vue实例生命周期详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实例生命周期详解相关的知识,希望对你有一定的参考价值。
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。
例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。
在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用
var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log(‘a is: ‘ + this.a) // -> "a is: 1" } })
也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
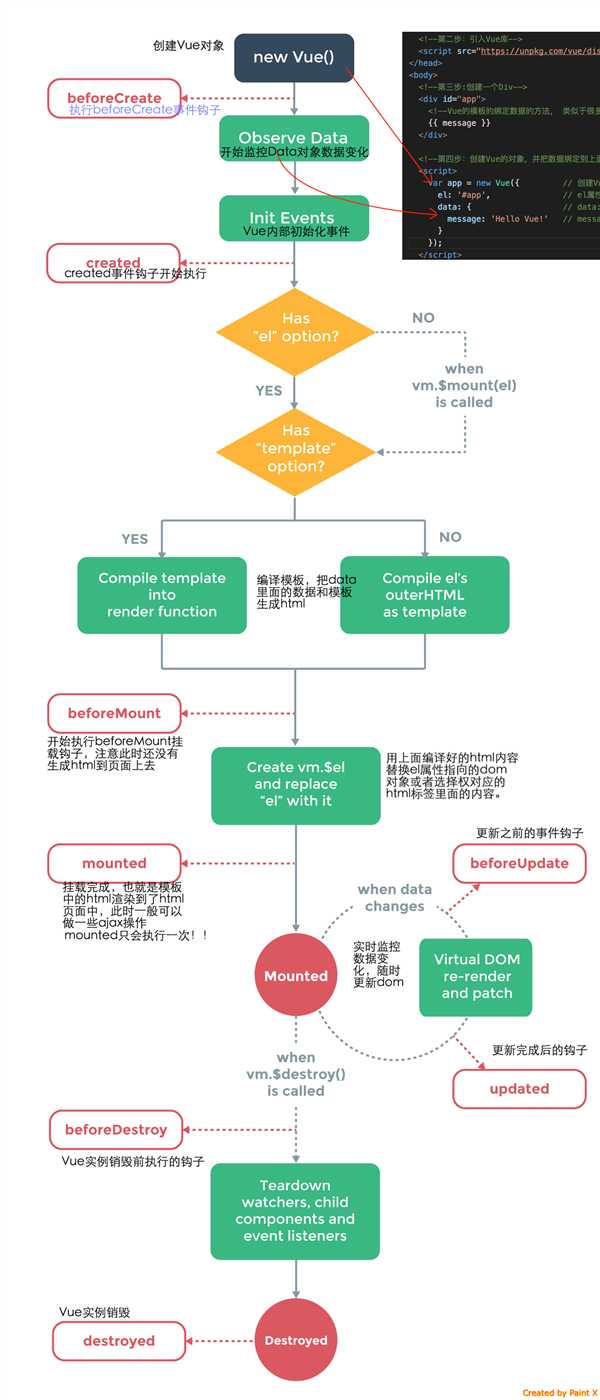
生命周期图示
下图说明了实例的生命周期

beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用
created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用
以上是关于vue实例生命周期详解的主要内容,如果未能解决你的问题,请参考以下文章