Flutter
Posted cx2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter相关的知识,希望对你有一定的参考价值。
https://www.bilibili.com/video/BV1S4411E7LY?p=2
2/46
- P101 Dart介绍 Win Mac上面分别搭建Dart环境 开发工具配置 以及运行Dart
- P303 Dart的数据类型详解 int double String bool List Maps
- P404 Dart运算符 条件表达式 Dart类型转换
- P505 Dart 循环语句 for while do...while break continue 多维列表循环
- P606 Dart 集合类型List Set Map详解 以及循环语句 forEach map where any every
- P707 Dart中的函数 函数的定义 可选参数 默认参数 命名参数 箭头函数 匿名函数 闭包等(上)
- P808 Dart中的函数 箭头函数 匿名函数 闭包等(
- P909 Dart中的对象 类 类的创建 构造函数 命名构造函数 类模块化 私有属性 私有方法 get set
- P1010 Dart中的类 静态成员 操作符 类的继承
- P1111 Dart中的抽象类 多态 以及接口
- P1212 Dart中一个类实现多个接口 以及Dart中的Mixins
- P1313 Dart中的泛型 泛型方法 泛型类 泛型接口
- P1414 Dart中的库 自定义库、系统库、第三方库
- P1515 Flutter介绍-Flutter Windows android环境搭建 真机调试
- P1616 Flutter Android 真机器调试 、虚拟机调试以及在Vscode中开发Flutter应用
- P1717 Flutter教程 Mac电脑搭建Flutter ios环境以及让Flutter运行在ios设备上
- P1818 Flutter目录结构介绍、入口、自定义Widget、Center组件、Text组件、MaterialApp组件、Scaffold组件
- P1919 Flutter Container组件、Text组件详解
- P2020 Flutter 图片组件Image 、本地图片、远程图片、图片剪切
- P2121 Flutter ListView基础列表组件、水平列表组件、图标组件
- P2222 Flutter ListView动态列表组件 以及循环动态数据
- P2323 Flutter GridView组件 以及动态GridView
- P2424 Flutter页面布局 Paddiing Row Column Expanded组件详解
- P2525 Flutter 页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
- P2626 Flutter 页面布局 Flutter AspectRatio、Card卡片组件
- P2727 Flutter 页面布局 Wrap组件
- P2828 Flutter StatefulWidget有状态组件 、页面上绑定数据、改变页面数据 、实现计数器功能 动态列表
- P2929 Flutter BottomNavigationBar 自定义底部导航条、以及实现页面切换 以及模块化
- P3030 flutter中的路由 基本路由 基本路由跳转传值(上)
- P3131 flutter中的路由 命名路由、命名路由传值 、 无状态组件传值 、有状态组件传值(下)
- P3232 flutter中的路由 路由替换 返回到根路由
- P3333 Flutter 自定义AppBar 定义顶部Tab切换 底部Tab结合顶部Tab实现类似头条页面布局
- P3434 Flutter中通过TabController定义顶部tab切换 介绍生命周期函数
- P3535Flutter Drawer侧边栏、DrawerHeader、 UserAccountsDrawerHeader 以及侧边栏内容布局
- P3636 Flutter中的按钮组件 RaisedButton、FlatButton、OutlineButton、IconButton、ButtonBar以及自定义
- P3737 Flutter FloatingActionButton实现类似闲鱼App底部导航凸起按钮
- P3838 Flutter中的表单 TextField单行文本框 多行文本框 CheckBox CheckboxListTile (上)(27分53秒)
- P3939Flutter中的表单 Radio Switch RadioListTile SwitchListTile以及表单组件实现一个简单的学员登记系统(下)
- P4040 Flutter日期和时间戳、格式化日期库、Future异步、官方自带日期组件showDatePicker 时间组件showTimePicker 以及国际化
- P4141 flutter日期 时间组件flutter_cupertino_date_picker的使用
- P4242 Flutter 轮播图 flutter_swiper
- P4343 Flutter Dialog AlertDialog 、SimpleDialog、showModalBottomSheet、showToast
- P4444 Flutter自定义Dialog
- P4545 Flutter http get请求数据、post提交数据、以及渲染动态数据
- P4646 Dio数据渲染- 【Flutter实战已更新126讲】-





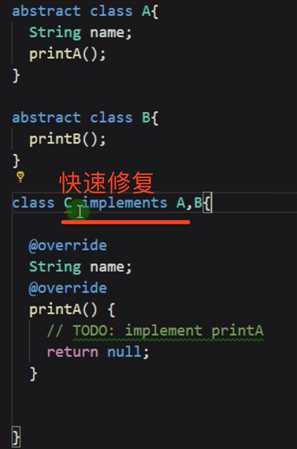
可以实现多接口,但不能多继承
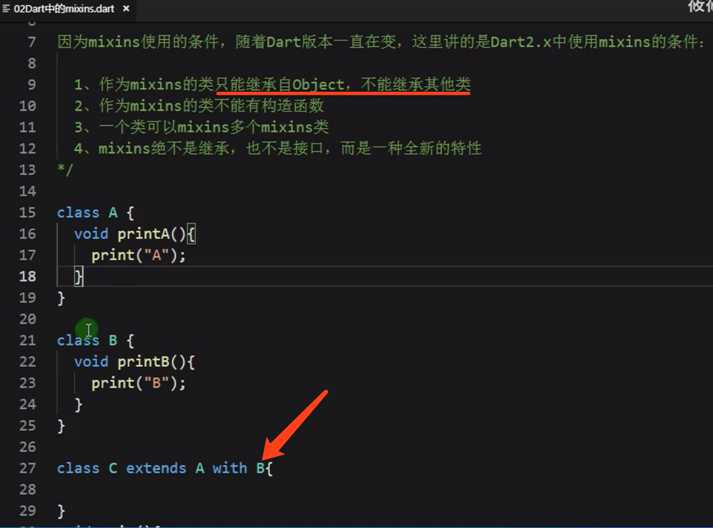
mixin:


如果 Person、B、A三个类都有一个相同的 run 方法
则调用时后面的覆盖前面的
c is C/A/B 都 true
以上是关于Flutter的主要内容,如果未能解决你的问题,请参考以下文章
FlutterFlutter 混合开发 ( 混合开发中 Flutter 的 热重启 / 热加载 )
FlutterFlutter 混合开发 ( Flutter 与 Native 通信 | 在 Flutter 端实现 BasicMessageChannel 通信 )
FlutterFlutter 混合开发 ( 简介 | Flutter 混合开发集成步骤 | 创建 Flutter Module )
FlutterFlutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 BasicMessageChannel 通信 )
FlutterFlutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 EventChannel 通信 )
FlutterFlutter 混合开发 ( Flutter 与 Native 通信 | Android 端实现 MethodChannel 通信 )