echarts堆叠图tooltip中如何仅展示鼠标当前位置相应的指标数据
Posted qingcui277
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts堆叠图tooltip中如何仅展示鼠标当前位置相应的指标数据相关的知识,希望对你有一定的参考价值。
堆叠图tooltip问题
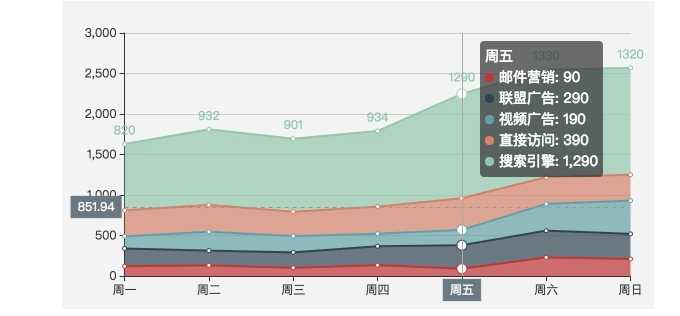
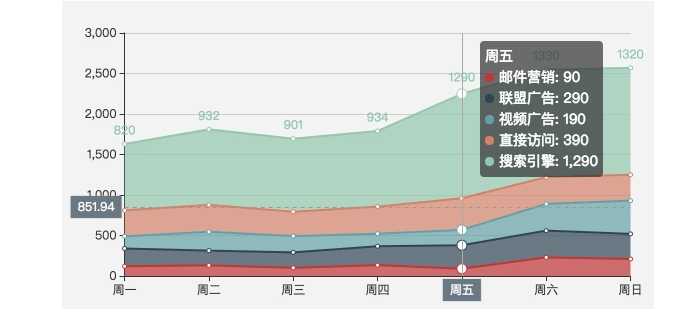
echarts生成的堆叠图,鼠标浮动时默认会将相应位置的所有指标信息全部展示出来:

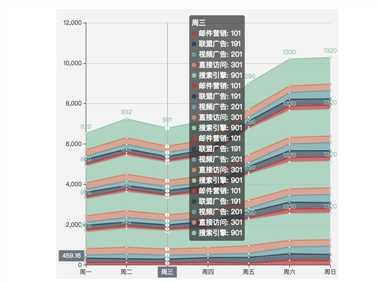
当指标特别多的时候,这样的鼠标浮动提示信息会失去其说明数据的意义:

用户无法从浮动提示中一眼就辨认出他想看的那个指标在某个区间的具体数值,甚至可以说,要从这个浮动提示中找出指定区域对应的数值是件想想就令人头皮发麻的事情(尤其对于色弱的我来说T_T)。
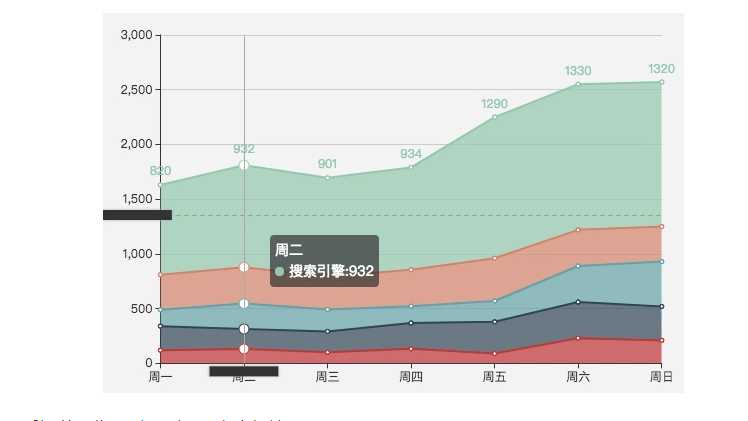
这种情况下,比较合适的做法是鼠标移动到哪个位置,就只显示当前位置对应的指标数据。

可惜翻遍echarts文档也没找到这个需求的相关配置项。只好自己另谋出路。
问题一定和tooltip的formatter相关,只要在formatter方法中找出鼠标位置所在区域对应的series,问题就能迎刃而解。然而问题的答案却不在formatter这个方法内部,echarts提供的formatter参数中,只是一个包含所有series数据的数组,无法定位具体是哪个series。
为获取这个信息,目光需要转移到能获取这个信息的其他配置项上——tooltip.axisPointer
当tooltip.axisPointer.type为cross时,tooltip.axisPointer.label.formatter方法的参数是个二维数组,而数组的第一项,记录着鼠标所对应的yAxis的数据。而且值得庆幸的是,tooltip.axisPointer.label.formatter将会先于tooltip.formatter触发,这让我有机会获取到这个关键信息,将其存到外部变量mouseCurValue中,然后在tooltip.formatter方法使用它。
axisPointer: {
type: "cross",
label: {
formatter: function (params) {
if (params.seriesData.length === 0) {
// 就是这里,可以获取到我想要的那个数据
mouseCurValue = params.value;
}
}
}
},
有了mouseCurValue,就能计算鼠标当前位置究竟落在哪一个series中了。
回到tooltip.formatter方法,tooltip.formatter的数组参数parameters是个有序数组,
即越靠近x轴的线所对应的series,在数组中的位置越靠前。所以只要遍历数组并累加其data数值,
然后与mouseCurValue对比,当这个累积数一旦超过或等于mouseCurValue,那么当前series即对应鼠标当前位置。formatter: function (params) {
let res = "", sum = 0;
// 先取消所有当前dataIndex点的高亮
if (chartInstance && params.length > 0) {
chartInstance.dispatchAction({
type: "downplay",
dataIndex: params[0].dataIndex
});
}
for (let i = 0; i < params.length; i++) {
let series = params[i];
// 累计series.data,与mouseCurValue做比较,找出鼠标位置对应的series
sum += Number(series.data);
if (sum >= mouseCurValue) {
res = series.axisValue + "<br/>" + series.marker + series.seriesName + ":" + series.data + "<br/>";
// 再高亮当前鼠标所在区域所代表的点
if (chartInstance) {
chartInstance.dispatchAction({
type: "highlight",
seriesIndex: series.seriesIndex,
dataIndex: series.dataIndex
});
}
break;
}
}
return res;
}
代码中还添加了触发downplay和highlight事件,避免echarts默认事件将所有在当前范围的点全部高亮。
用下面代码在http://echarts.baidu.com/demo...echarts官网实例上替换掉原有tooltip属性后验证可行
tooltip : {
trigger: ‘axis‘,
axisPointer: {
type: "cross",
label: {
formatter: function (params) {
if (params.seriesData.length === 0) {
window.mouseCurValue = params.value;
}
}
}
},
formatter: function (params) {
let res = "", sum = 0;
for (let i = 0; i < params.length; i++) {
let series = params[i];
sum += Number(series.data);
if (sum >= window.mouseCurValue) {
res = series.axisValue + "<br/>" + series.marker + series.seriesName + ":" + series.data + "<br/>";
break;
}
}
return res;
},
}

本文转自 https://segmentfault.com/a/1190000012246231
如果有更好的方法欢迎指出

以上是关于echarts堆叠图tooltip中如何仅展示鼠标当前位置相应的指标数据的主要内容,如果未能解决你的问题,请参考以下文章