controller
- 接收参数,parentId,调用Service查询分类类别,返回列表(json数据),使用@ResponseBody
图片服务器
- 上传方式
- 本地项目目录:适合用户少,并发量小
- 上传到本地另一个Tomcat:适合用户多,并发量高
- 建立图片服务器,图片先上传后由Tomcat上传到图片服务器,图片服务器上HTTP服务器可使用Tomcat、apache、nginx
- Nginx
- C语言开发的高性能HTTP服务器及反向代理服务器
- 单台5w并发(Tomcat 500~600),资源消耗低,运行稳定
- 一个server是一个虚拟机
- 配置虚拟机
- 在nginx.conf文件中添加Service节点
- 创建相应文件夹
- 重新加载配置:../sbin/nginx -s reload
- 一个ip可以对应多个域名
问题总结
- 部署时war 和 war exploded 区别:前者会将项目打包成war包到tomcat webapp中;后者将项目内容复制到target目录下
- 父子maven项目tomcat启动:web项目为子项目,点右上绿色箭头启动,域名为ip / 端口 / 子项目;子项目tomcat7:run启动,域名为ip / 端口
以上是关于[项目] 电子商城项目 Part.2的主要内容,如果未能解决你的问题,请参考以下文章
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十二(门户页面,商城首页)
Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)二十三(项目打包和部署)