Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十二(门户页面,商城首页)
Posted 蓝盒子bluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十二(门户页面,商城首页)相关的知识,希望对你有一定的参考价值。
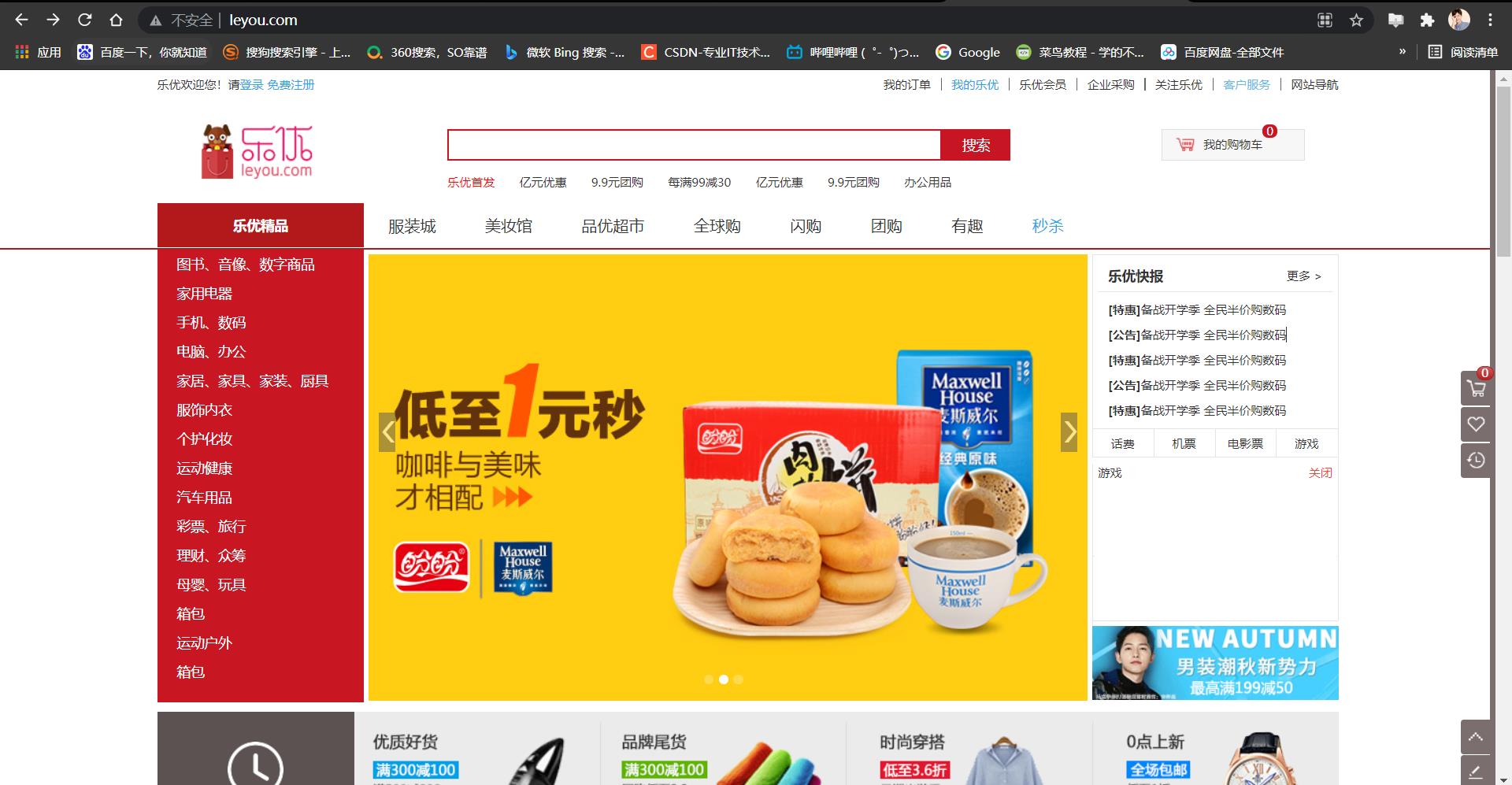
一、商城门户页面的搭建
1、引入门户页面
(1)解压下载
https://download.csdn.net/download/qq_44757034/21094703
放在其他页面项目的傍边用IDEA打开项目





(2)安装和运行参数
没有webpack,我们就无法使用webpack-dev-server运行这个项目,实现热部署。
所以,这里我们使用另外一种热部署方式:live-server,
地址;https://www.npmjs.com/package/live-server

这是一款带有热加载功能的小型开发服务器。用它来展示你的html / javascript / CSS,但不能用于部署最终的网站。
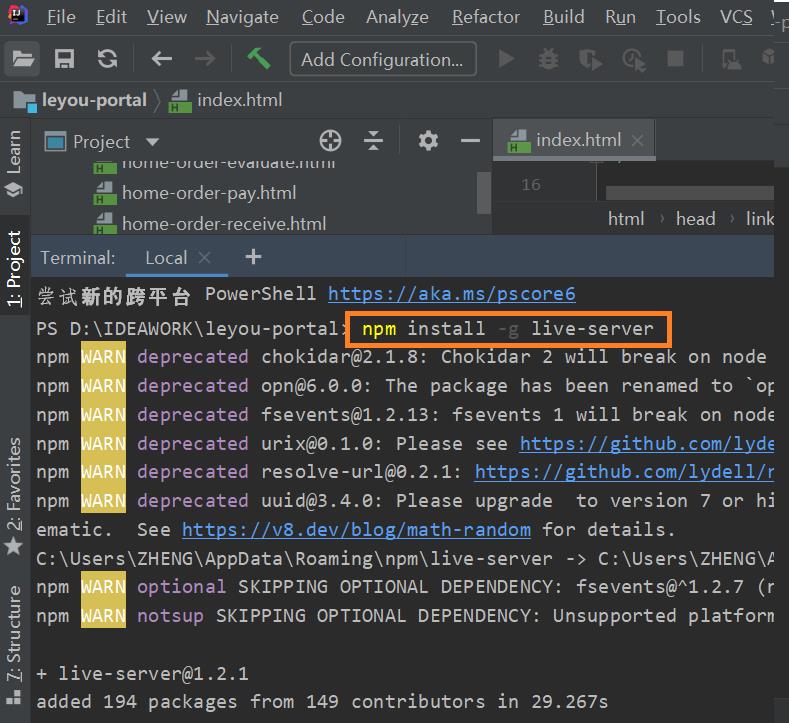
安装,使用npm命令即可,这里建议全局安装,以后任意位置可用
npm install -g live-server

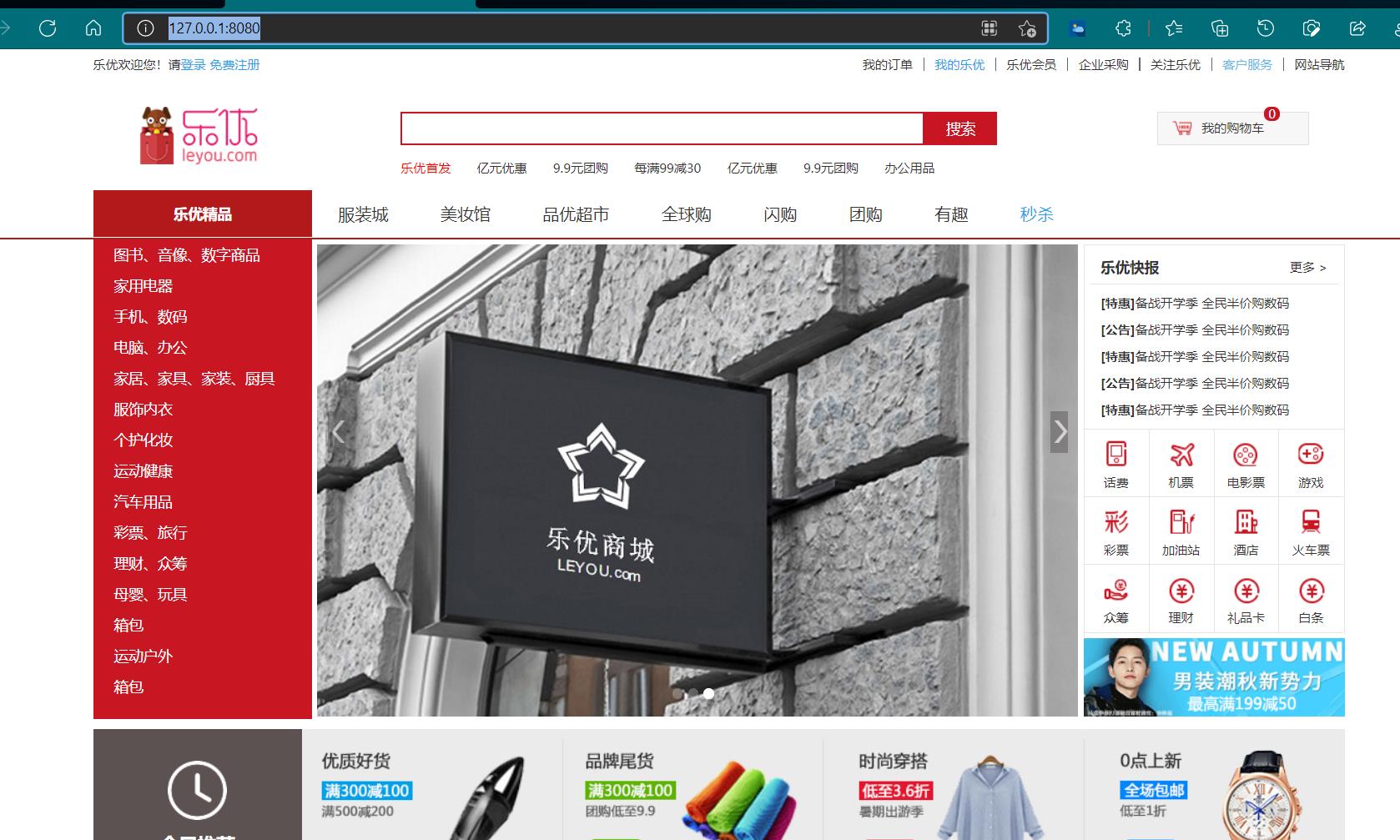
运行
live-server

(3)使用域名访问
1)设置新的端口号:
live-server --port=9002

2)配置nginx服务器
在nginx当中的nginx.conf当中
server {
listen 80;
server_name www.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:9002; #主机地址 下的9001端口
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
从新加载nginx
nginx -s reload
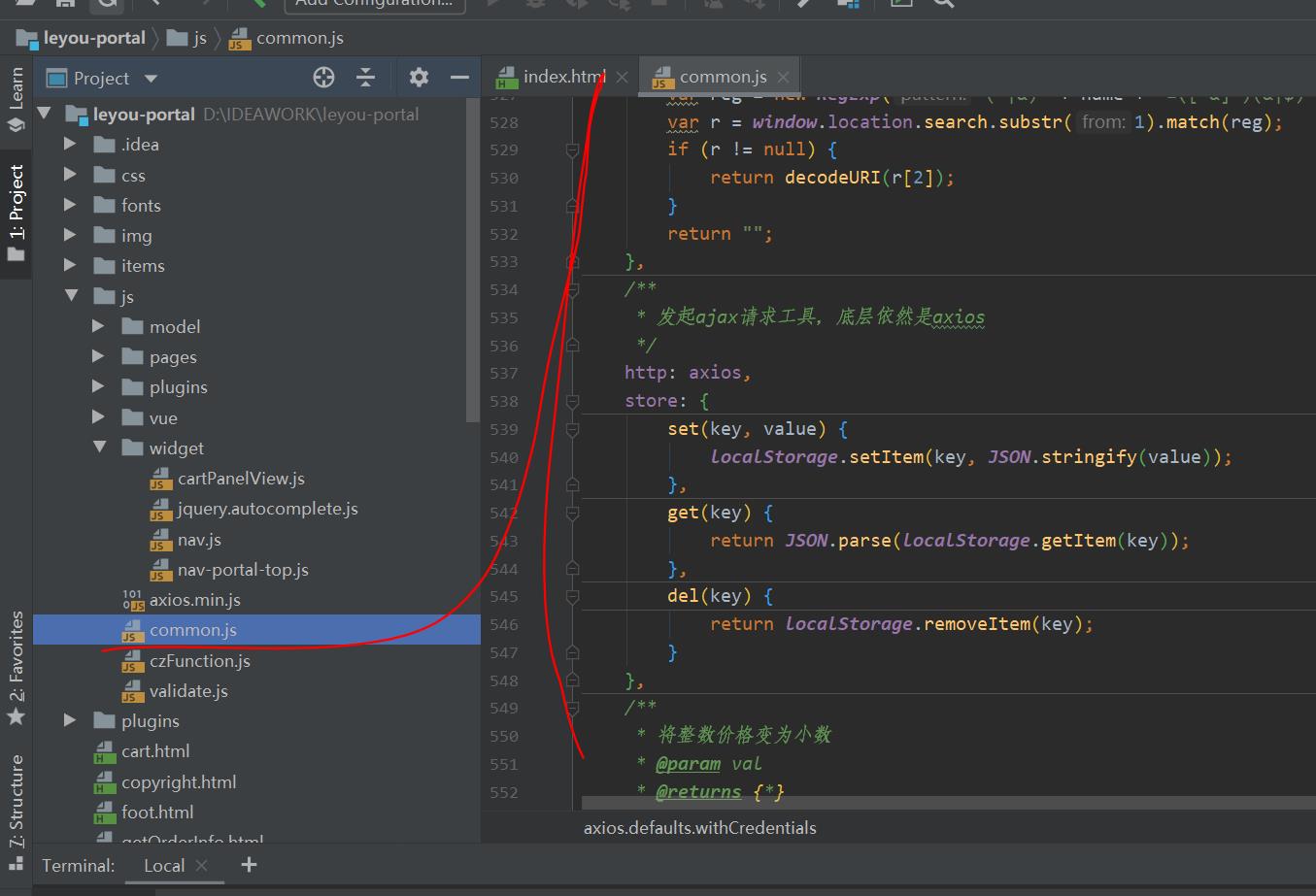
2、common.js
为了方便后续的开发,我们在前台系统中定义了一些工具,放在了common.js中

首先对axios进行了一些全局配置,请求超时时间,请求的基础路径,是否允许跨域操作cookie等
定义了对象 ly ,也叫leyou,包含了下面的属性:
- getUrlParam(key):获取url路径中的参数
- http:axios对象的别名。以后发起ajax请求,可以用ly.http.get()
- store:localstorage便捷操作,后面用到再详细说明
- formatPrice:格式化价格,如果传入的是字符串,则扩大100被并转为数字,如果传入是数字,则缩小100倍并转为字符串
- formatDate(val, pattern):对日期对象val按照指定的pattern模板进行格式化
- stringify:将对象转为参数字符串
- parse:将参数字符串变为js对象
以上是关于Java网络商城项目 SpringBoot+SpringCloud+Vue 网络商城(SSM前后端分离项目)十二(门户页面,商城首页)的主要内容,如果未能解决你的问题,请参考以下文章