webpack 基础详解
Posted 地中海真帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 基础详解相关的知识,希望对你有一定的参考价值。
什么是webpack?
webpack 是一个用于现代 javascript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个 依赖图,此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。为什么要使用webpack?
- webpack可以根据模板生成html,并自动处理上面的css/js引用路径。
- webpack可以自动处理里面的图片路径,css里面背景图的路径,字体引用
- webpack可以开启本地服务器,一边改写代码,一边自动更新页面内容
- webpack可以编译jsx es6 sass less coffescript等,并添加md5、sourcemap等辅助
- webpack可以异步加载内容,不需要时不加载到DOM
Webpack可以处理模块化间的依赖关系
不仅仅是js文件,css.图片.json文件等等都可以在webpack都可以当做模块来使用
和grunt/gulp的区别
- grunt/gulp:
需要配置一系列的task,并且定义tack(gulp的核心)要处理的事务
之后让grunt.gulp来执行这些tack.而且让整个流程自动化
被称为前端自动化任务管理工具 - Webpack:
webpack 更加强调模块化开发管理,而文件压缩合并,预处理等功能,是他附带的功能
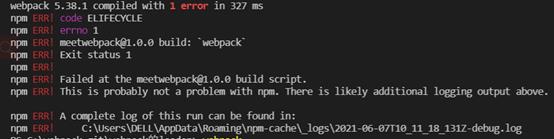
注意:
-
package.json里的"license": “ISC” 是否开源,开源的话需要这个东西
-
webpack 为了可以正常运行,需要依赖node环境(安装)
-
写webpack的时候一定要注意路径,路径一不小心就容易出错,报错的话就很难找到报错的位置
实际效果图

-
在新项目时一定要记得安装依赖(npm init)
常用指令
-
全局安装: npm install --global webpack
-
局部安装:
npm install --save-dev webpack
全局安装和局部安装见解(个人总结):
全局安装和局部安装并不冲突,安装了局部也可以安装全局,注意点:如果项目 中有局部和全局,则优先使用局部的,没有局部的话会默认使用全局的webpack
-
webpack -v 查看安装webpack的版本号
-
webpack –entry 入口的路径 -o 出口的路径–mode=development 打包命令
-
npm init 安装依赖 package-lock.json这个东西
-
在package.json里加入这个配置 “build”:”webpack”
可以优先使用本地webpack,输入npm run build 自动打包压缩
用局部webpack 需要引入webpack 的路径
介绍今天所学的文件的介绍
-
entry 入口文件
-
output 出口文件
-
devDependencies 开发时依赖
-
__dirname, node获取当前文件里面的路径,绝对路径
-
webpack.config.js 修改入口文件,出口文件的,还有插件配置都要在这个文件里面
-
const path=require(‘path’) 这个是在output里面写的
path.resolve()函数 将路径拼接起来(里面写路径)
小知识:
非盈利组织网址后缀名为org比如vue
loader使用过程:
步骤一: 通过npm安装需要使用的loader
- npm install --save-dev css-loader 安装css需要的loader
- npm install –save-dev style-lodaer 安装style-loader
推荐将style-loader与css-loader一起使用
注意:
- css-loader 只解析css文件,但不会将css代码的效果给运用到网页上
- style-loader 可以将css代码的效果解析到网页中
- 使用loader时是从右向左的 ,所以css-loader要写在右边(先解析css文件,在解析代码,写反的话会保错)
步骤二: 在webpack.config.js中的modules关键字下进行配置
module.exports =
module:
rules: [
test: /\\.css$/i,
use: ['style-loader', 'css-loader'],
,
],
,
;
总结:
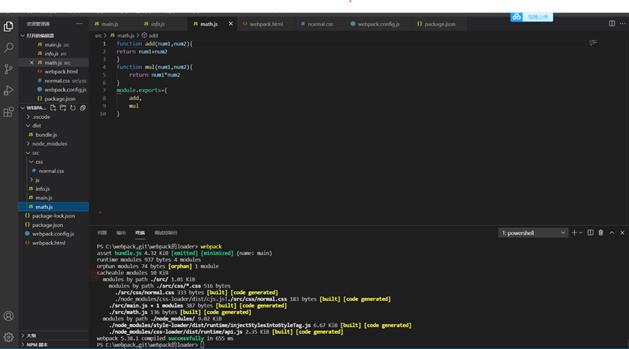
Webpack可以将写好的代码进行打包,可以将前端模块化的一些方案比如AMD,CMD,CommonJS ES6等等 这些浏览器不支持的打包编译成让浏览器支持的相关代码,也可以帮助处理模块化间的依赖关系(合并),最后放一张我今天写的代码图吧

总结一下我自己理解的文件作用
- bundie.js 打包压缩后的文件(官方话叫做出口文件)
- normal.css 写css代码的,写完以后记得在main.js里面使用require导入
- info.js 写js文件的地方(需要打包的文件1)并且得使用module.export导出
- math.js 写js文件的地方(需要打包的文件2) module.export导出
- main.js webpack的入口文件,之前写的js,css文件都要在这里引入引入完成后再进行打包
- package-lock.json 安装依赖(npm init)的东西都存放在里面
- package.json 安装的webpack loading等东西都存放在里面,也可以配置命令使命令简化
webpack.config.js 修改入口文件,出口文件的,还有插件配置都要在这个文件里面 - webpack.html 可以使用script src来引入相关文件,也是为了打开浏览器的文件
这就是我星期一webpack的总结,作者创作不易,如果可以,记得给个A级好评
以上是关于webpack 基础详解的主要内容,如果未能解决你的问题,请参考以下文章