CSS弹性盒子布局flex
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS弹性盒子布局flex相关的知识,希望对你有一定的参考价值。
我给弹性盒子添加元素的时候,希望当元素占满父div(display:flex)的时候出现滚动条,但是结果却是占满之后继续添加元素,会使父div里面的所有元素(包括之前添加的)都被缩放了,滚动条却不出现。已经设置了overflow:auto;求方法
在当前父元素(添加flex属性)里添加多个元素,即便子元素再多也不会出现滚动条的,有一种解决方法:你在要添加的子元素外再包裹一个元素div.a,这样不断添加子元素的时候,是增加的.a的高度,这样应该会会有滚动条了。(我猜的)
<div class="parent"><div class="a">
<p></p>
<p></p>
<p></p>
<p></p>
<div>
<div> 参考技术A 超出部分滚动
overflow: scroll; 参考技术B 你把代码拿出来看看~你说的这个情况是不应该出现的~
CSS3--Flex弹性盒子布局: 实例篇-网格布局
01: 弹性盒子模型介绍 & 游览器调试样式(简单介绍)
02: 弹性布局和传统布局响应对比
03: 使用弹性盒子模型布局微信客户端
04: 声明弹性盒子 & 容器的属性
05: flex项目的属性
06: 实例篇-骰子布局
07: 实例篇-网格布局
08: 实例篇-圣杯布局
09: 实例篇-输入框的布局 & 悬挂式布局
10: 实例篇-固定的底栏 & 流式布局
11: CSS3 flex弹性布局重点
1.Flex弹性盒子布局: 实例篇-网格布局
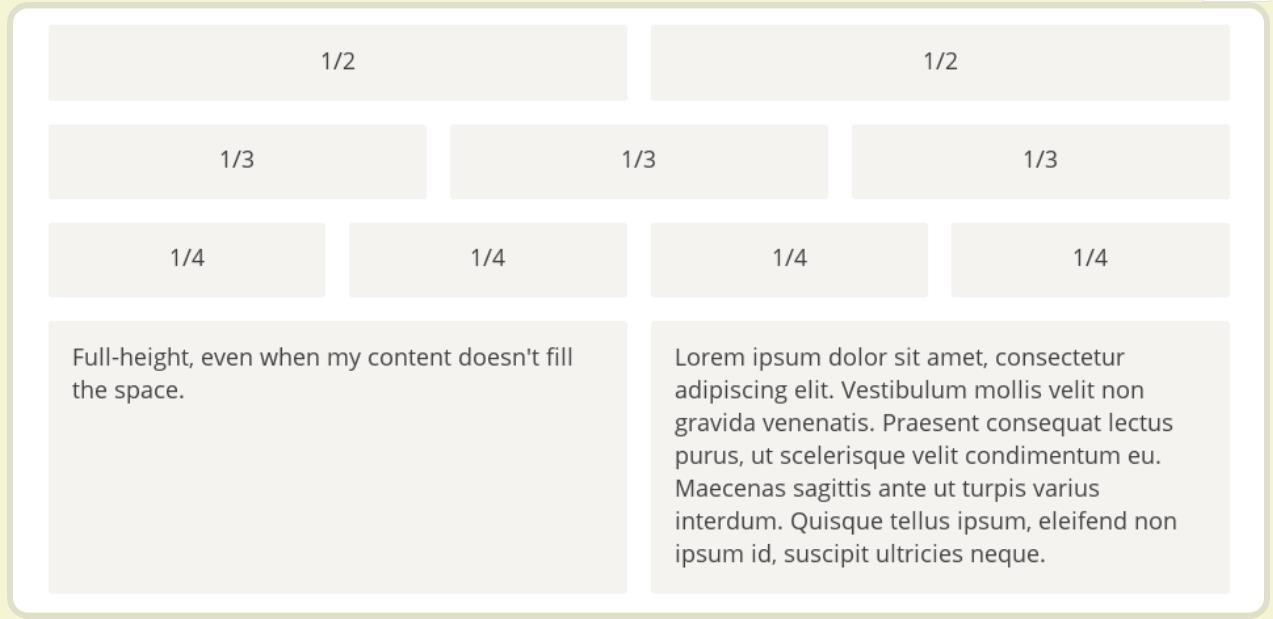
1.1 基本的网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很 像,但是需要设置项目的自动缩放。

HTML代码如下:
<div class="Grid">
<div class="Grid-cell">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell">...</div>
</div>
CSS代码如下:
.Grid {
display: flex;
background-color: orange;
}
.Grid-cell {
flex: 1;
background-color: #ccc;
}

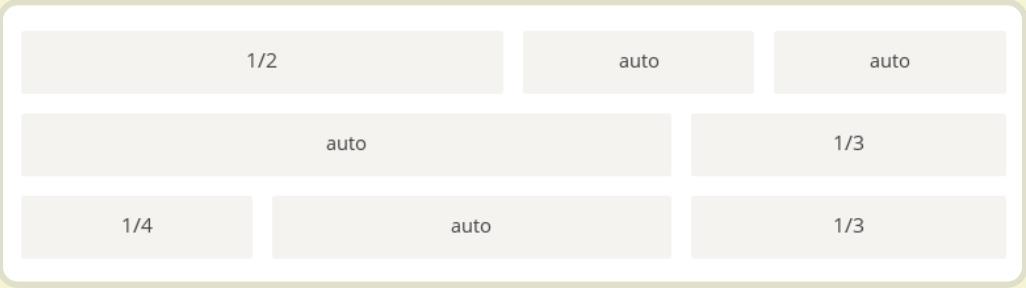
1.2 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

HTML代码如下:
<div class="Grid">
<div class="Grid-cell u-1of4">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell u-1of3">...</div>
</div>
CSS代码如下:

.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
.Grid-cell.u-full {
flex: 0 0 100%;
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
以上是关于CSS弹性盒子布局flex的主要内容,如果未能解决你的问题,请参考以下文章