Vue - 生命周期详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue - 生命周期详解相关的知识,希望对你有一定的参考价值。
参考技术A 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成
挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
在实例销毁之前调用,实例仍然完全可用,
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
vue组件的生命周期详解
1.生命周期&生命周期函数
生命周期:指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。
生命周期函数:由vue框架提供的内置函数,会伴随着组件的生命周期,自动按序执行。
即:生命周期强调的是时间段,生命周期函数强调的是时间点
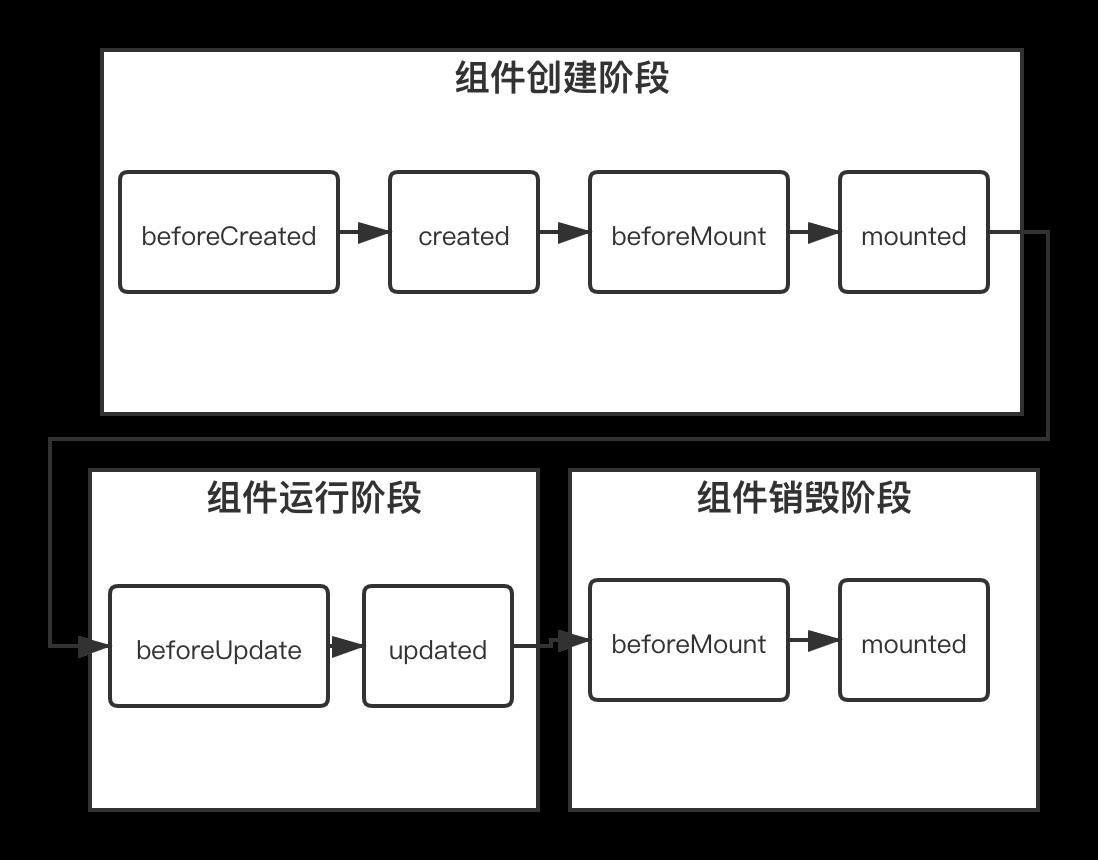
组件生命周期函如下:

1.beforeCreated()处于 初始化事件和生命周期函数 之后, 初始化props、data、methods 之前,此时组建的props、data、methods未被创建,在该函数中不可用。
2.created()处于 初始化props、data、methods 之后,模板结构生成 之前。此时组件的props、data、methods已经创建好,可以调用,不过此时还未进行渲染,不推荐操作DOM。
3.beforeMounted()时间点 将要把内存中编译好的HTML结构渲染到浏览器中,此时浏览器中还没有当前组件的DOM结构。
4.mounted(),此时已经将内存中的HTML结构成功渲染到浏览器,浏览器中已经包含了当前组件的DOM结构。
5.beforeUpdate()在data数据发生改变的时候,会触发该函数,将要 变化后的最新数据重新渲染到组件的模板结构(还没渲染)。
6.updated()已经根据最新数据完成了DOM结构的重新渲染。
7.beforeDestory()将要销毁此组件,还未销毁,组件正常工作。
8.destroyed()组件已经销毁,该组件在浏览器中对应的DOM结构已经完全移除。
用的比较多的是created()与mounted()以及update()。
上述生命周期函数都可以从vue官方的生命周期函数图示中找到,可以通过该图示进一步了解生命周期执行过程:

以上是关于Vue - 生命周期详解的主要内容,如果未能解决你的问题,请参考以下文章