Echarts X轴多项百分比的展示
Posted fengyeqingxiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts X轴多项百分比的展示相关的知识,希望对你有一定的参考价值。
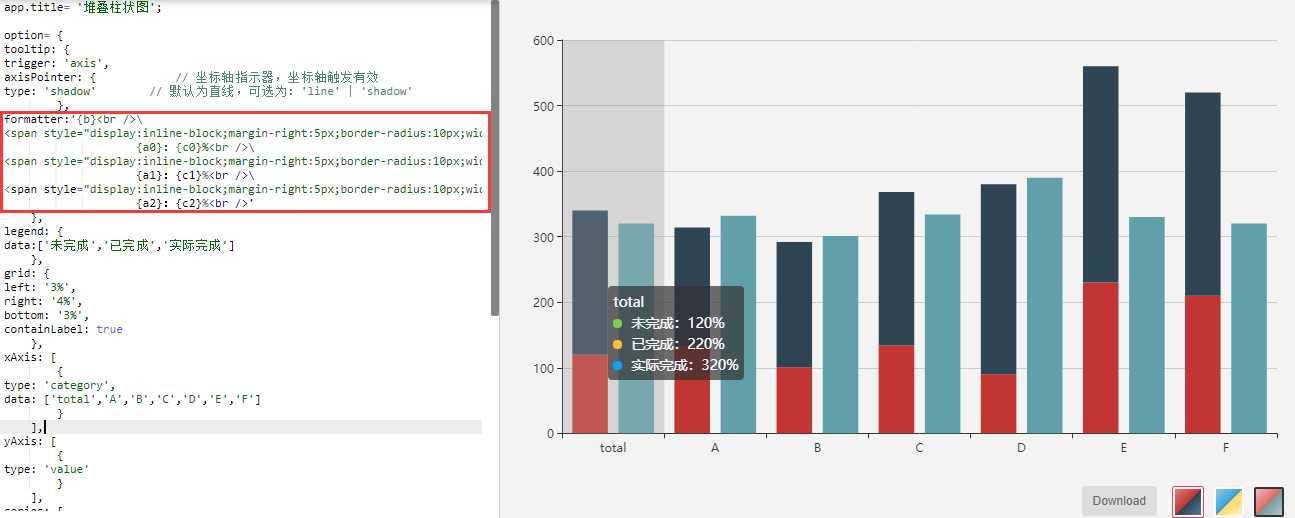
app.title = ‘堆叠柱状图‘; option = { tooltip : { trigger: ‘axis‘, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘ }, formatter:‘{b}<br /> <span style="display:inline-block;margin-right:5px;border- radius:10px;width:9px;height:9px;background-color:#7ace4c"></span> {a0}:{c0}%<br /> <span style="display:inline-block;margin-right:5px;border- radius:10px;width:9px;height:9px;background-color:#ffbb44"></span> {a1}:{c1}%<br /> <span style="display:inline-block;margin-right:5px;border- radius:10px;width:9px;height:9px;background-color:#11a0f8"></span> {a2}:{c2}%<br />‘ }, legend: { data:[‘未完成‘,‘已完成‘,‘实际完成‘] }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, xAxis : [ { type : ‘category‘, data : [‘total‘,‘A‘,‘B‘,‘C‘,‘D‘,‘E‘,‘F‘] } ], yAxis : [ { type : ‘value‘ } ], series : [ { name:‘未完成‘, type:‘bar‘, stack: ‘广告‘, data:[120, 132, 101, 134, 90, 230, 210] }, { name:‘已完成‘, type:‘bar‘, stack: ‘广告‘, data:[220, 182, 191, 234, 290, 330, 310] }, { name:‘实际完成‘, type:‘bar‘, data:[320, 332, 301, 334, 390, 330, 320] } ] };

以上是关于Echarts X轴多项百分比的展示的主要内容,如果未能解决你的问题,请参考以下文章