Selenium-WebDriver自学Selenium-IDE工具特点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium-WebDriver自学Selenium-IDE工具特点相关的知识,希望对你有一定的参考价值。
==========================================================================================================
写在前面:
本文主要分享的是,Selenium IDE的界面分布和使用。
前提:Selenium IDE安装完毕,参考【Selenium-WebDriver自学】Selenium-IDE安装和使用(一)
==========================================================================================================
2.Selenium - IDE 工具特点
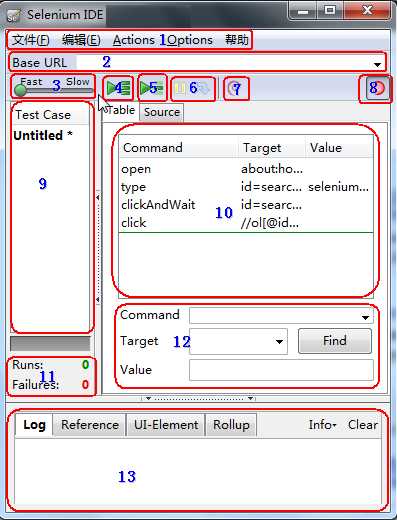
Selenium IDE的特点列出了一个简单的工具的帮助下提示,如下图所示。

我们在学习任何一个工具时,首先需要了解工具的每个模块的功能和用途。
接下来,对Selenium IDE界面进行学习:
1. 菜单栏:
(1)文件:创建、打开、保存测试案例和测试案例集。
(2)编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令。
(3)Options : 用于设置seleniunm IDE。
2. 测试地址输入栏:
可以输入被测网站的地址。
3. 速度控制:
控制测试用例的执行速度。
4. 运行所有:
运行一个测试用例集中的所有用例。
5. 运行:
运行当前选定的测试用例。
6. 暂停/恢复:
暂停和恢复测试用例执行。
7. 单步:
可以运行一个用例中的一行命令。
8. 录制:
点击之后,开始记录被测浏览器的操作。
9. 用例集列表:
记录所有的测试用例。
10. 测试脚本:
table标签:用表格形式展现命令及参数。
source标签:用原始方式展现,默认是html语言格式,也可以用其他语言展示。
11. 运行结果:
查看脚本运行通过/失败的个数。
12. 参数信息:
当选中前命令对应参数。
13. 日志/参考/UI元素/Rollup:
(1)日志:当你运行测试时,错误和信息将会自定显示。
(2)参考:当在表格中输入和编辑selenese命令时,面板中会显示对应的参考文档。
(3)UI元素/Rollup:参考帮助菜单中的,UI-Element Documentation。
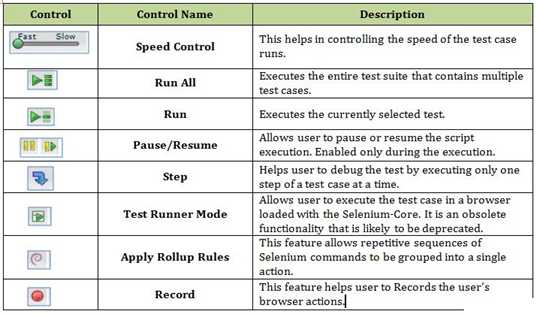
记录工具栏的功能进行说明如下:

==========================================================================================================
学习小结:
1. 界面的认识:首先感觉Selenium IDE测试工具的界面比较简单,相比之前做开发的的时候的XCode/Eclipse/Visual Studio等开发环境
而言,界面精小而简洁。
2. 常用的工具栏,播放/录制/调试等,在理解上也不是很难。所以感觉从开发转测试,没想象那么麻烦,至少在意识方面,没给自己太大
的压力。
接下来进一步学习Selenium IDE工具的使用。
==========================================================================================================
以上是关于Selenium-WebDriver自学Selenium-IDE工具特点的主要内容,如果未能解决你的问题,请参考以下文章
Selenium-WebDriver自学Selenium-IDE调试
Selenium-WebDriver自学Selenium-IDE验证点
Selenium-WebDriver自学Selenium-RC脚本编写
Selenium-WebDriver自学Selenium-IDE测试创建