软件测试总结
Posted sailwff
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测试总结相关的知识,希望对你有一定的参考价值。
6/28
对于软件项目的测试,从开发初期一直进行到昨天,然后将第一版发布到了服务器上,现将前期的所有测试进行一个简单的总结
软件测试总结报告
OfferComing
|
作 者: |
王帆 |
2020-06-27 |
|
|
|
1.0 |
目 录
1. 测试概述... 3
1.1. 编写目的... 3
1.2. 测试范围... 3
2. 测试计划执行情况... 3
2.1. 测试类型... 3
2.1.1 单元测试-王雨婷... 3
2.1.2 功能测试(黑盒测试,边界值测试,手工测试)... 4
2.1.2 界面测试(手工测试)... 6
2.1.3 访问控制测试(黑盒测试,手工测试)... 6
2.1.4 性能测试(自动测试)... 6
2.1.6 兼容性测试... 11
2.2. 测试环境与配置... 12
2.3. 测试人员... 12
2.4. 测试问题总结... 13
2.5. 测试问题解决... 13
2.6. 测试结果分析... 14
3. 综合评价... 14
3.1. 软件能力... 14
3.2. 建议... 15
1. 测试概述
1.1. 编写目的
本测试报告为实训项目的测试报告,目的在于总结测试阶段的测试情况以及分析测试结果,描述系统是否符合用户需求,是否已达到用户预期的功能目标,并对测试质量进行分析。
1.2. 测试范围
测试主要根据用户需求说明书和软件需求规格说明书以及相应的文档进行系统测试,包括功能测试、界面测试(易用性测试)、性能测试、和访问控制测试及兼容性测试等,而单元测试和集成测试由开发人员(王雨婷)来执行。
主要功能包括:用户登录、注册信息、个人信息修改、岗位,话题,通知公告发布,搜索问题,删除问题,评论问题以及其他一些细节问题。
2. 测试计划执行情况
2.1. 测试类型
2.1.1 单元测试-王雨婷
Springboot项目中提供了junit模块,引入即可以对编写的所有数据处理dao包,服务处理service包里面的所有功能进行测试:
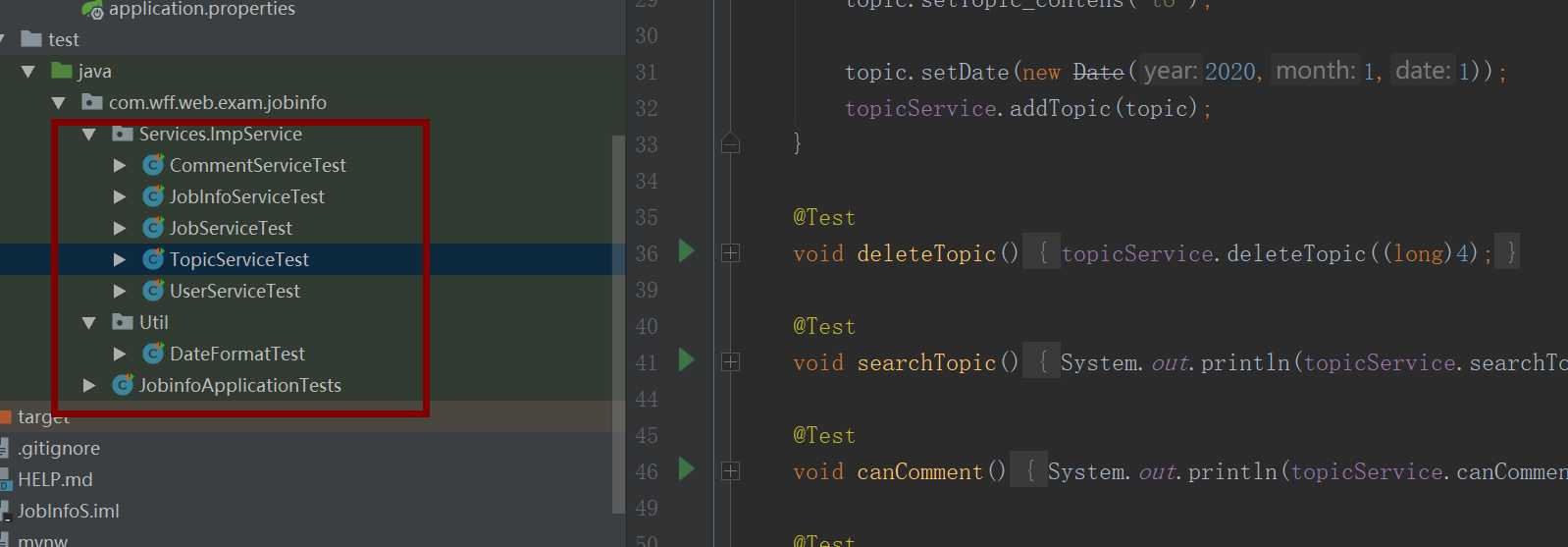
现将项目结构展示如下:

书写的每一个服务:job,jobinfo,topic,user,comment,util,recomment中的每一个方法都有自己的测试文件,保证每一个方法的返回值正确并且确实是前台所需要的。
在这一层检查出来sql问题:表的联合主键,sql的查询参数,工具类的使用问题,sql中的null值等一系列问题。推荐的返回值的个数和类型问题,
这里的每一个service的方法最后基本上都是单独使用的,所以基本上很少牵涉到集成测试的问题,也可能是将单元测试和集成测试结合起来了。
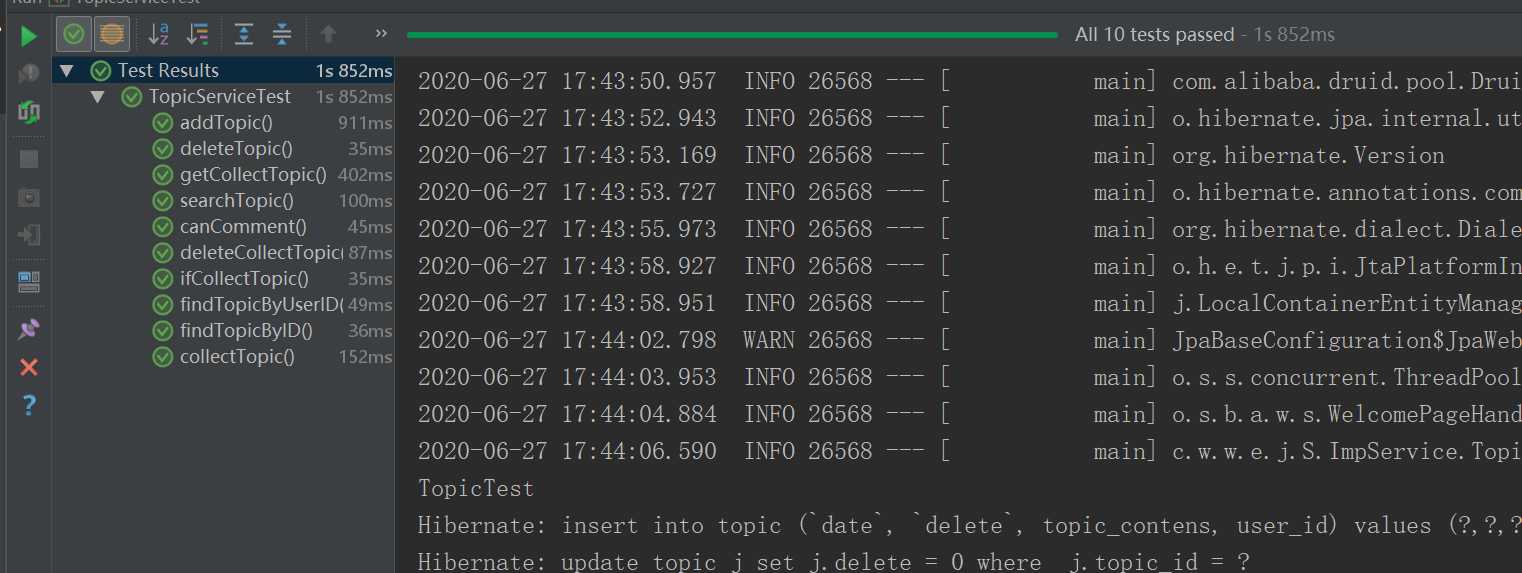
测试结果:

每一个单元和模块的测试结束之后将方法和返回值写入文档写中间controlller层的可以去调用,并且在前台进行显示:
2.1.2 功能测试(黑盒测试,边界值测试,手工测试)
1、链接测试:
(1)所有的链接按照指示链接到该链接的页面
用户未登录时链接和登录后链接展示不同的内容;点击进入具体岗位、话题,通知公告显示具体内容。
(2)所链接的页面均存在(jobInfo的链接是用户增加的,在点之前先判断连接是否存在)
(3)保证没有孤立的界面
2、表单测试:
(1)服务器可以正确保存数据
包括:注册,登录,发布岗位,话题,通知公告,修改密码,忘记密码,修改权限,发表评论这几个主要的表单,在发向后台之前,首先在前台进行判断是否为空,邮箱格式,数据格式是否合理,之后才发往后台
(2)后台运行程序可以正确解释和使用这些数据
前台传来的数据均为String类型的数据,除了向int类型转化之外,还需要写一些功能类,将其转化成Date类型。
3、Cookies测试
当用户登录时,自动写入Cookies内容,刷新网页Cookies还在,当长时间不操作或者关闭网页时,Cookies清空,需重新登录
4、数据库测试
数据一致性错误:提交表单信息不正确,大部分在前端的ajax里面判断,后台主要是对内容进行处理
5、相关功能测试:
(1)按钮的功能:提交,删除,发布,关闭,返回,首页,退出,导入,上一页,下一页,页面跳转,重置等常见的功能测试全部正常
(2)图片上传和下载压缩
图片上传的接口是否正常,上传图片是否可以打开
为防止给服务器造成很大的负担,这里存储在数据库中的是图片的src路径,在显示图片的时候先调用图片压缩程序,是否正常工作
(3)中文字符:是否乱码问题
(4)信息完整:查看信息,所填信息是否一致,是否完整
(5)测试重复内容,注册时用户名一样,删除时点击两下,不断进行搜索内容,看界面会返回什么内容
(6)标点符号检查:文字少句号,逗号等问题
(7)检查多次使用返回键:返回到原来界面
(8)重复提交表单:这里使用了重定向,故避免登录注册重复提交表单的情况出现。
(9)搜索:存在或不存在内容的时候,看搜索内容是否正确,多个搜索条件,同时输入合理和不合理条件,特殊字符(页面会返回无数据的内容,或者提示请输入正确内容)
(10)必填项的检查*:必填项未填写,提示,如加*;必填项提示返回后,焦点应该定位到刚刚的必填项上面
(11)用户检查:不同身份的用户是否进入了不同的页面
(12)时间日期检查,年龄检查:是否符合规范和实际业务逻辑
(13)前台可以正常的显示数据:前台传过来的出生日期需要转化成年龄,传过来的date需要格式化成平常的日期显示格式。
(13)多浏览器:分别在Chrome,IE,FireFox浏览器中对界面进行测试:Chrome对于表单上日期框的显示比较美观,但IE自带密码的小眼睛功能,三个浏览器对于layui框架的支持度都还不错,写到的功能基本上都可以展示。
2.1.2 界面测试(手工测试)
1、整体页面测试:
风格统一:界面的所有提示框全部利用jquery设计并且符合页面风格。整体页面基调为紫红色,白色和紫色居多,设计风格很一致,页面比较直观,用途通过导航和标题基本上可以找到自己想访问的内容。
2、图片:招聘图片和二维码的显示已实现,还可以进一步优化成点击放大的效果
3导航测试:
导航条的设置是否直观,是否合理
4、提供信息的正确性,准确性;相关性
这里将more修改成more topics,防止给用户带来迷惑,在我的发布里:管理发布信息,收藏;发布;大的信息条里包含小的标题,比较直观。
2.1.3 访问控制测试(黑盒测试,手工测试)
1、应用程序级别的安全性:核实用户只能操作其所拥有权限能操作的功能,这里使用了不同用户进入不同的页面限制了用户的行为;
2、通过修改URL非法访问:另外设置了登录的拦截器,非登录人员不可以利用链接访问网站的其他内容。
2.1.4 性能测试(自动测试)
在进行性能测试之前首先需要明确,该网站架构是B/S;
影响性能因素:客户端网页加载时间;数据传输(网络传输)时间;系统业务数据处理时间
在实际应用上面,前两个主要取决于网络带宽,实际上我们可以改变和可以测试的仅仅是系统业务数据的处理时间:
当系统得到请求,需要对请求进行处理,一些需要查询数据库服务,一些需要调用其他的服务,有些需要执行一些算法,最终生成处理结果并返回给客户端;
故,我们可以去测试和优化的主要就是尽量保证服务器端的处理时间,以及在一定时间内可以支撑的并发量。
本次网站的系统大多数页面实现了前后端分离,后端服务只提供接口,前端在不同的设备上以不同的方式进行展示

后端性能测试实际上就是接口的测试,更多的是很不在设计模拟用户场景,仅仅通过某些参数和接口实现性能测试:
如果前后端不分离,发送一个请求的时候,大多数时候会返回一堆数据:html,css,js,如果是前后端分离的架构,那么后端API返回的数据就单独多了,一般为JSON格式的数据。
但是仅仅做接口后端的性能是远远不够的,当用户看到一个页面的时候,不单单只有接口返回的接口数据。
在后端服务没有达到最大并发的前提下,那么影响用户体验的就两方面,一个是请求的个数,另一个是请求的文件大小;
减少请求的个数:js文件:某些简单的js可以写在页面上,没有必要单独写在文件里(比如register.js)
减少请求的大小:这里图片在显示前先对图片进行压缩处理,用户在加载页面的时候会稍微快一些
:侧重点在于网站拿到接口数据之后如何更快的把页面渲染出来,以及在选的过程中对硬件资源的消耗情况,还有用户在不同页面的切换的流畅度。
在整个性能测试的时候需要先对该网站进行分析:
操作系统告诉我们:真正意义上并发不存在(多个进程之间快速瞬间的切换)
需要大量加载图片和资源文件的是首页和登录之后的页面(需要对登录后的首页进行reload并发:所有用户,同时:
这里测试狭义的并发和同时
(1) 所有用户同一时刻做并发登录
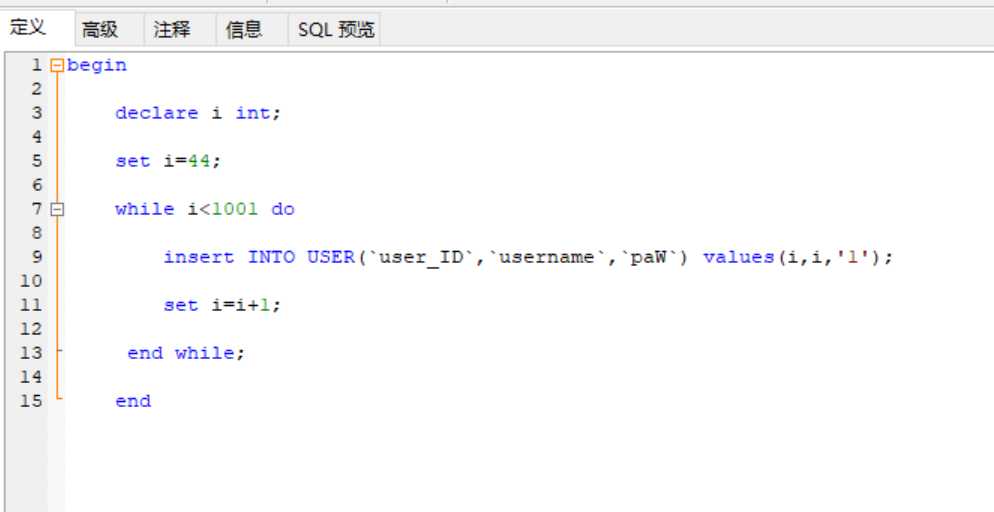
数据库,先利用函数往数据库里插入了1000条用户数据:

测试并发登录,必须是所有的用户一起执行登录的操作,所以这里设置了定时器,等所有的用户都来了之后,一起执行user/login
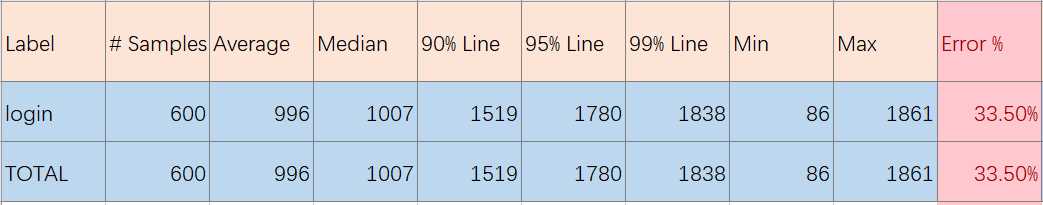
I:首先设置用户数(线程数):600 连接超时时间:2000ms 响应超时时间:4000ms

这里因超时响应返回的错误还是挺多的 error:33.5%
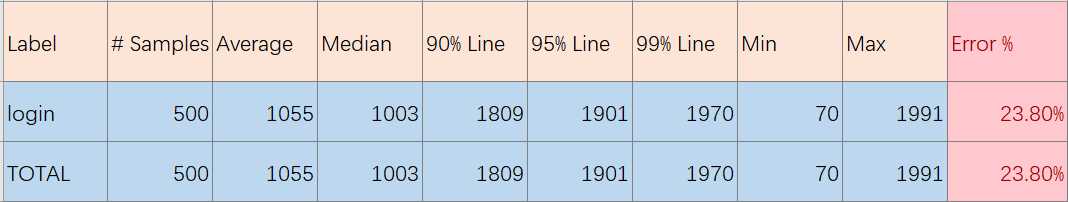
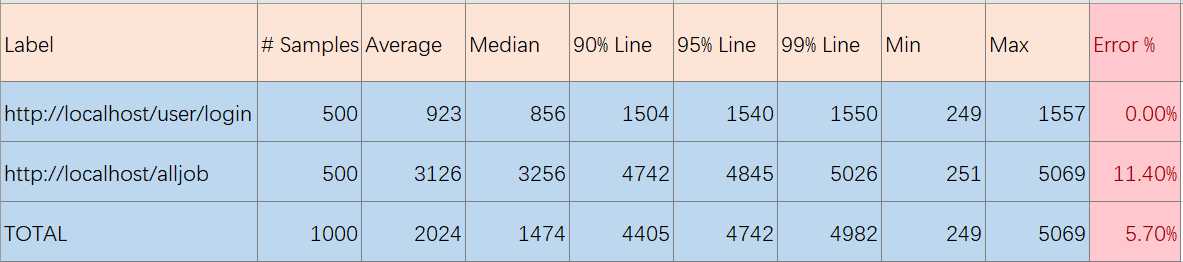
II:设置用户数:500 
这里因超时响应或其他原因返回的错误:23.8%
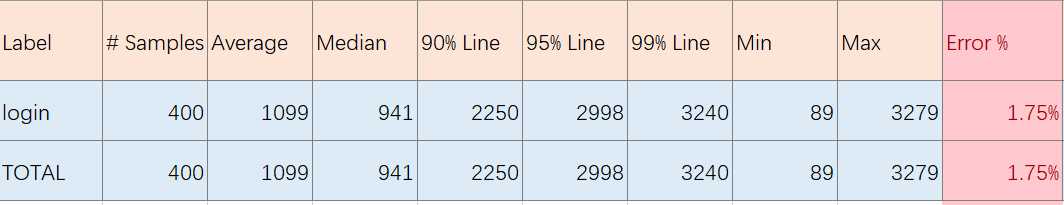
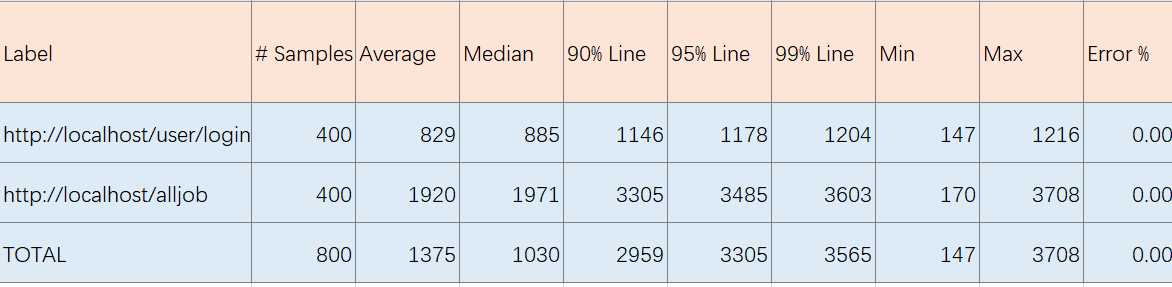
III设置用户数400

错误降至1.75%
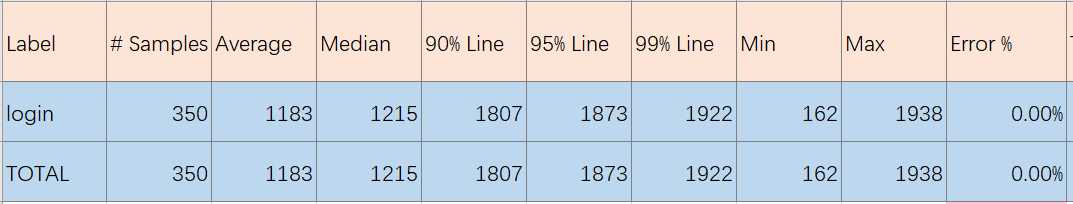
IV:设置用户数:350

此时的每一个请求都被响应了
故当用户并发在350-400之间时,几乎每一个请求都可以返回。
这里99%line的用户都在2s左右达到了要求,继续增加用户,error会升高,这里将数据响应时间设置成了4s,所有超过响应时间的会显示错误。
(2) 后台,用户大部分时间关注与岗位的浏览接口:
这里使用了badboy和jmeter结合对并发进行测试:
用户的足迹:
进入主界面->登录->进入管理界面->进入岗位浏览界面
经过分析,主要想得到的是用户一起去访问getoffers接口,但是在这里可以看到这里的四个请求并不是同时的,所以这里设置了定时器,只有全部登录之后,等到集合满之后一起点击getoffers,获取结果为:
设置同一组url都来了之后一起进行请求;设置每一个url的超时时间:
连接超时时间:3000ms,响应返回数据:4000ms
在还未运行的时候,数据不是很充分,所以这里以job为例,这里爬取了job信息:8214条信息来进行测试:岗位的显示:
当线程:500时,先一起登录,利用定时器,等都来了之后一起点击alljob

这里可以看到alljob的请求,错误率还是挺高的, 故减少线程
当线程:400时,做同样的操作

错误率为0%,此时系统对所有的请求做了正确的响应。
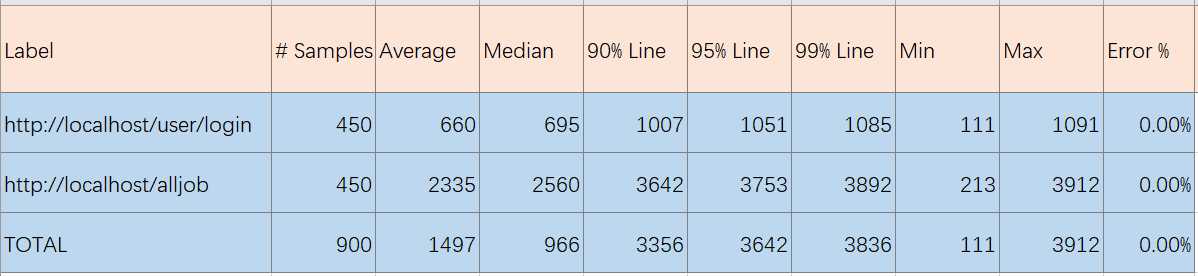
当线程:450时
错误率为0
%,此时系统对所有的请求做了正确的响应。
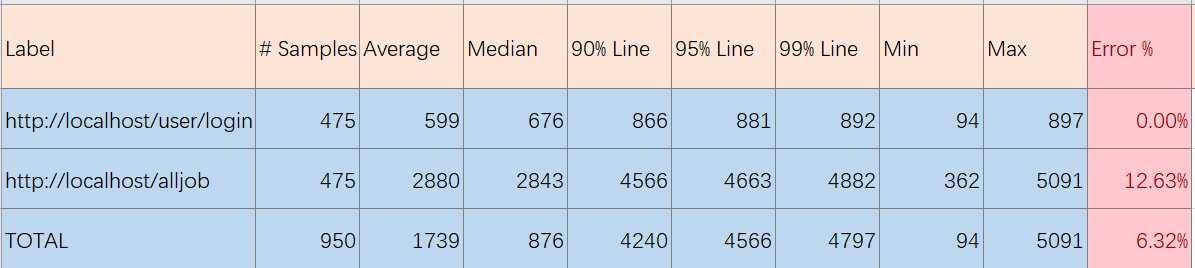
但是当线程 475时,就会出现错误了

所以在数据量8000左右时,用户450以内的请求基本都可以得到正确的响应,当数据量继续增加时,可以同时以4s响应时间响应的并发用户数应该会少一些了。
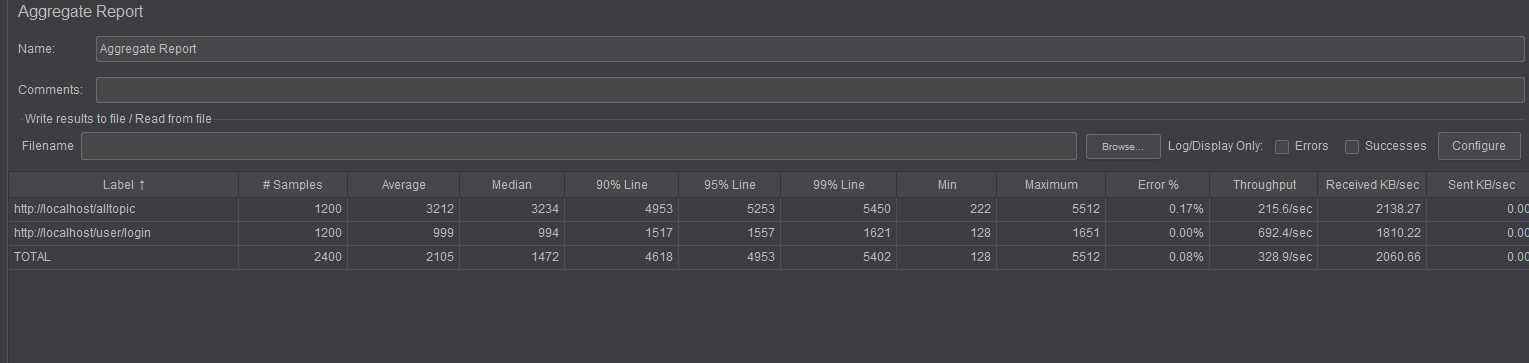
按照上述的方法继续对话题的获取页进行测试:
用户数:1200时:

至于其他内容的测试,还是发布到实际的网络环境中发现问题:
2.1.6 兼容性测试
用不同版本的不同浏览器:Chrome,IE、火狐、360浏览器,分辨率120% 100% 75%,不同浏览器、分辨率等进行组合测试
|
浏览器 |
分辨率 |
结果 |
|
IE |
125% |
个人信息展示页面混乱,忘记密码框显示不完全,其余正常 |
|
IE |
100% |
功能和界面显示一切正常 |
|
IE |
75% |
功能和界面显示一切正常 |
|
Chrome |
125% |
个人信息展示页面混乱,忘记密码框显示不完全,其余正常 |
|
Chrome |
100% |
功能和界面显示一切正常 |
|
Chrome |
75% |
功能和界面显示一切正常 |
|
Firfox |
125% |
个人信息展示页面混乱,忘记密码框显示不完全,其余正常(main) |
|
Firfox |
100% |
Main界面就业帮助信息展示框混乱 |
|
Firfox |
75% |
功能和界面显示一切正常(main) |
|
360浏览器 |
125% |
个人信息展示页面混乱,忘记密码框显示不完全,其余正常 |
|
360浏览器 |
100% |
功能和界面显示一切正常 |
|
360浏览器 |
75% |
功能和界面显示一切正常 |
2.2. 测试环境与配置
|
资源名称/类型 |
配 置 |
|
测试PC |
处理器:Intel® Core™ i5-6200U CPU @2.30GHZ 2.40GHZ |
|
应用服务器 |
Tomcat服务器 |
|
数据库管理系统 |
|
|
应用软件 |
IDEA |
|
负载性能测试工具 |
Jmeter、badboy |
2.3. 测试人员
|
职务 |
姓名 |
|
电话 |
|
开发人员 |
王帆 沈浩仪 冯琪琳 |
*** |
*** |
|
测试人员 |
王帆 王雨婷 |
2246453301@qq.com |
15665703816 |
2.4. 测试问题总结
在整个系统测试执行期间,项目组开发人员高效地及时解决测试人员提出的各种缺陷,在一定程度上较好的保证了测试执行的效率以及测试最终期限。
2.5. 测试问题解决
|
测试问题 标识符 |
错误或问题 描述 |
错误或问题 状态 |
|
Test001 |
注册页面文本框在不同浏览器显示不齐 |
已解决 |
|
Test002 |
注册页面没有显示错误提示,明明填完表单显示没有 |
已解决 |
|
Test003 |
首页登录加载两次,耗费时间 |
已解决 |
|
Test004 |
首页就业帮助信息显示有问题 |
已解决 |
|
Test005 |
首页缩小页面布局会出现问题 |
已解决 |
|
Test006 |
首页more指示信息不明确 |
已解决 |
|
Test007 |
首页文字的标点符号的问题 |
已解决 |
|
Test008 |
岗位删选时不限>不限修改 |
已解决 |
|
Test009 |
进入个人信息的之后界面应该blank展示 |
已解决 |
|
Test010 |
评论:发布评论之后评论框中内容还在 |
已解决 |
|
Test011 |
发布评论之后反馈成功的弹框太快,看不清 |
已解决 |
|
Test012 |
显示:无数据时可以显示的温和一点的口吻 |
已解决 |
|
Test013 |
个人信息右边的share和export点击无反应应去掉 |
已解决 |
|
Test014 |
导航栏的其他系统没有设置功能应去掉 |
已解决 |
|
Test015 |
修改密码的表单看起来和整个页面不协调 |
已解决 |
|
Test016 |
我的发布不需要选择框 |
已解决 |
2.6. 测试结果分析
1、缺陷分析
|
严重级别 需求 |
A-严重影响系统运行的错误 |
B-功能缺陷,影响系统运行 |
C-不影响运行但必须修改 |
D-合理的建议 |
总数 |
|
注册信息 |
1 |
2 |
|
|
3 |
|
个人中心 |
|
|
2 |
3 |
5 |
|
搜索 |
|
1 |
1 |
1 |
3 |
|
评论 |
|
1 |
2 |
|
3 |
|
收藏 |
1 |
|
1 |
|
2 |
|
密码修改 |
|
|
1 |
|
1 |
|
权限修改 |
|
|
|
1 |
1 |
|
其他 |
|
|
5 |
4 |
9 |
|
总计 |
2 |
4 |
12 |
9 |
27 |
本次测试中共发现bug27个,按严重程度,缺陷集中在C级,即不影响运行,但是必须要修改的。可以看出:缺陷大部分集中在一些小地方,在设计网站前端的时候,一些小细节的地方必须要提前注意。
3. 综合评价
3.1. 软件能力
经过项目组开发人员、测试人员以及相关人员的协力合作,offerComing项目已达到发布标准。该网站能够实现用户需求说明书上的功能,能够满足用户的基本需求。
3.2. 建议
在之后的一周时间里,项目组成员以及周围的同学对该网站进行测试,发现一些在测试中未发现的缺陷,以及可以优化的部分,在之后的版本发布的时候优化,尽量达到可以交付的标准。
以上是关于软件测试总结的主要内容,如果未能解决你的问题,请参考以下文章