Selenium-WebDriver自学Selenium-IDE测试创建
Posted 伊凡Ivan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium-WebDriver自学Selenium-IDE测试创建相关的知识,希望对你有一定的参考价值。
==========================================================================================================
写在前面:
安装和了解完Selenium IDE后,接下来实际的使用IDE的环境,简单的创建测试,通过录制/保存/执行等,进一步 了解自动化测试工具。
==========================================================================================================
3. Selenium IDE 测试创建
涉及使用Selenium IDE创建测试,如下面的步骤:
1. 记录和测试添加命令 2. 保存测试记录 3. 保存测试程序 4. 执行测试记录
1. 在测试中记录和添加命令
为了演示目的,我们将利用www.baidu.com,了解selenium的特点。
步骤 1 : 启动Firefox浏览器,然后导航到该网站 - www.baidu.com
步骤 2 : 从工具菜单中打开Selenium IDE,按下录制按钮-即在右上角。

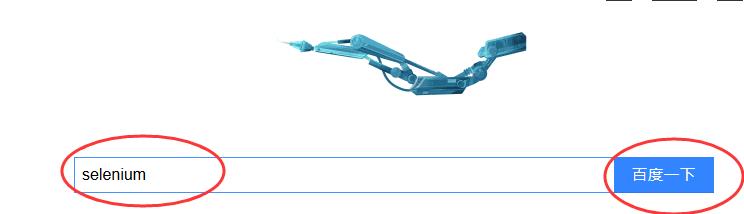
步骤 3 : 在百度搜索框里输入:selenium,然后点击 "百度一下"。

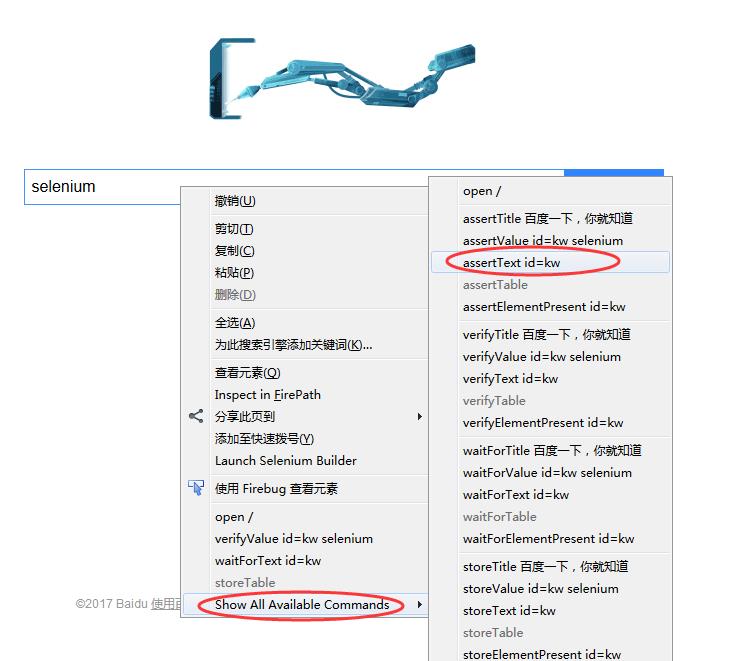
步骤 4 : 然后,用户可以插入检查点通过右键单击Web元素,并选择 "Show all available commands" >> 选择"assert text id=kw"

步骤 5 : 所记录的脚本生成并被显示在以下脚本如下所示。

2. 保存记录的测试
第1步:保存测试用例可通过导航到 "File" >> "Save Test" 并将文件保存在选择的位置。该文件保存为.html为默认值。
该测试也可以保存扩展名为 .HTM,.SHTML和.XHTML。

保存测试套件
测试套件是可以作为一个单独的实体来执行测试的集合。
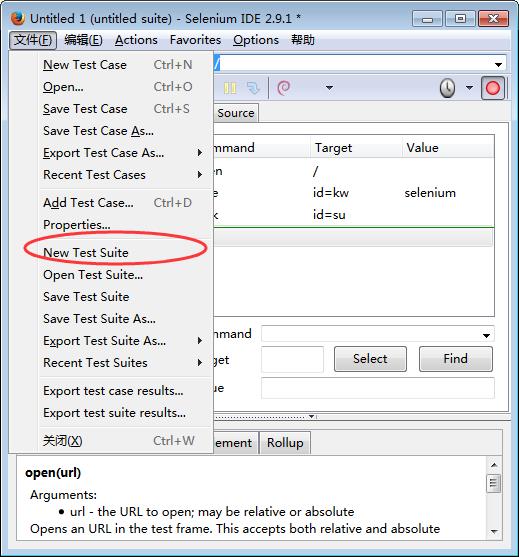
步骤1:创建一个测试套件可通过导航到 "File" >> "New Test Suite" 如下所示:

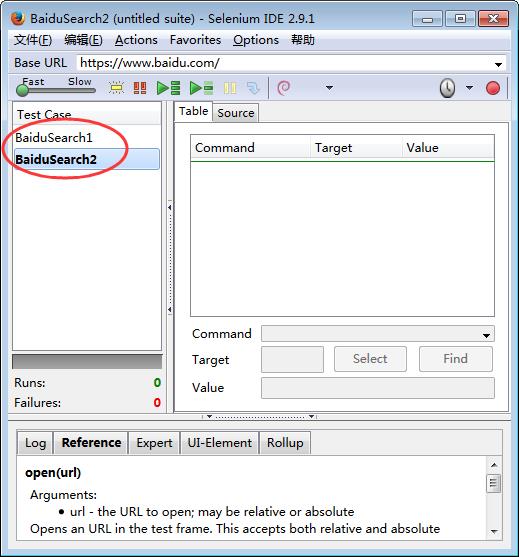
步骤2:该测试可以通过选择选项来记录,一个接一个 从 "File" 菜单中的"New Test Case" .
步骤3:个人测试使用单独的名称来保存 "Test Suite".

3.执行记录的测试
所记录的脚本,执行的任何脚本可通过单击在工具栏中的按钮 "Play entire suite" 或 "Play current test" 。
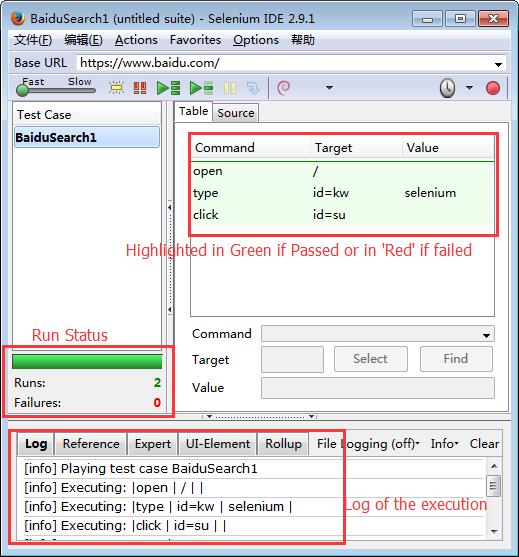
第1步: 运行状态可以可以看出,在显示的通过和失败的测试号状态窗格。
第2步:一旦步执行,用户可以看到结果在“Log”窗格。
第3步:在执行每个步骤之后,测试步骤的背景变成“绿色”,如果获得通过如果失败则为“红”,,如下图所示

==========================================================================================================
学习小结:
1. 通过IDE测试百度搜索关键字,简单的对IDE 工具的各个功能模块进行了了解。
感触:其实,有些东西没有想象的那么难,当我们遇到一个问题的时候,可以将问题分解,分而治之。
接下来进一步学习Selenium IDE工具的使用。
==========================================================================================================
以上是关于Selenium-WebDriver自学Selenium-IDE测试创建的主要内容,如果未能解决你的问题,请参考以下文章