项目进度
Posted sailwff
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目进度相关的知识,希望对你有一定的参考价值。
2020/6/12
距上次记录又过了三天,在这三天里面,每一位组员都对改编辑器的环境趋于熟悉了,并且在遇到问题时也可以高效的解决,总体大家的配合度是非常高的,遇到问题大家都会一起讨论。
先将6/9——6/12号的进度安排和完成情况总结如下。
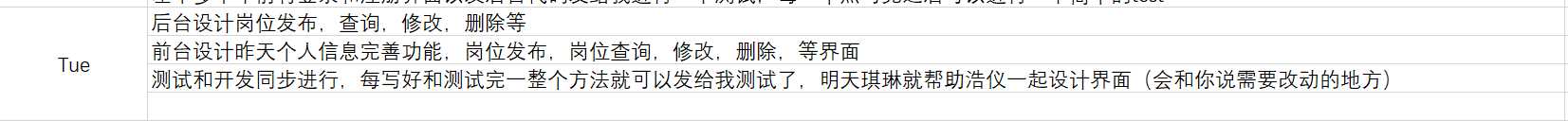
6/9的安排如下:10:00——20:00(实际上每一位组员都会写到22点左右(前期))

实际完成情况:
前端个人信息的修改部分趋于结束,岗位发布界面设计完成,首页设计完成图纸绘画设计
后台关于岗位增删查功能实现,岗位收藏等功能实现并进行了单元测试
前后台将个人信息部分交互基本完成。
该天每一位组员的热情都是很高涨的,整体就是前端写好进行简单修改,后台写好进行测试,然后组合的组合进行整合,不过的打回去重新设计,效率还是比较高的。
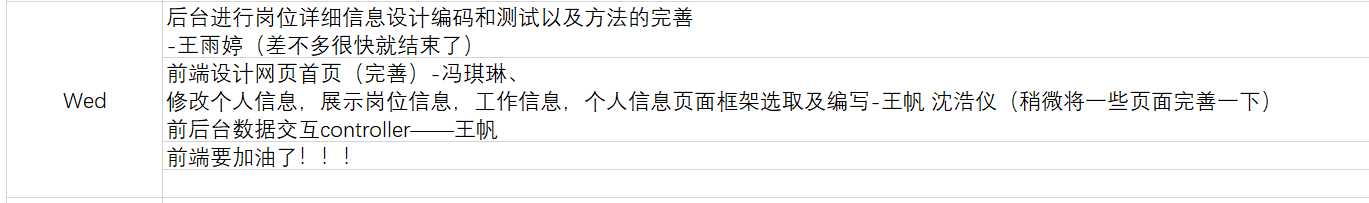
6/10
安排:10:00——20:00
实际完成情况:
后台岗位详细信息设计编码和单元测试结束;
前台修改个人信息,把前端的页面框架简单换了以下,并且将页面上一些小元素和小细节进行了初步的修改,动态展示效果加强
在这天里,我和几个组员找了一个时间开了个小会,主要是对于后台代码的组织和一些返回值的注意问题,以及单元测试方法的组织问题,以及前台框架的选择还有部署的问题,大家将自己使用IDEA时的一些简便方法和一些技巧得以分享,并且对于平时大家合作时的问题进行了简单的交流,每一个人都很有责任感和自信心。
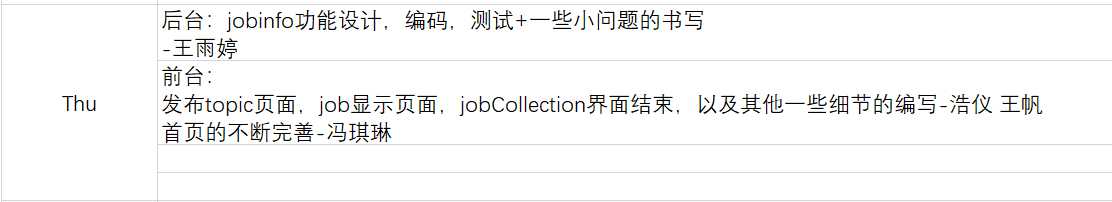
6/11
安排 9:00——20:00

实际完成情况:
在后台实际编码的过程中,数据库中的某些表实际上是不符合开发的要求的,所以我们静下心来好好将数据库里面的每个表进行了简单的分析,对每一个视图进行了认真的构建,确保接下来的数据表尽量少改变,表的改变,对于后台的开发来说是致命的,可以这样说,所以我们花了一点时间将这个数据库进行了完善。
后台:岗位信息的发布和topic的内容发布完成
前台:发布topic页面,job显示页面设计,首页一版面的设计完成。
项目整体整合也在一些前后端传输中的小问题解决中慢慢完成了,整体进度在预料之中。
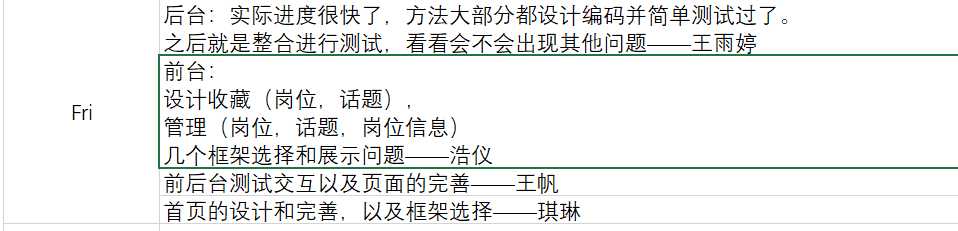
6/12 8:30——19:00
安排:

实际完成内容:
后台:完成了测试并结束了第一周的所有编码任务
前台:收藏的界面基本设计完成,框架使用layui的数据表格,并对里面的一些样式进行了简单的修饰和完善,首页设计逐渐趋于完善,每一个组员都很nice!十分负责而且高效!
进度在预料中~
以上是关于项目进度的主要内容,如果未能解决你的问题,请参考以下文章