webpack详解----resolve
Posted cl1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack详解----resolve相关的知识,希望对你有一定的参考价值。
正常情况下在入口 index.js引入 其他的 文件
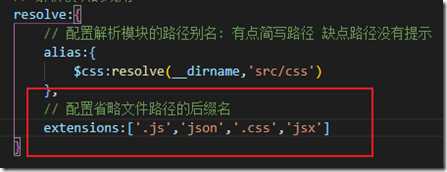
1. alisa 可以简写路径
导入的时候可以用 $
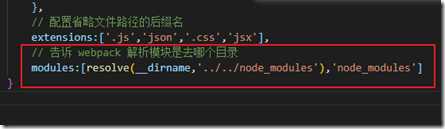
2. extensions 可以简写文件后缀名
3. modules 解析模块的时候可以准确找到 node_modules, 提高一点性能
以上是关于webpack详解----resolve的主要内容,如果未能解决你的问题,请参考以下文章