vue同时安装element ui跟 vant
Posted ljg1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue同时安装element ui跟 vant相关的知识,希望对你有一定的参考价值。
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题。
现在来记录一下,首先我vant是已经安装成功了的。
如何引入element ui
npm i element-ui -S
接着按需引入,安装插件
npm install babel-plugin-component -D
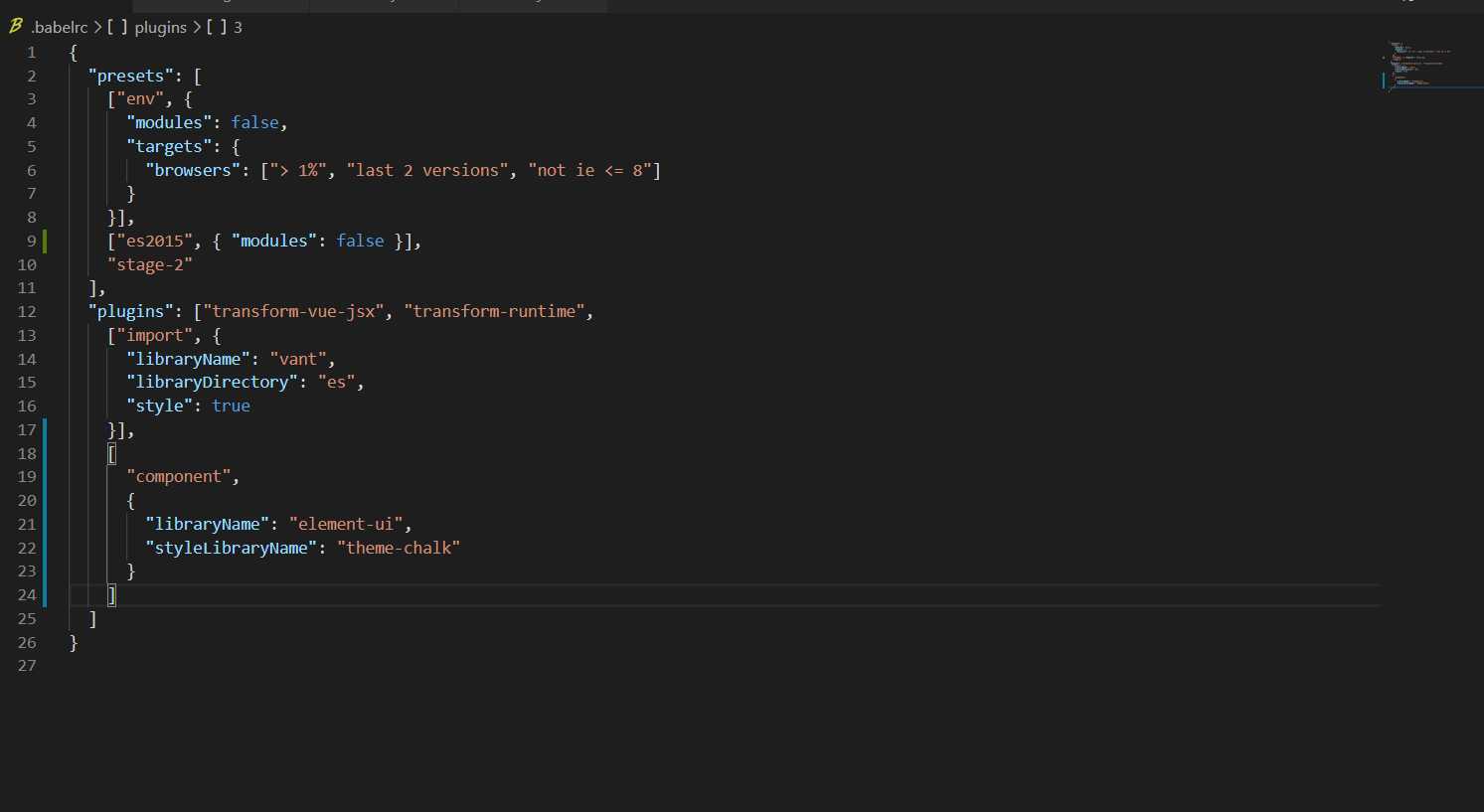
修改babelrc的信息

如何他报错Error: Couldn‘t find preset "es2015" relative to directory "D:\\mall"
引入这个即可
npm install babel-preset-es2015 --save-dev
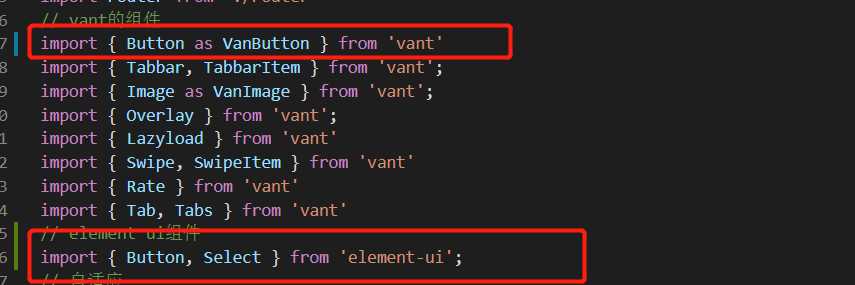
如何在main中得分别引入


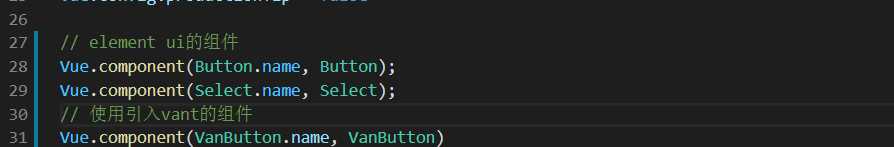
如何直接使用组件即可
以上是关于vue同时安装element ui跟 vant的主要内容,如果未能解决你的问题,请参考以下文章