Flex 布局 (弹性盒子)
Posted moringyaozheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex 布局 (弹性盒子)相关的知识,希望对你有一定的参考价值。
网页布局(layout)是 CSS 的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display:flex;
}
行内元素也可以使用 Flex 布局。
.box { display: inline-flex; }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
一.基本概念:
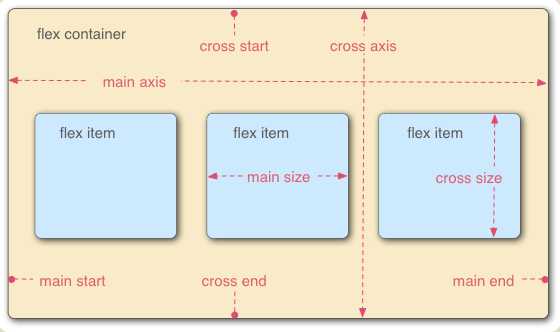
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
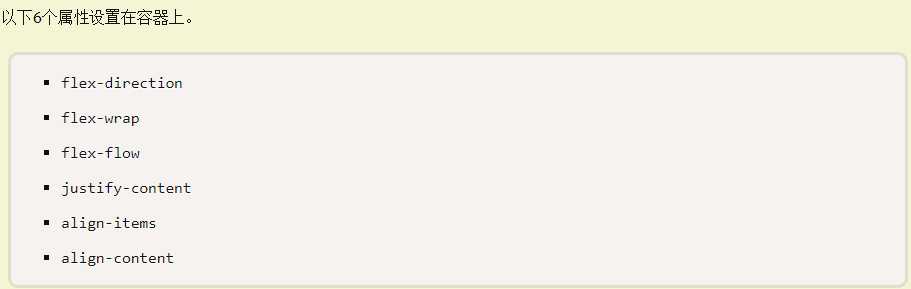
二.容器的属性:

1.flex-direction属性 :
flex-direction属性决定主轴的方向(即项目的排列方向)。

2.flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
有三个值:1.nowrap(默认):不换行。2.wrap:换行,第一行在上方。3.wrap-reverse:换行,第一行在下方。
3.flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
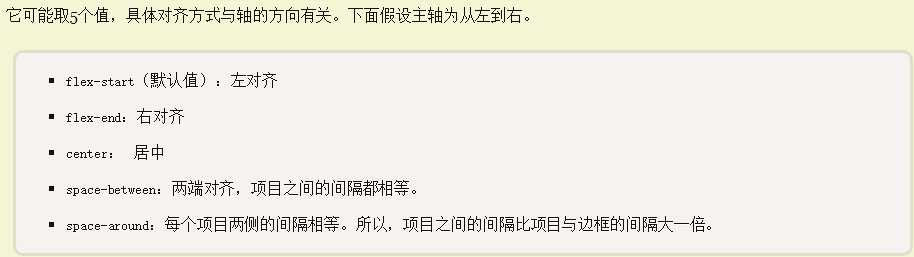
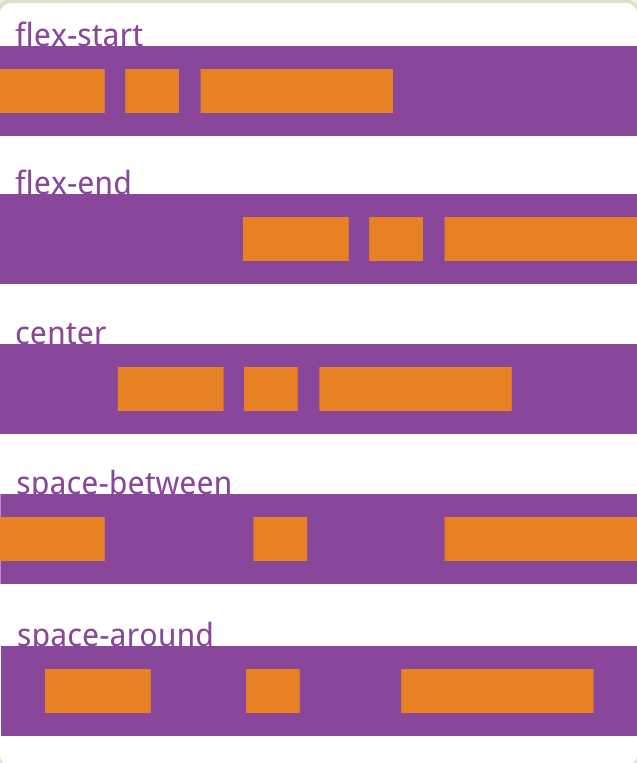
4.justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。


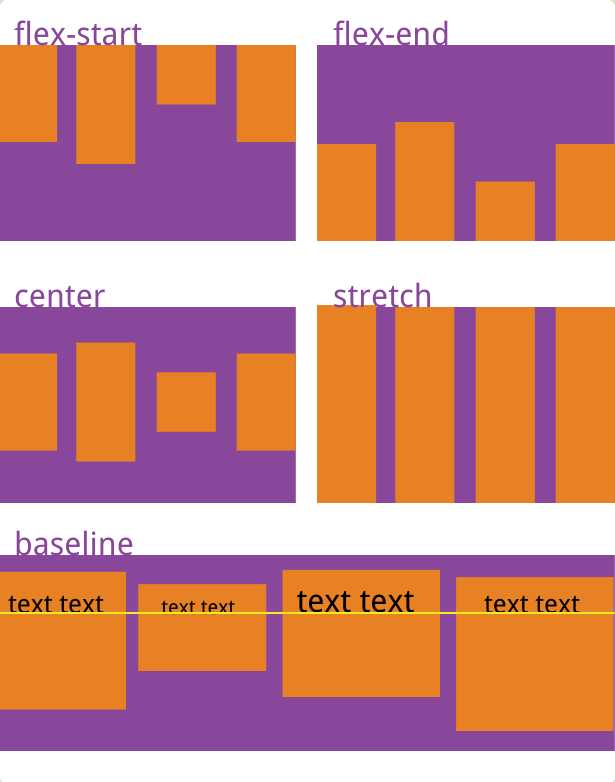
5.align-items属性
align-items属性定义项目在交叉轴上如何对齐。


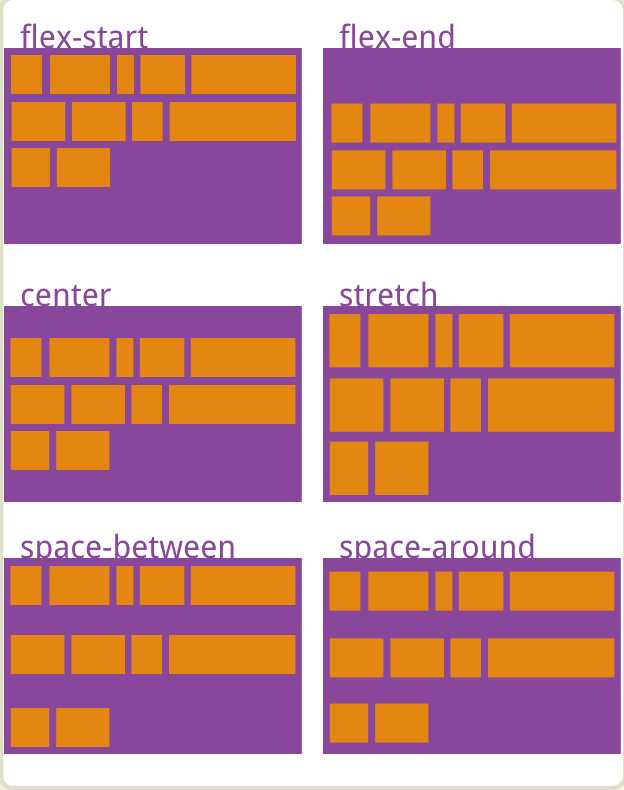
6.align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。


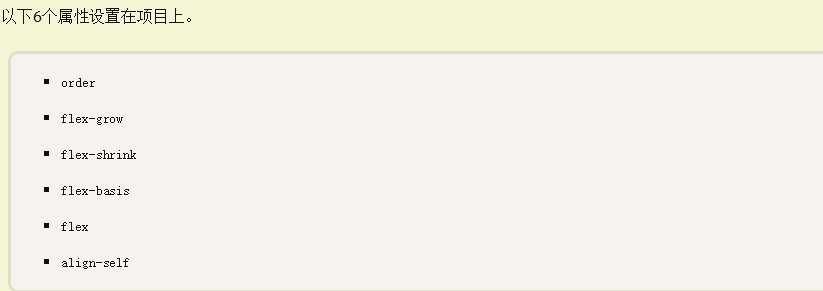
三.项目的属性:

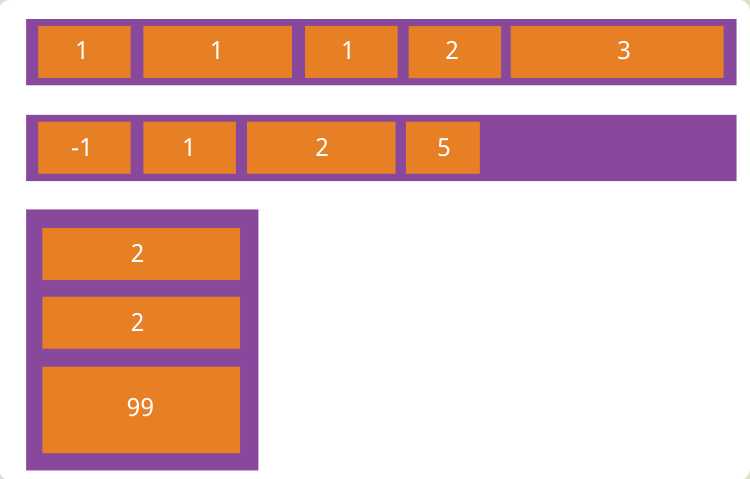
1.order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

2.flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
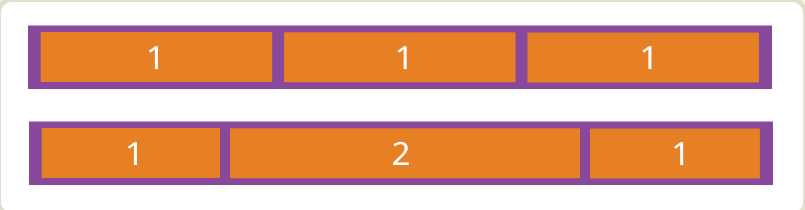
3.flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4.flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
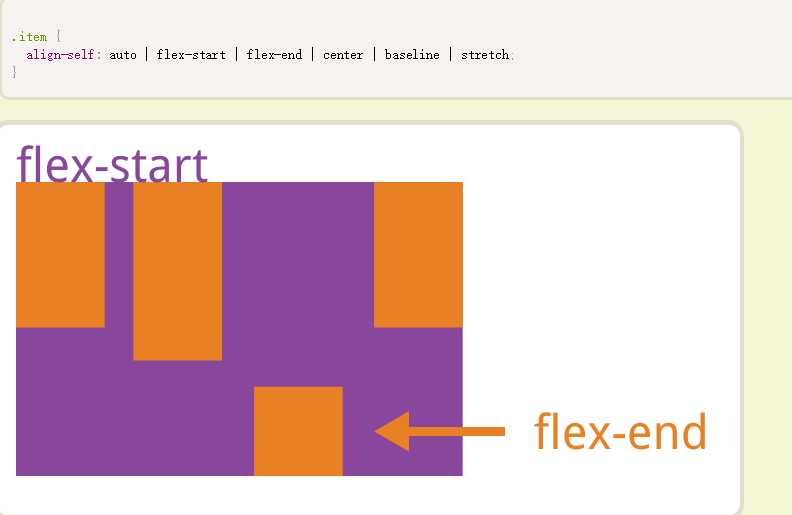
6.align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

本文内容借鉴自 阮一峰老师的flex布局教程
链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
以上是关于Flex 布局 (弹性盒子)的主要内容,如果未能解决你的问题,请参考以下文章